Operaにおけるルビ表示
<ruby>対応ブラウザっぽくルビを表示する
XHTML 1.0 には目を瞑ってもらうとして、例えば、
<ruby>
<rb>陰摩羅鬼</rb>
<rp>(</rp><rt>おんもらき</rt><rp>)</rp>
</ruby>
のような単純ルビは、UserCSS を適用することによって割と仕様書に近い形で再現することができる。僕は北村さんのドキュメントを参考に次のようなCSSを書いてみた。
/** ルビスタイル **/
ruby {
display:inline-table;
text-align:center;
white-space:nowrap;
text-indent:0;
vertical-align:-30%;
line-height:1;
}
ruby>rb,ruby>rbc {
display:table-caption;
caption-side:bottom;
line-height:1.2;
}
ruby>rt,ruby>rbc+rtc {
display:table-caption;
caption-side:top;
font-size:60%;
line-height:1;
}
ruby>rbc+rtc+rtc {
display:table-caption;
caption-side:top;
font-size:60%;
line-height:1;
}
rp {
display:none;
}
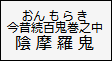
適用するとこんな感じ。
![]()
しかし、
<ruby>
<rbc>
<rb>陰</rb>
<rb>摩</rb>
<rb>羅</rb>
<rb>鬼</rb>
</rbc>
<rtc>
<rt>おん</rt>
<rt>も</rt>
<rt>ら</rt>
<rt>き</rt>
</rtc>
<rtc>
<rt rbspan="4">今昔続百鬼巻之中</rt>
</rtc>
</ruby>
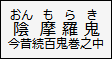
といった後側ルビ付きの複雑ルビ
の表示が上手く再現できなかった。

このように、ベーステキスト
とルビテキストコンテナ
が意図した順番に表示されないのだ。ちなみに、次のような UserJS もあって、
このうちHTMLでも A なら期待に近い形で表示されるんだけど、

できればこういうのは UserCSS だけでなんとかしたいなぁと思う今日この頃。やっぱり無理なのかな。 » そんなことはない
ページのルビスタイルを無効にする
さっきの北村さんのドキュメントでも言及されていたけど、ページ制作者がサイトのCSSにルビスタイルを定義するのはあんまりよろしくない。でも、よろしくないと言ってもやる人はやるだろうから、そのうちデコボコでアレなページに遭遇するかもしれない。そんな時、通常はCtrl+W Shift+G を押したり別ブラウザで開くところを、以下のようなUserCSSを用意しておくことにより、まるで何事もなかったかのように閲覧できる(はず)。
/** ルビスタイルを無効 **/
ruby,rbc,rtc,rb,rp,rt {
display: inline !important;
margin: 0 !important;
padding: 0 !important;
color: black !important;
background: none !important;
font-style: normal !important;
font-variant: normal !important;
font-weight: normal !important;
font-family: none !important;
font-stretch: normal !important;
font-size-adjust: none !important;
line-height: normal !important;
text-align: left !important;
vertical-align: baseline !important;
text-indent: 0 !important;
text-decoration: none !important;
letter-spacing: normal !important;
word-spacing: normal !important;
text-transform: none !important;
white-space: normal !important;
text-shadow: none !important;
}
/** ルビのフォントサイズ: 好みで変える **/
rt,rp {
font-size: xx-small !important;
}
やりすぎ。background: none とか font-family: none とかって何だよ。
Kurumaさんが書いてくれました。なるほど。
投稿者:芦塚 | 投稿日時: 2006年 10月20日(金) 16:15