Web Developer Menu より
Web Developer Toolbar & Menuの中から僕の気を引いた14のメニューを紹介。Web Developer Toolbar & Menuそのものについては、歩行者さんの記事が参考になるかと思うので、OperaでWeb Developerなんて初めて聞いた!と言う人は是非御一読を。
- スタイルのポップアップ表示
- ページのスタイルを弄る
- ページのスタイルを追加
- ページ内の画像を抽出
- DOM/CSS Inspector
- マウスオーバーで DOM Inspector
- Javascript Object Inspector
- 要素の構成をステータスバーに表示
- 内部・外部リンクを色分け
- コメントを表示
- マウスクリックで要素を消す
- 全てのリンクをURLで表示する
- Javascript Shell 1
- Javascript Shell 2
スタイルのポップアップ表示
Display » View Computed CSS for Elements
マウスオーバーで要素のスタイルがポップアップ表示される。要らない子達も表示されてしまうけど、フォントの適用状況とか知るにはいいかもしれない。でもちょっと鬱陶しい。
ページのスタイルを弄る
Display » Edit Styles on the Page
ソースビューアで編集 » キャッシュから更新 みたいに即座に反映されるのがいいね。
ページのスタイルを追加
Display » Dynamically Add CSS Styles
サイト別CSS作成時には上のやつよりこっちの方がいいかな。
ページ内の画像を抽出
Images » Show All Images in new page
ページ内のIMG要素を抽出して別タブで表示。これ、ちょっと弄ったらFirefoxのLinkyみたいにリンク先画像も抽出できそうなんだけどなぁ……というのは素人考えですかね。
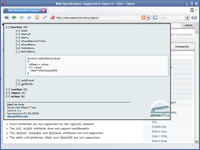
DOM/CSS Inspector
Page Info » DOM/CSS Inspector
DOM Inspector。実はこれが一番嬉しかったりする。UserJSが邪魔して動かないかもね。
マウスオーバーで DOM Inspector
Page Info » Mouseover DOM Inspector
ピンポイントで調べられるのはいいかもしれないけど、View Computed CSS for Elementsと同じくちょっと鬱陶しい。
Javascript Object Inspector
Page Info » Javascript Object Inspector
JavaScript Inspector。まあようわからんのだけどね。実行中(?)のUserJSも表示されるからいいかなーみたいな。
要素の構成をステータスバーに表示
Page Info » See ancestors in status bar
"ancestors"の訳し方がわからんかった。何がアレして表示されないかもね。
内部・外部リンクを色分け
Page Info » See Internal/External links
こういうの Bookmarklet でもあったよね(とか言ったら全部そうなんだけど)。
コメントを表示
Page Info » Show Hidden Comments
コメントを表示してどうするのか。それは僕にもわかりません。
マウスクリックで要素を消す
Utilities » Remove Child Elements
Kill Elementsみたいなの。印刷時にはいいかもね。
全てのリンクをURLで表示する
Utilities » Reveal Destinations of ALL Links
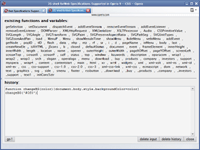
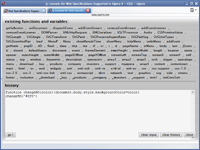
Javascript Shell 1
Utilities » Javascript Shell 1
インタラクティブに JavaScript を実行できるシェル
らしい。
Javascript Shell 2
Utilities » Javascript Shell 2
上のとどこが違うのかよくわからない。
上記14のメニューのお試しインストール
紹介した14のメニューのお試しインストール。試すためだけにわざわざmenu.iniを編集するのが面倒臭い人向け。インストールすると、上のメニューのヘルプの横に My Web Developer Menu とかいう怪しい項目が現れますのでそこからどうぞ。設定を元に戻せない人や僕を信用できない人は、リンクをクリックしても設定を適用しないで下さい。
個人的にはWeb Developer Toolbar & Menu for Operaからちゃんとインストールする方をおすすめ。
投稿者:芦塚 | 投稿日時: 2006年 10月17日(火) 20:23