
覚えておくと便利だと思われる小技一覧です。RSSやメモ機能など基本的機能や、前頁で紹介した機能も含みます。つまりまとめです。
思いついた順に書きましたが、「オタクサイト見るのにこの機能必須だろ!」という便利アイテムがありましたら、web拍手かメールにてお知らせください。
そんなカップリングオタク(仮)のためのOperaです。NGワードを非表示にするuser.jsのWebAborn(ウェブあぼ~ん)を使って視覚的に情報を遮断すれば精神衛生がよくなると思います。あと苦手なものを無視する精神力も身につけてエンジョイオタクライフ。(関連:ユーザーJavaScript)

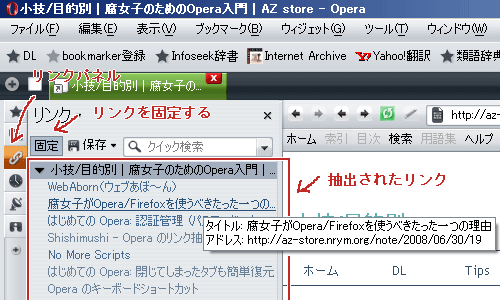
注意書きページなどの隠しリンク・騙しリンク、「■」や「#」などの記号によるリンク、訪問前と後が同じ色のリンク…。そういう不親切なサイトで役立つのがパネルの「リンク」です。
「リンク」を選択するとそのページにあるハイパーリンクの一覧が表示されます。ページが変わるとリンク一覧も変わりますが、「固定」を選ぶとリンクが文字通り固定されますので、一覧を表示したまま別のリソースに飛ぶことができます(ブラウザ側が用意するフレームのようなものと思ってください)。ただし、リンクパネルから各リソースへ飛ぶとリファラーがないので、直リンク制限されているページではエラーが出ます。「保存」を選択するとリンクパネルに表示されているリソースを保存することができます。

パネルにリンクがない場合はツール>外観の設定>パネル>リンクにチェックを入れてください。
ツール>設定>詳細設定>コンテンツ>JavaScriptオプション>右クリックを制御するスクリプトを許可するのチェックを外します。(関連:JavaScriptオプション(ツール))
右クリック禁止の他にもJavaScriptの動作をここで設定することができます。ユーザーJavaScriptのフォルダを指定するのもここ。
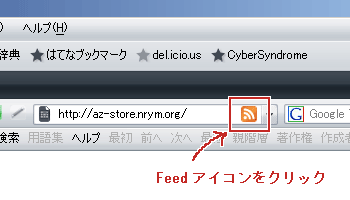
RSSリーダーを使え。基本中の基本ですが、オタク系同人界での普及率はイマイチなので一応書いておきます。サイト自体の更新情報を配信しているところは少ないですが、日記はブログを使っているところが多いので、トークを読むのが好きな方は効率的に萌え語りなどをゲットできます。アドレスバーのフィードアイコンをクリックすれば簡単に登録できます。

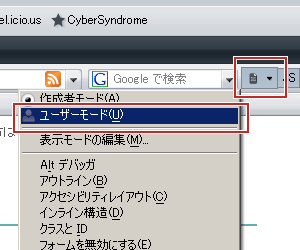
制作者CSSを無効にすることにより、とりあえず読むことができます。ツールバーにCSS切り替えボタンがない場合はツール>外観の設定>ボタン>ブラウザ表示欄から手に入れてください。
キーボードショートカットはShift+Gです。

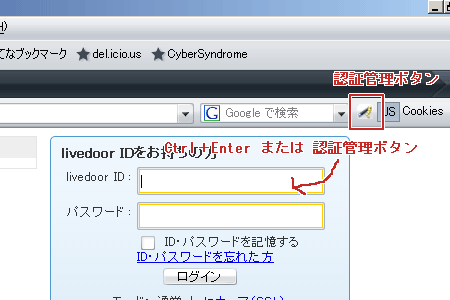
認証管理に記憶させると入力欄が黄色い枠で囲まれるようになり、次から認証管理ボタンをクリックするかCtrl+Enterでログインできるようになります。

※CookieやJavaScriptをオフにしているとログインできない場合があります。
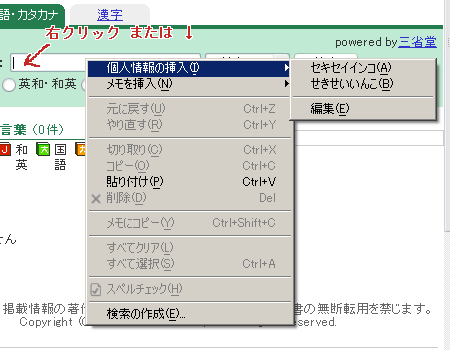
ツール>設定>認証管理の名・姓などの欄に文字列を入力しておくと(名前欄に名前を入力しなくて構いません。何を入力してもOK)、入力欄で右クリック>個人情報の挿入または↓キーで文字列を挿入できます。
あるいはメモ機能を使う方法もあります。パネルのメモで文字列を登録してください。こちらも入力欄で右クリック>メモを挿入または↓キーで文字列を挿入できます。

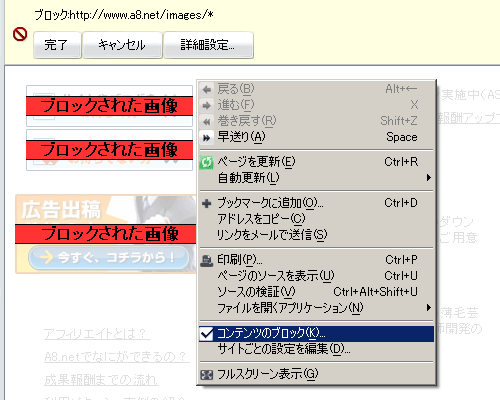
うぜえ広告があるページで右クリック>コンテンツのブロックで消したい画像などをクリックすると一切表示されなくなります。コンテンツブロックの管理はツール>設定>コンテンツ>ブロックされたコンテンツでできます。

リンクパネルやリンクウィンドウを使うと便利です。勿論画像以外のリソースもDLできます。手動なら背景画像も保存できます。私よりよほど分かりやすい解説があるので紹介します。
※なぜ一括DLソフトを使わないかというと、管理人によっては気にするからです。過去ソフトを使って一括DLをしたら相手管理人さんにキモがられてアク禁されたことがあります(体験談)。サーバに負荷をかけない程度にやってるんだし、ローカルで見るだけだから許してよ☆と私的には思うのですが、人によっては悪感情を抱くこともあるようなので、淡々と保存していくのがいいと思います。あとローカルで見たいくらい好きなサイトさんには感想を送ってあげましょう。その際ローカルに保存したことは伏せておいた方が無難です。私は「保存して見たよ!」と言われると嬉しい派なので、感想ください。
ツール>設定>詳細設定>フォント>最小フォントサイズ(ピクセル)で見やすいフォントサイズを指定してください。
通常の閲覧でのフォントサイズはウェブページ:通常のテキストを選択してサイズを指定してください。
スクロールバーの色が薄かったり、スクロールバーを非表示にしたりという極悪サイト対策。CSSのscrollbarセレクタはIE独自拡張ですが、互換性を考えてかOperaでも選択次第でスタイルが効いてしまいます。ツール>設定>詳細設定>コンテンツ>スタイルオプション>スクロールバーにスタイルを適応のチェックを外してください。(関連:スタイルオプション(表示設定))
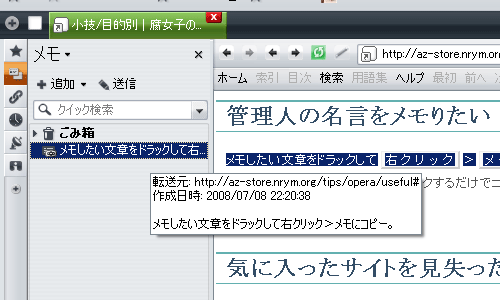
メモしたい文章をドラックして右クリック>メモにコピー。メモした文章はパネルの「メモ」に保存されます。URLの情報や日時も登録され、コピーしたテキストをダブルクリックするだけでコピー元のサイトにアクセスできます。

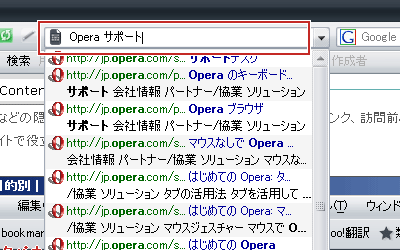
アドレスバーまたは検索バー(「履歴検索」)から閲覧したページに対して全文検索できます。そのサイトで使われていたワンフレーズでも覚えているのなら、アドレスバーまたは検索バーに入力してください。履歴情報の一覧が表示されます。

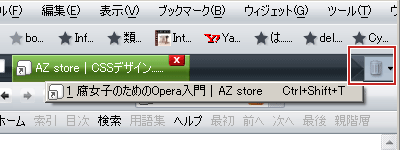
慌てず騒がずタブバーにあるゴミ箱アイコンをクリックしてタブを復元してください。

できるよ! アドレスバーにopera:configと入力してEnterを押してください。Operaの中の人的には隠しコマンド扱いなのか裏技扱いなのか分かりませんが、あまり宣伝されていないので、ライトユーザーの中には知らない人もいるかもしれません。Operaは公式サイトトップページにフォントサイズ60pxで「アドレスバーにopera:configで詳細画面表示」って書いとけ。
シェア1%前後のブラウザだからアクセス解析で目立つかも…という心配性な方へ。opera:config(User Agent)のSpoof UserAgent IDでUAを変更することができます。数値に対応するUAは以下の通りです。
しかし、MozillaにしろIEにしろ完全に化けきれずかえって目立つ可能性があるので、初期値である1(Opera)のままがいいと思います。
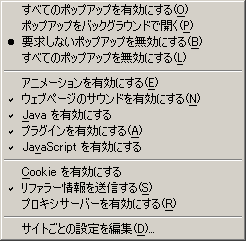
F12をクリックするとクイック設定が開きますので必要な項目の変更をしてください。クイック設定画面内を一度クリックすると消えてしまいますが、F12を押したままだと消えません。

Twitter/Wassrを使っている方は是非。
SAKATORI Kihiro www@nrym.org