UserJSのインストールと管理
OperaにおけるUserJSのインストールと管理を楽にする方法をまとめてみる。これにより可能になるのは、
- 右クリックメニューからJavaScriptファイルをインストールできるようになる。
- インストール後、JavaScriptファイルをパネルで管理できるようになる。
の2点。それぞれ別途ツールを用いており、Windows対象。
インストールを楽にする
リンクの右クリックメニュー(Link Popup Menu)から、JavaScriptファイルをUserJSフォルダにインストールするというもの。
wgetを入手する
上のページからWindows用をダウンロードし、適当な場所にインストールする。
menu.iniを編集する
menu.ini の [Link Popup Menu] セクションに以下を追記する。
Item, "UserJSのインストール" = Execute program, "wgetのパス","-N -P UserJSフォルダのパス %l"
僕の場合、wgetを D:\wget\ にインストールし、UserJSフォルダは D:\Opera\JavaScript なので、
Item, "UserJSのインストール" = Execute program, "D:\wget\WGET.EXE","-N -P D:\Opera\JavaScript %l"
としている。
完了
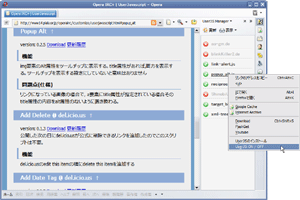
このような感じでメニューが追加されたと思う。JavaScriptファイルへのリンク右クリック » UserJSのインストールで、DOS窓が開いて指定フォルダにJavaScriptファイルがインストールされる。
» JavaScriptファイルがUserJSフォルダに入ってくれないよ!
次のような方法もある。
管理を楽にする
インストールされたJavaScriptファイルをパネルで管理し、それぞれのファイルリンクの右クリックメニューからスクリプト単体でオン・オフを行うというもので、これの書き直し。
zzz.vbsを入手する
上のページの Clique aqui para Baixar o arquivo zzz.vbs というリンクから zzz.vbs をダウンロードし、UserJSフォルダに入れておく。
なんかページ自体が無くなっているので、そっと上げておく。
menu.iniを編集する
menu.ini の [Link Popup Menu] セクションに以下を追記する。
Item, "UserJS ON/OFF" =Copy link & Execute program, "zzz.vbsのパス","%c"
僕の場合、
Item, "UserJS ON/OFF" =Copy link & Execute program, "D:\Opera\script\zzz.vbs","%c"
としている。
UserJSフォルダをパネルに取り込む
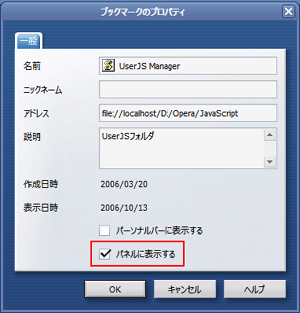
UserJSフォルダのパスをアドレスフィールドに入力 & Enterで表示されたページ(僕なら file://localhost/D:/Opera/JavaScript)をブックマークし、ブックマークの右クリックメニュー » プロパティで「パネルに表示する」にチェック。

パネルセレクタから作成したパネルを表示して、ツールバーの 表示 » スモールスクリーン表示 にチェックを入れておく。
dir.cssを弄る
そのままだと見づらいので、ローカルディレクトリに適用されるCSS - dir.cssを適当に弄ってやる(Operaのインストールディレクトリの stylesフォルダ にある)。9.02のdir.cssは 4行目に、
@media screen, projection, tv, handheld, speech {
とあるので handheld を削って、
@media handheld {
・
・
・
みたいに handheldメディア を別に指定してやればいい。面倒臭い人用に僕が使っているdir.cssを置いておく。なお、以下のCSSファイルは9.0以降用で、8.54以前では正しく適用されない。 » 8.54でCSSファイルが適用されない

stylesフォルダ内のCSSファイルは、Opera上書きインストール時に書き換えられてしまうので、dir.css は別の場所に置くことをおすすめ。ただしその際、imagesフォルダを同階層にコピーして、opera6.ini の [User Prefs] セクションに
Dir Style File=D:\Opera\profile\styles\dir.css
と、ファイルのパスを指定しておくのを忘れずに。
完了
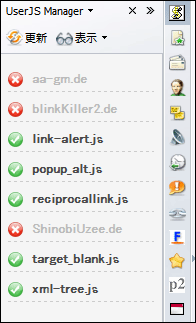
JavaScriptファイルのオン・オフはファイルリンクの右クリックメニューから。オン・オフ切り替え時にフォーカスのあるエリアのリロードが行われる。パネルアイコンがなんだかアレだと言う人は、アイコンを置いておくのでモニョモニョしてちょうだい。
» JavaScriptファイルをON・OFFしようとすると怒られるよ!
うまく動作しない人へ
JavaScriptファイルがUserJSフォルダに入ってくれない
UserJSフォルダのパスに空白が含まれていると上手く動作しないです。Program Files は Progra~1、Documents and Settings は Docume~1、Application Data は Applic~1 と書き換えてみて下さい。例えば、C:\Documents and Settings\hogehoge\Application Data\Opera\profile\userjs がUserJSフォルダなら、
Item, "UserJSのインストール" = Execute program, "D:\wget\WGET.EXE","-N -P C:\Docume~1\hogehoge\Applic~1\Opera\profile\userjs %l"
という具合。
8.54でCSSファイルが適用されない
CSSファイルは9.0以降用で、8.54以前では正しく適用されないです。Opera 8 の CSS サポートで同じ事やろうと思うとちょっと絶望的です。それなら、zzz.js(http://files.myopera.com/moises-l/blog/zzz.js) の方を使ったらいいのかな? とやってみたけど、これも上手く動作しないみたい。
JavaScriptファイルをON・OFFしようとすると怒られる
quaaさんが言われるように、zzz.vbs をテキストエディタで開いて18行目の、
p=ClipboardText
というのを、
p=unescape(ClipboardText)
と書き換えてみて下さい。
俺普通にApplication DataのOperaのとこにuserjsフォルダがあるからコピーのときに空白が%20になってzzz.vbsの処理の途中でそんなファイル無い!って言われてちょと困った。zzz.vbsのp=ClipboardTextのとこをp=unescape(ClipboardText)にするといちおうだいじょうぶ?
UserJS の管理については日本のユーザーが素敵なツールを開発されています。
投稿者:芦塚 | 投稿日時: 2006年 10月13日(金) 02:58