area要素 -- イメージマップの領域
基本データ
| 文書型 | 適用 | 子要素 | 開始タグ | 終了タグ | 分類 |
|---|---|---|---|---|---|
| Strict | ○ | 空要素 | 必須 | 禁止 | map要素の子要素 |
| Transitional | ○ | ||||
| Frameset | ○ |
属性
固有属性
- alt="代替文字列"(必須)
- Strict: ○ | Transitional: ○ | Frameset: ○
- 画像が表示できない環境のために、代わりになる文字列を指定します。この属性は必ず指定しなければいけません。
- href="URI"
- Strict: ○ | Transitional: ○ | Frameset: ○
- リンク先のURIを指定します。
- shape="領域の形"
- Strict: ○ | Transitional: ○ | Frameset: ○
- 領域の形を指定します。指定できる値は次のとおりです。
- default
- 画像全体
- rect
- 長方形
- circle
- 円
- poly
- 多角形
- coords="領域の座標"
- Strict: ○ | Transitional: ○ | Frameset: ○
- 領域の座標をカンマ(,)で区切って指定します。画像の左上を(x, y)=(0, 0)とします。shape属性の値(領域の形)によって座標の形式が違います。
shape="rect"(長方形)のとき- 左上x,左上y,右下x,右下y
shape="circle"(円)のとき- 中心x,中心y,半径
shape="poly"(N角形)のとき- x1,y1,x2,y2,…,xN,yN,x1,y1
- 頂点のx座標をy座標を順番に指定します。最初と最後に同じ座標を指定して多角形を閉じます。
- nohref
- Strict: ○ | Transitional: ○ | Frameset: ○
- 領域がリンクを持たないことを示します。この属性が指定された領域は、クリックしても何も動作しません。
- tabindex="タブの順番"
- Strict: ○ | Transitional: ○ | Frameset: ○
- タブの移動する順番を指定します。指定できる値は0?32767です。ユーザーがTABを押すと、タブインデックスの小さい順にフォーカスが移動します。
tabindex="0"を指定した要素やtabindex属性を持たない要素は、tabindex属性の値が最も大きい要素にフォーカスが移動した後、順番に選択されます。 - accesskey="アクセスキー"
- Strict: ○ | Transitional: ○ | Frameset: ○
- アクセスキーを指定します。Windows用のInternet ExplorerならAltキーとアクセスキーの同時押しで、要素にアクセスします。どのような動作をするかはブラウザによって異なります。
- target="フレーム名"(非推奨)
- Strict: × | Transitional: △ | Frameset: △
- リンク先を開くフレーム名やウィンドウ名を指定します。この属性は非推奨です。
解説
イメージマップの領域を定義します。この要素はmap要素の中に配置して使います。空要素なので終了タグが存在しません。
href属性にリンク先のURIを指定します。shape属性で領域の形を、coords属性で領域の座標を指定します。
area要素は空要素で中身を持ちません。そのため、画像を表示できないブラウザのために、area要素の代わりになる代替文字列をalt属性で指定する必要があります。
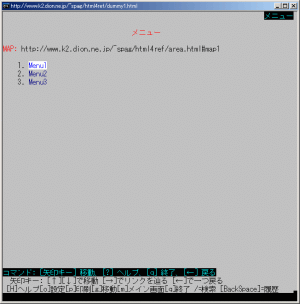
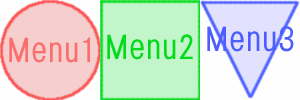
<p>
<img src="menus.png" alt="メニュー" usemap="#map1">
<map name="map1">
<area href="dummy1.html" alt="Menu1" shape="circle" coords="50,50,50">
<area href="dummy2.html" alt="Menu2" shape="rect" coords="100,0,200,100">
<area href="dummy3.html" alt="Menu3" shape="poly" coords="200,0,250,100,300,0,200,0">
</map>
</p>

Lynxではイメージマップ上でEnterを押すと、area要素のalt属性の内容が表示されます。
Strict DTDの定義
<!ELEMENT AREA - O EMPTY -- client-side image map area -->
<!ATTLIST AREA
%attrs; -- %coreattrs, %i18n, %events --
shape %Shape; rect -- controls interpretation of coords --
coords %Coords; #IMPLIED -- comma-separated list of lengths --
href %URI; #IMPLIED -- URI for linked resource --
nohref (nohref) #IMPLIED -- this region has no action --
alt %Text; #REQUIRED -- short description --
tabindex NUMBER #IMPLIED -- position in tabbing order --
accesskey %Character; #IMPLIED -- accessibility key character --
onfocus %Script; #IMPLIED -- the element got the focus --
onblur %Script; #IMPLIED -- the element lost the focus --
>Information
現在の位置
- mynotes.jp
- > ホームページ作成講座
- > HTML 4.01リファレンス
- > area要素 -- イメージマップの領域