link要素 -- 関連ファイル
基本データ
| 文書型 | 適用 | 子要素 | 開始タグ | 終了タグ | 分類 |
|---|---|---|---|---|---|
| Strict | ○ | 空要素 | 必須 | 禁止 | head要素の子要素 |
| Transitional | ○ | ||||
| Frameset | ○ |
属性
固有属性
- href="URI"
- Strict: ○ | Transitional: ○ | Frameset: ○
- リンクする文書のURIを指定します。
- rel="リンクタイプ"
- Strict: ○ | Transitional: ○ | Frameset: ○
- リンク先の文書のリンクタイプを指定します。スペースで区切って複数記述できます。次のようなリンクタイプがよく利用されます。
- alternate
- 代替文書を表します。lang属性と併記すると、翻訳版を表します。media属性との併記は、別メディア版を表します。
- stylesheet
- 外部スタイルシートを表します。「
alternate stylesheet」で代替スタイルシートを表します。 - start
- 最初の文書を表します。いわゆるトップページです。
- next
- 次の文書を表します。
- prev
- 前の文書を表します。
- contents
- 目次を表します。
- rev="リンクタイプ"
- Strict: ○ | Transitional: ○ | Frameset: ○
- リンク先の文書から見た、この文書のリンクタイプを指定します。スペースで区切って複数記述できます。
- type="MIMEタイプ"
- Strict: ○ | Transitional: ○ | Frameset: ○
- リンクする文書のMIMEタイプを指定します。
- media="出力メディア"
- Strict: ○ | Transitional: ○ | Frameset: ○
- リンク先の文書がどのようなメディア向けであるのかを指定します。カンマ(,)で区切って複数指定できます。
- all
- すべての出力メディアを表します。
- screen
- 一般的なコンピュータのモニタを表します。
- プリンタやブラウザの印刷プレビューモードでの出力を表します。
- aural
- 音声ブラウザ、スクリーンリーダーなどの音声合成装置を表します。
- handheld
- 携帯電話などのモバイル機器を表します。
- tv
- テレビ型の装置を表します。
- tty
- 固定文字幅で出力する装置を表します。テレタイプ、端末機器などです。
- projection
- プロジェクターを表します。
- braille
- 点字出力機器を示します。
- charset="文字コード"
- Strict: ○ | Transitional: ○ | Frameset: ○
- リンク先の文書の文字コードを指定します。
- hreflang="リンク先の言語"
- Strict: ○ | Transitional: ○ | Frameset: ○
- リンク先の文書の言語コードを指定します。
- target="フレーム名"(非推奨)
- Strict: × | Transitional: △ | Frameset: △
- リンク先の文書を開くフレーム名を指定します。この属性は非推奨です。
解説
外部スタイルシート、目次となる文書、別の言語で書かれた文書などの関連文書へリンクするための要素です。「リンク」と言うとa要素を使ったハイパーリンクを思い浮かべがちですが、「link要素で外部スタイルシートを指定する」「img要素で埋め込む画像のURIを指定する」など、関連するリソースのURIを示すならリンクであることに変わりありません。
代替文書
別の言語で書かれたページや、別のメディア(プリンタ・携帯電話など)用のページがある場合に、rel="alternate"とすることでそのURIを示すことが出来ます。
- 英語版
<link rel="alternate" href="english.html" hreflang="en" lang="en" title="Introduction to HTML in English" type="text/html">- 携帯電話用
<link rel="alternate" href="mobile.html" media="handheld" title="HTML入門(携帯電話用)" type="text/html">
これもlink要素に対応していないブラウザのために、a要素によるナビゲーションも用意したほうがよいでしょう。
著者情報
仕様書では定められていませんが、rev="made"で連絡先メールアドレスを示す方法がよく利用されます。
<link rev="made" href="mailto:foo@example.com">外部スタイルシート
rel="stylesheet"を指定すると、外部スタイルシートを読み込むことが出来ます。type属性でスタイルシートの種類を指定します。(CSSならtype="text/css")
<link rel="stylesheet" href="default.css" type="text/css">外部スタイルシートを指定する場合、title属性は特別な意味を持ちます。title属性の値はスタイルシートのグループ名を表し、対応するブラウザならグループごとにオン・オフを切り替えることが出来ます。title属性のないものは、常に有効な固定スタイルシートになります。

- 固定スタイルシート(
rel="stylesheet"、title属性なし) <link rel="stylesheet" href="default.css" type="text/css">- 常に有効なスタイルシートです。
- 優先スタイルシート(
rel="stylesheet"、title属性にグループ名を指定) <link rel="stylesheet" href="theme1.css" type="text/css" title="テーマ1">- デフォルトで読み込まれ、有効・無効を切り替えられます。
- 代替スタイルシート(
rel="alternate stylesheet"、title属性にグループ名を指定) <link rel="alternate stylesheet" href="theme2.css" type="text/css" title="テーマ2">- デフォルトでは読み込まれず、有効・無効を切り替えられます。
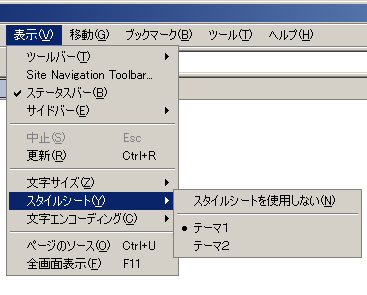
このページには代替スタイルシートを用意しているので、対応ブラウザであればスタイルシートの切り替え機能を利用することができます。
media属性でスタイルシートを適用させるメディアを指定できます。
- 視覚系ブラウザ用
<link rel="stylesheet" href="default.css" type="text/css" media="screen">- 印刷用
<link rel="stylesheet" href="print.css" type="text/css" media="print">- 音声ブラウザ用
<link rel="stylesheet" href="aural.css" type="text/css" media="aural">
このページには印刷用のスタイルシートを用意しているので、印刷プレビューなどの機能を実行すると、印刷用のスタイルシートが適用された画面が表示されます。
rel属性とrev属性
rel属性はその文書から見たリンク先文書の形式を表し、rev属性はリンク先文書から見たその文書の形式を表します。よって、次のタグは同じ意味です。
- page1.html:
<link rel="next" href="page2.html"> - page2.html:
<link rev="next" href="page1.html">
どちらも「page1.htmlから見て、page2.htmlは次の文書」となっていることを表しています。
Strict DTDの定義
<!ELEMENT LINK - O EMPTY -- a media-independent link -->
<!ATTLIST LINK
%attrs; -- %coreattrs, %i18n, %events --
charset %Charset; #IMPLIED -- char encoding of linked resource --
href %URI; #IMPLIED -- URI for linked resource --
hreflang %LanguageCode; #IMPLIED -- language code --
type %ContentType; #IMPLIED -- advisory content type --
rel %LinkTypes; #IMPLIED -- forward link types --
rev %LinkTypes; #IMPLIED -- reverse link types --
media %MediaDesc; #IMPLIED -- for rendering on these media --
>Information
現在の位置
- mynotes.jp
- > ホームページ作成講座
- > HTML 4.01リファレンス
- > link要素 -- 関連ファイル
![(図)Operaのナビゲーションバー:[ホーム][牽引][目次][検索][用語集][ヘルプ][最初][前へ][次へ][最後][親階層][著作権][作成者]](link-bar.png)