9.50 build9594
「毎回 New build が出るたびに既知の問題とかぶったバグレポがわんさか来るので、お前らちゃんと既知の問題をチェックして下さい」という風なことが書いてある。
以下、いくつか気になった点だけ。
Layout width detection for thumbnails
In this build, we're including an experimental feature that tries to deal with fixed-width layouts without breaking flexible layouts. The new layout width detection code runs some heuristic checks on the page layout and tries to detect whether it has been made for fixed with...
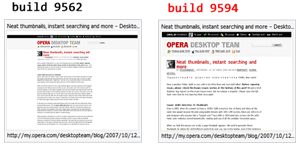
つまりこういうこと。
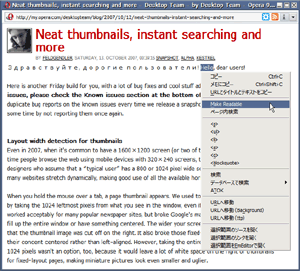
上の画像は Desktop Team blog のタブ上マウスオーバーで表示されるサムネイルを比較したもので、左が build9562、右が build9594。今までは左右の余分な空白が表示されいたのが、build9594 ではサムネイル幅に合わせて広がっているのがわかる。
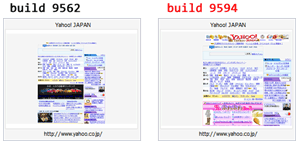
ただ、上手く描画されないページもあるようだ。上は Yahoo! JAPAN のサムネイルで、build9562 に比べればましになったものの、左には大きな空白が現れている。
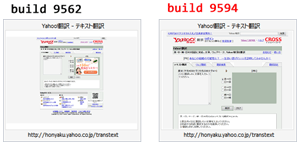
Yahoo! テキスト翻訳 の方は大丈夫。「サムネイルが壊れたり上手く表示されない場合はどんな問題でもいいから、ありとあらゆるページ・設定でテストした上で報告してくれ」とか「今のところ Layout width detection はサムネイルのためだけに使っているけど、将来何か他のことに使うかもしれんね」とかなんとか。またサムネイル関連では、スピードダイヤルに時々誤ったサムネイルが表示されていた問題が修正された(Windows固有 Speed Dial sometimes showed thumbnails for wrong pages
)。
New "logical searching" code
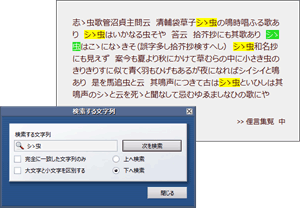
検索対象にしてる文字列が途中で改行されているとページ内検索でヒットしないんだけど...
とかOpera のページ内検索って、折り返し(改行じゃなく、見かけ上の)を含む文字列を検索できないみたいなんだけど...
とか嘆いている方、というか日本Operaユーザーでページ内検索を駆使する方全てに朗報。行をまたいだテキストがページ内検索でヒットするようになった。
「今まで出来なかったことの方がおかしいんだよ」とか「他のブラウザではとっくに…」というのは言わない約束だ!
Make Readable
フォントサイズがあまりにも小さすぎて判読困難なページに遭遇した場合、その豆みたいなテキストを選択して Make Readable を実行すれば、読みやすいように適度な調整(ズーム)をしてくれる。
suehiroさんに倣って Hotclick Popup Menu へ追記した。ページ内の適当なテキストを選択して実行すると、
こんな感じに拡大されて読みやすくなる。元に戻すにはsuehiroさんが言われるように zoom 100 (キーボードの6)な気配。
It is now possible to use an SVG...
これまで(9.50 Alpha build9500~build 9562)も SVG 画像をIMG要素で使えたり CSS で背景画像に指定できたりしたが、スクロールやタブ移動をすると色が変わったり場所が変わったりであまりよろしくなかった。それが今回の build9594 ではそういうことが起こらなくなった…と思ったら時々起こったりして謎。
Web関連の何かに興味のない人も、例えば、こういうSVG画像をスピードダイヤルやメール、opera:about の背景として使えるとしたら、面白いとは思いませんか? とはいえ、背景画像の件は未だによくわからないところがあって、これもまた謎なんだけど。
This build fails the Acid2 test

既知の問題にもあるように、build9594 では不合格。互換性を維持あるいは向上させつつもこれをパスするってのは、なかなか難しいのではないだろうか。まあ、そのうち ちゃんとにっこり微笑むようになるから心配すんなってこった。
投稿者:芦塚 | 投稿日時: 2007年 10月13日(土) 10:00