YouTube 閲覧用CSS
単純に YouTube 動画を観るためだけの UserCSS。
Before
これが UserCSS 適用前の、いつものYouTube。
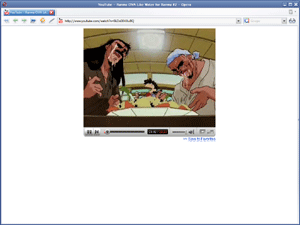
After
これが UserCSS 適用後の、動画共有サイトという性質を無視した YouTube(Save to Favorites はあえて残してある)。僕はこの状態でOperaのズーム機能を用い、+100~150%(2~2.5倍)で観ている。ちなみに、キーボードショートカットなら 8で100%ずつ拡大
、7で100%ずつ縮小
(デフォルト)。
CSS
トップやその他ページではデザイン崩れまくりなので、適用するならサイト設定で指定するよりも Local CSS Files Directory 内に保存して、いつでもオン・オフを切り替えられるようにしておくと良い。
- 適当な場所にCSSフォルダを作成し、上のCSSファイルを保存。
- opera:config#Author Display Mode|User CSS をオン。
- 最新版では標準でオンになっている。
- opera:config#Local CSS Files Directory で1で作成したフォルダのパスを入力して保存 、再起動。
- スタイルメニューを呼び出せるようにしておく(ボタン、キーボードショートカット等)。
- ボタンはビューバーの標準セットにある。
- 動画を観る際はスタイルメニューで youtube.css をオン。
僕は常にオンにしていて、不具合が出たらオフみたいな感じ。YouTubeのフルスクリーンモードは、途中で実行すると最初から再生されたり、Operaだと上手く反映されないことがあるので、このリロードせずに拡大・縮小、スタイルの切り替えができる youtube.css + ズーム を結構重宝している。
現在は以下のUserCSSを使わせてもらっている。
適用するとこんな感じ。
投稿者:芦塚 | 投稿日時: 2006年 9月27日(水) 21:42