文字のデザイン
まずは文字のデザインをいろいろいじってみます。文字サイズ、スタイル、太さ、色、背景色などを変えるプロパティを紹介します。サイズをあらわす単位や、色をあらわす方法についても説明します。
目次
フォントのサイズ
| プロパティ | font-size |
|---|---|
| 意味 | フォントの大きさ |
| 値 | 数値(単位は%、em、pxなど), medium, large, small |
文字(フォント)の大きさを変えるにはfont-sizeプロパティを使います。
値には「120%、1.2em、15px」など文字の大きさを指定する数値を入れます。「"em"や"px"って???」って人も大丈夫です。次の項でちゃんと説明します。
数値の代わりに"large"、"medium"、"small"を使うこともできます。
.a { font-size: 150%; }
.b { font-size: 1.3em; }
.c { font-size: large; }
.d { font-size: small; }
.e { font-size: 20px; }font-size: 150% font-size: 1.3em font-size: large font-size: small font-size: 20px
長さの指定方法
いきなり見慣れぬ単位が出てきてしまったので、ここで紹介しておきます。
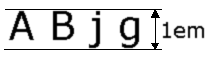
- em
- 「エム」と呼びます。1emが基準の文字サイズの高さです。1.5emなら1.5倍、0.9emなら0.9倍になります。

- px
- 「ピクセル」といい、1pxがディスプレイの1ドットに相当します。
- %
- サイズを百分率であらわします。何を基準にするのかはプロパティによって異なります。font-sizeプロパティであれば親要素のフォントサイズを基準にします。(つまりemと同じです。
font-size:120%はfont-size:1.2emと同じ意味です。)
長さの単位には、物理的な長さを表す絶対単位と、相対的な長さを表す相対単位があります。絶対単位には cm(センチメートル)、mm(ミリメートル)、in(インチ)、pt(ポイント)、pc(パイカ)があります。
相対単位はある長さに対する比率によって値を表します。emやpxは相対単位です。%は厳密には長さの単位ではありませんが、相対単位とほぼ同じです。
本文の文字サイズはfont-size: mediumにしておきましょう。こうしておくとブラウザの設定で文字サイズを変更できるので、利用者が最も見やすい大きさを選ぶことができます。(視力の悪い人であれば文字サイズを「大」にするなど。)pxやptなどの単位を使うと文字サイズを変更するのが難しくなります。
フォントサイズは%で指定した方が便利です。利用者が標準の文字サイズを変更すると、それにあわせて文字サイズが拡大・縮小します。emでも同じなのですが、文字サイズにemを使うとサイズを正しく計算できないバグのあるブラウザがあるので、文字サイズについては%で指定するのをお勧めします。
フォントのスタイル
| プロパティ | font-style |
|---|---|
| 意味 | フォントのスタイル |
| 値 | normal(普通), italic(イタリック) |
font-styleプロパティを italic にするとイタリック(斜体)になります。
.a { font-style: normal; }
.b { font-style: italic; }Alphabet (normal) Alphabet (italic) 日本語フォント(ノーマル) 日本語フォント(イタリック)
Internet Explorerなどのブラウザだとem要素はイタリックで表示されますが、日本語のフォントはぎざぎざになって汚いですよね。というわけでem { font-style: normal; }にするのがお勧めです。
フォントの太さ
| プロパティ | font-weight |
|---|---|
| 意味 | フォントの太さ |
| 値 | normal(普通), bold(太く) |
font-weightプロパティで太字(bold)にできます。
.a { font-weight: normal; }
.b { font-weight: bold; }font-weight: normal font-weight: bold
線を引く
| プロパティ | text-decoration |
|---|---|
| 意味 | 文字の装飾 |
| 値 | none(なし), underline(下線), overline(上付き線), line-through(文字の中心に線) |
文字に線を引くときにはtext-decorationプロパティです。underlineで下線を引く以外に、overlineで文字の上に線を引いたり、line-throughで文字の中心に線を引いたりできます。
text-decorationプロパティは値を複数指定することができます。たとえばtext-decoration: underline overlineとすれば、テキストの上下に線が引かれます。
.a { text-decoration: underline; }
.b { text-decoration: overline; }
.c { text-decoration: line-through; }
.d { text-decoration: underline overline; }underline overline line-through underline overline
文字色
| プロパティ | color |
|---|---|
| 意味 | 文字の色 |
| 値 | 色((1)色名(2)#xxyyzz(3)rgb(x, y, z)) |
たぶん一番重要な文字色の設定です。これにはcolorプロパティを使います。
まずは色の指定方法を覚えておきましょう。
色の指定
色の指定方法は三つあります。(1)色名で指定する方法、(2)rgb(x, y, z)の形式で指定する方法、(3)#xxyyzzの形式で指定する方法です。
色名で指定
今までに出したサンプルで、さんざんcolor:redとかやってきたのがこの方法です。使える色は下の16色のみです。pinkなどはありそうで実はなかったりするので気をつけてください。
| olive | |
| maroon | |
| red | |
| yellow | |
| lime | |
| teal | |
| green | |
| navy | |
| blue | |
| aqua | |
| fuchsia | |
| purple | |
| white | |
| silver | |
| gray | |
| black |
rgb(x, y, z)の形式で指定
光の三原色を知っていますか?赤(Red)緑(Green)青(Blue)の三色です。この三色をいろいろな度合いで混ぜると、ほとんどどんな色でも表現することができます。
CSSではrgb(x, y, z)の形式で色をあらわすことができます。x、 y、 zはそれぞれ赤、緑、青を混ぜる度合いで、0から255までの数値が入ります。例えば、rgb(255, 0, 0)とすれば赤色になり、rgb(255, 0, 255)とすれば赤と青が混ざって紫になります。
と、文章で説明してもわかりにくいので、光の三原色で色を作り出すJavaアプレットを使ってみてください。
0から255までの数値の代わりにパーセントで指定することもできます。x、 y、 zには0%から100%までの値が入ります。
#xxyyzzの形式で指定
上の方法と同じく、光の三原色の赤(Red)緑(Green)青(Blue)を混ぜる度合いを指定するのですが、#xxyyzzの形式のときは数値を十六進数であらわします。xx, yy, zzは赤、緑、青を混ぜる量で00からFFまでの値が入ります。
rgb(x, y, z)と#xxyyzzの違いは、十進数で表記するか十六進数で表記するかで、どっちを使っても同じ色をあらわすことができます。例えばrgb(255, 128, 32)とするのと#FF8020とするのは同じことです。(255=FF、128=80、32=20)
「十六進数って難しそう…」って思った人や「そんなもん知らん」って人は2番目の方法で全然OKです。
色見本をつくってみたので参考にしてください。
世の中にはカラーピッカーという便利なものが存在します。画面上の色を拾い上げて、十進数や十六進数で表示してくれるソフトです。私はFE - Color Paletteというソフトを使っています。
背景色
| プロパティ | background-color |
|---|---|
| 意味 | 背景色 |
| 値 | 色((1)色名(2)#xxxxxx(3)rgb(x, y, z)) |
文字色とセットで背景色も覚えておきましょう。背景色を設定するにはbackground-colorプロパティを使います。値はcolorプロパティのときと同じです。
body { background-color: silver; }としてページ全体の背景をシルバーにすることもできますし、strong { background-color: red; }として強調する一部分だけの背景を赤にすることもできます。
デザインしてみよう
それでは、これまでの知識を総動員して(といってもCSSのほんの一部ですが)ページをデザインしてみましょう。
body {
background-color: #f0fff0; /* ページの背景は薄い黄色 */
color: #000000; /* 文字色は黒 */
}
h1 {
background-color: #ff6347; /* レベル1の見出しの背景はオレンジ */
color: #ffffff; /* 文字色は白 */
font-size: 1.5em; /* 文字サイズは1.5倍 */
}
h2 {
background-color: #f5deb3; /* レベル2の見出しの背景は肌色 */
color: #000000; /* 文字色は黒 */
font-size: 1.2em; /* 文字サイズは1.2倍 */
}
em {
font-style: normal; /* 強調部分をイタリックにしない */
font-weight: normal; /* 太さも普通 */
color: #daa520; /* 文字色は金 */
}
strong {
font-style: normal; /* こっちもイタリックにしない */
font-weight: bold; /* 太くする */
color: red; /* 文字色は赤 */
}
CSSの基本技しか使っていないのに、ちょっとホームページらしくなってきたと思いませんか?後は、みなさんの才能で素敵なページに改造してください。
まとめ
| プロパティ | 意味 | 値 |
|---|---|---|
| font-size | フォントのサイズ | 数値, small, medium, large |
| font-style | フォントのスタイル | normal, italic |
| font-weight | フォントの太さ | normal, bold |
| text-decoration | 文字の装飾 | none, underline, overline, line-through |
| color | 文字の色 | 色 |
| background-color | 背景色 | 色 |
- 大きさの単位にはem、px、%がある
- 色をあらわすには(1)色名で指定(2)rgb(x, y, z)の形式で指定(3)#xxyyzzの形式で指定の三つの方法がある
Information
現在の位置
- mynotes.jp
- > ホームページ作成講座
- > HTMLとCSS
- > 文字のデザイン