表を使う
表の基本形
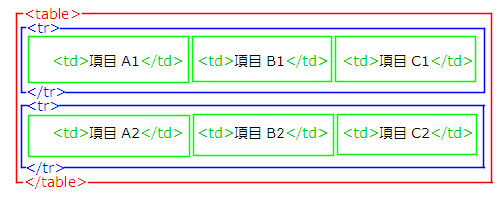
表(テーブル)をつくるには、table要素、tr要素、td要素という3つの要素をセットで使います。百聞は一見に如かず、まずはサンプルを見てみましょう。
<table>
<tr>
<td>国名</td><td>首都</td><td>人口</td>
</tr>
<tr>
<td>日本</td><td>東京</td><td>1億3千万人</td>
</tr>
<tr>
<td>アメリカ</td><td>ワシントンD.C.</td><td>2億9千万人</td>
</tr>
</table>いままでのものと比べると、ちょっと複雑そうですね。それぞれの要素を順番に見ていきましょう。

一番内側にあるのがtd要素です。それぞれの<td>〜</td>が表の項目になります。Excelでいうとちょうど「セル」にあたります。(tdはTable Data(表のデータ)の略です。)
td要素の外側にあるのがtr要素です。横1行ごとに<tr>〜</tr>で囲みます。(trはTable Row(表の横1行)の略です。)
そして、表全体を<table>〜</table>で囲みます。これで表の基本の形が完成です。もちろんデータの数に応じてtd要素やtr要素を増やしたり減らしたりできます。
それぞれのタグの入れ子関係は理解できましたか?これが表の基本の型なのでしっかり押さえておきましょう。
表示すると次のようになります。
| 国名 | 首都 | 人口 |
| 日本 | 東京 | 1億3千万人 |
| アメリカ | ワシントンD.C. | 2億9千万人 |
なんと、罫線がありません。でも、これでも表です。
table要素はブロックレベル要素です。リストのときと同じように段落(<p>〜</p>)の中では使えません。
罫線
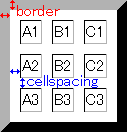
罫線がないとさすがに読みづらいのでつけてあげましょう。これにはborder属性とcellspacing属性という二つの属性がかかわってきます。
- border
- 表の外側の枠線の太さ
- cellspacing
- セルとセルの間隔

この二つの属性をtableタグで指定すればOKです。
<table border="5" cellspacing="5">
<tr>
<td>国名</td><td>首都</td><td>人口</td>
</tr>
<tr>
<td>日本</td><td>東京</td><td>1億3千万人</td>
</tr>
<tr>
<td>アメリカ</td><td>ワシントンD.C.</td><td>2億9千万人</td>
</tr>
</table>外側の枠もセルとセルの間隔も5pxになっています。
| 国名 | 首都 | 人口 |
| 日本 | 東京 | 1億3千万人 |
| アメリカ | ワシントンD.C. | 2億9千万人 |
border="1" cellspacing="0"とすると細い罫線になります。
<table border="1" cellspacing="0">
<tr>
<td>国名</td><td>首都</td><td>人口</td>
</tr>
<tr>
<td>日本</td><td>東京</td><td>1億3千万人</td>
</tr>
<tr>
<td>アメリカ</td><td>ワシントンD.C.</td><td>2億9千万人</td>
</tr>
</table>| 国名 | 首都 | 人口 |
| 日本 | 東京 | 1億3千万人 |
| アメリカ | ワシントンD.C. | 2億9千万人 |
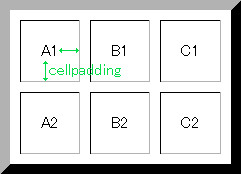
パディング
それぞれのセルの枠とセル内の文字の間隔のことをパディングといいます。cellpadding属性でこれを調整することができます。

上の例にcellpadding="10"を加えた場合です。文字の周りに10pxの余白ができているはずです。
<table border="1" cellspacing="0" cellpadding="10">
<tr>
<td>国名</td><td>首都</td><td>人口</td>
</tr>
<tr>
<td>日本</td><td>東京</td><td>1億3千万人</td>
</tr>
<tr>
<td>アメリカ</td><td>ワシントンD.C.</td><td>2億9千万人</td>
</tr>
</table>| 国名 | 首都 | 人口 |
| 日本 | 東京 | 1億3千万人 |
| アメリカ | ワシントンD.C. | 2億9千万人 |
背景色
背景色を変えるにはどうすればいいでしょう。ここで久しぶりにCSSの登場です。背景色といえばbackground-colorプロパティでした。
table要素に対して使えば、表全体の背景色を変えることができます。
table { background-color: #f5deb3; }<table border="1" cellspacing="0" cellpadding="10">
<tr>
<td>国名</td><td>首都</td><td>人口</td>
</tr>
<tr>
<td>日本</td><td>東京</td><td>1億3千万人</td>
</tr>
<tr>
<td>アメリカ</td><td>ワシントンD.C.</td><td>2億9千万人</td>
</tr>
</table>| 国名 | 首都 | 人口 |
| 日本 | 東京 | 1億3千万人 |
| アメリカ | ワシントンD.C. | 2億9千万人 |
今度はちょっと応用です。tr要素やtd要素にたいしてクラスを使えば、行やセルごとに背景色を変えることができます。
tr.jpn { background-color: #b0e0e6; }
td.wash { background-color: #ffb6c1; }<table border="1" cellspacing="0" cellpadding="10">
<tr>
<td>国名</td><td>首都</td><td>人口</td>
</tr>
<tr class="jpn">
<td>日本</td><td>東京</td><td>1億3千万人</td>
</tr>
<tr>
<td>アメリカ</td><td class="wash">ワシントンD.C.</td><td>2億9千万人</td>
</tr>
</table>tr.jpnでjpnクラスの横1行(tr要素)、td.washでwashクラスのセル1マス(td要素)のスタイルを変えています。
| 国名 | 首都 | 人口 |
| 日本 | 東京 | 1億3千万人 |
| アメリカ | ワシントンD.C. | 2億9千万人 |
まとめ
- td要素は表の各セル、tr要素は各行、table要素は表全体をあらわす
- border属性は表の外側の枠線の太さ、cellspacing属性はセルとセルの間隔を示す
- cellpadding属性はそれぞれセルの枠とセル内の文字の間隔を示す
- 背景色を変えるときはCSSのbackground-colorプロパティを使う
セルの結合、見出しセル、表題などについては、表を使う その2で扱います。
Information
現在の位置
- mynotes.jp
- > ホームページ作成講座
- > HTMLとCSS
- > 表を使う