Opera のユーザーモード
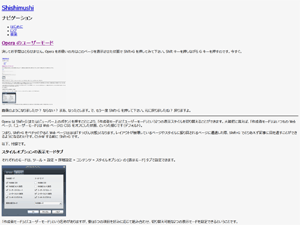
決してお手間はとらせません。Opera をお使いの方はこのページを表示させた状態で Shift+G を押してみて下さい。Shift キーを押しながら G キーを押すのです。今すぐ。
画像のようになりましたか? ならない? まあ、なったとしますデフォルトではなりませんね。すみません。設定 » 詳細設定 » ショートカット の「シングルキーショートカット」にチェックを入れて Shift+G を押して下さい。で、もう一度 Shift+G を押して下さい。元に戻りましたね? 戻りますよ。
Opera は Shift+G(またはビューバー上のボタン)を押すことにより、「作成者モード」と「ユーザーモード」という2つの表示スタイルを切り替えることができます。大雑把に言えば、「作成者モード」はいつもの Web ページ、「ユーザーモード」は Web ページの CSS をオフにした状態、といった感じです(デフォルト)。
つまり、Shift+G をペチッとやると Web ページはほぼ「すっぴん状態」となります。レイアウトが崩壊しているページやスタイルに振り回されるページに遭遇した際、Shift+G でとりあえず記事に目を通すことができるようになるわけです。Ctrl+W する前に Shift+G です。
以下、付録です。
スタイルオプションの表示モードタブ
それぞれのモードは、ツール » 設定 » 詳細設定 » コンテンツ » スタイルオプション の [表示モード] タブで設定できます。
デフォルトでは上の画像のようになっています。「作成者モード」と「ユーザーモード」という名称がありますが、要は5つの項目を好みに応じて組み合わせ、切り替え可能な2つの表示モードを設定できるということです。
作成者 CSS
ページ作成者が、link要素、style要素、style属性で指定するスタイル(ファイル)。
作成者フォントと配色
ページ作成者が、body要素のbackground,bgcolor,text,link,vlink,alink属性で指定するスタイルと、font要素のsize,face,color属性で指定するスタイル。
ユーザースタイルシート
以下の3つを指します。
スタイルオプションで指定した CSS ファイル
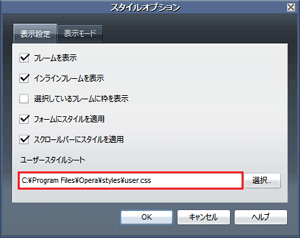
スタイルオプション [表示設定] タブの [ユーザースタイルシート] で選択した CSS ファイル。サイトごとの設定で CSS ファイルを指定していない Web ページにおいて適用されます。デフォルトで指定されているファイルは存在しないので、同パスに同ファイルを作成するか、あらかじめ作成しておいたファイルを指定してやる必要があります。
サイトごとの設定で指定した CSS ファイル
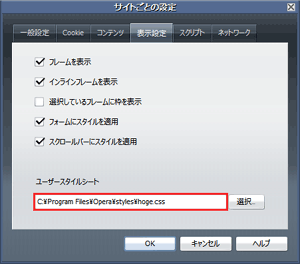
サイトごとの設定 [表示設定] タブの [ユーザースタイルシート] で選択した CSS ファイル。そのサイト(ドメイン)のみに何らかのスタイルを適用させたい場合、またはそのサイト(ドメイン)には異なるユーザースタイルシートを適用させたい場合に利用します。
スタイルメニューで有効にしている CSS ファイル

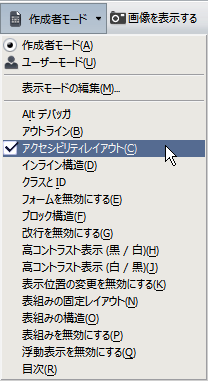
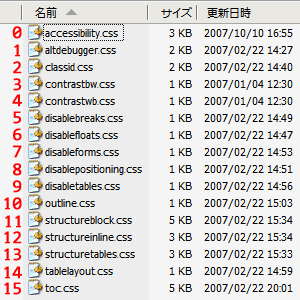
ビューバーのボタン(ドロップダウンメニュー)から選択可能です。デフォルトではC:\Documents and Settings\USERNAME\Application Data\Opera\profile\styles\user\が指定されていて、そこには以下16の CSS ファイル(Opera 内蔵のユーザースタイルシート)があります。
| 表示名 | ファイル名 | 説明 |
| Alt デバッガ | altdebugger.css | alt属性が指定されていないimg要素のみを表示する。 |
| アウトライン | outline.css | 要素を枠線で囲って表示する。 |
| アクセシビリティレイアウト | accessibility.css | 可読性に欠けるページのためのスタイルシート。 |
| インライン構造 | structureinline.css | インライン要素のマークアップを表示する。 |
| クラスと ID | classid.css | 要素のclass,id値を表示する。 |
| フォームを無効にする | disableforms.css | form, button, input, fieldset, legend, select要素を非表示にする。 |
| ブロック構造 | structureblock.css | ブロック要素のマークアップを表示する。 |
| 改行を無効にする | disablebreaks.css | br, hr要素を無効(非表示)にする。 |
| 高コントラスト表示(黒/白) | contrastbw.css | 黒色の背景に白色のテキストで表示。 |
| 高コントラスト表示(白/黒) | contrastwb.css | 白色の背景に黒色のテキストで表示。 |
| 表(table)の固定レイアウト | tablelayout.css | table要素に固定テーブルレイアウトを強制する。 |
| 表(table)の構造 | structuretables.css | table要素のマークアップを表示する。 |
| 表(table)要素を無効にする | disabletables.css | 表のカラムをそれぞれ別々の行に分解して表示。 |
| 表示位置の変更を無効にする | disablepositioning.css | 全ての要素のpositionプロパティを無効にする。 |
| 浮動表示を無効にする | disablefloats.css | 全ての要素のfloatプロパティを無効にする。 |
| 目次 | toc.css | 文書の目次を表示する(Heading要素のみを表示する)。 |
複数選択可能で手軽にオン・オフできるのが特徴です。なお、指定されたフォルダに CSS ファイルを追加したり、Local CSS Files Directory で任意のフォルダを指定したり、メニュー上の表示名を変更することも可能です。
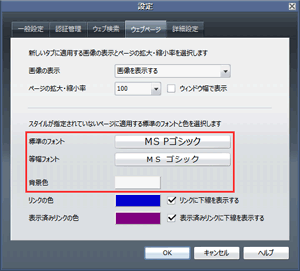
ユーザーフォントと配色
設定 » ウェブページ のフォント・背景色と、
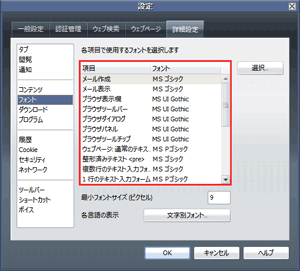
設定 » 詳細設定 » フォント の以下の項目。
- ウェブページ: 通常のテキスト
- 整形済みテキスト <pre>
- 複数行のテキスト入力フォーム
- 1行のテキスト入力フォーム
- フォームのボタン
- フォント: 明朝(Serif)~ 等幅(Monospace)
- 見出し <h1> ~ <h6>
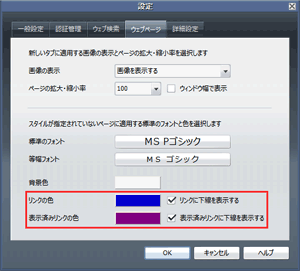
ユーザーリンクスタイル
設定 » ウェブページ のリンクの色・下線、訪問済みリンクの色・下線。
基本的に、Opera のユーザー設定(ユーザーフォントと配色、ユーザーリンクスタイル)はページ作成者のスタイルを差し替えるものではなく、あくまでスタイルが指定されていないページにおける「スタイル補助」の役割を担っています。ですから、例えばフォント周りを細かく設定しても、ページに font-family 等のスタイル指定がされていると、ユーザーの意図したフォントが適用されないことがあります。
どの Web ページでも自分好みの設定(フォント、配色等)を適用したい場合は、ユーザースタイルシートを利用しましょう。細かい記述方法についてはここでは触れませんが、ユーザースタイルシート(CSS ファイル)はスタイルオプションで指定するよりもスタイルメニューに追加してチェックしておく方が良いかと思います。

デフォルトの設定を見てみる
ここで改めてデフォルトの設定を見てみましょう。
「作成者モード」の [ユーザースタイルシート] と [ユーザーリンクスタイル] にチェックが入っている理由は、
- ユーザースタイルシート
- サイトごとの設定のユーザースタイルシートを有効にするため。
- Opera 内蔵のユーザースタイルシートを利用可能にするため。
- ユーザーリンクスタイル
- アンカーにスタイルが指定されていないページのスタイル補助。
ということだと思われます。サイトごとの設定も内蔵ユーザースタイルシートも Opera のウリの一つなので、デフォルトで利用可能にしてあるのでしょう。また、「アンカーにスタイルが指定されていないページ」というのは例えば Google や Yahoo! JAPAN で試しにこの項目のチェックを外して検索してみると、検索結果のリンクに下線が表示されないかと思います。
[ユーザーフォントと配色] にチェックが入っていませんが、この項目のチェックの有無にかかわらず、スタイルが指定されていないページでは以下の設定が自動的に適用されるようです。
- 背景色
- 標準のフォント・ウェブページ: 通常のテキスト の種類・サイズ・ウェイト
- 等幅フォント・整形済みテキスト <pre> の種類・ウェイト
- 複数行のテキスト入力フォーム 1行のテキスト入力フォーム フォームのボタン の種類・サイズ・ウェイト
- 見出し <h1> ~ <h6> のウェイト
ただし、等幅フォント・整形済みテキスト <pre> と 見出し <h1> ~ <h6> のウェイトについては、標準のフォント・ウェブページ: 通常のテキスト のウェイトを "通常" にしている場合のみ "通常" または "太字" が有効になります。
また、デフォルトの状態でこの項目にチェックを入れると、等幅フォントで出力される要素(pre,code,kbd,samp,tt要素等)とh1~h6要素に font-family,font-size 等の指定がされていないページにおいて、以下の設定がそれぞれの要素に適用されるようです。
- 等幅フォント・整形済みテキスト <pre> のフォントサイズ
- 見出し <h1> ~ <h6> のフォントの種類とサイズ
ただし、同ページで親要素(html,body,div要素等)に font-family,font-size 等の指定がされている場合は、見出し <h1> ~ <h6> のフォントの種類とサイズ のみが適用されます。
他にも、[作成者フォントと配色] のチェックの有無により反映状況が変わってきたりと、この [ユーザーフォントと配色] はちょっとややこしい項目です。
「ユーザーモード」の [作成者 CSS] と [作成者フォントと配色] がオフになっているのはなんとなくわかりますね。こうしておくと、ユーザーモードにした際、ページ作成者のスタイルが一切適用されなくなり、[ユーザーフォントと配色] と [ユーザーリンクスタイル] の設定のほとんどが適用される状態となります。
「好みに応じて組み合わせ…」なんて言いましたが、個人的にはデフォルトのままでいいと思います。
ユーザーモード用ユーザースタイルシート
Web ページを「すっぴん状態」にするメリットは冒頭で述べた通りですが、スタイルありきの Web ページに慣れていると「すっぴん状態」ではどうも読みづらいわけです。
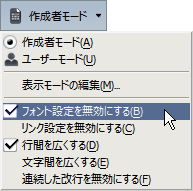
こんな風にして、スタイルオプションのユーザースタイルシートに好みのファイルを指定すれば万事解決……と思いきや、これだと通常の表示モード(作成者モード)でユーザースタイルシート(サイトごとの設定、スタイルメニュー)を利用することができません。
「スタイルメニューからアクセシビリティレイアウトを有効にすればいいじゃん」ってまあその通りなんですが、なんというか、ページのスタイルを無効化にした上で任意のユーザースタイルシートを適用させたいのですよ。全ての要素を初期化する指定を CSS ファイルに書き込めばいいんですけど、汎用性のあるものを書くのは面倒です。
そこで、以下のようなアクションをキーボードショートカット Shift+G に割り当てました。
Select author mode & Deselect user CSS file, 0 > Select user mode & Select user CSS file, 0
これは次のような動作をします。
- 作成者モードの場合
- ユーザーモードにして任意のユーザースタイルシートをオン
- ユーザーモードの場合
- 作成者モードにして任意のユーザースタイルシートをオフ
Deselect user CSS file, 0 と Select user CSS file, 0 の数字は、Local CSS Files Directory で指定されたディレクトリ内にあるユーザースタイルシートをファイル名でソートした際の順番を表します。

上の画像のようなファイル構成の場合、0 は accessibility.css,つまり「アクセシビリティレイアウト」を指し、Shift+G をペチッと押したらユーザーモードにして「アクセシビリティレイアウト」を適用する、もう一度押したら作成者モードにして「アクセシビリティレイアウト」のチェックを外す、というアクションになります。
スタイルメニューから選択した通常の状態と違って、中途半端に作成者スタイルが適用されることもありません。実際、そこまで神経質にならなくてもいいとは思いますけどね。
ちなみに、僕は 「言葉 言葉 言葉」ALLNET最終版スタイル・微調整版 を適用させています。
具体的に言うと、tnstyle.css を Local CSS Files Directory に、tnclass.css,tnanchor.css,tntable.css,antinn.css を Local CSS Files Directory の一つ上のディレクトリ(デフォルトではC:\Documents and Settings\USERNAME\Application Data\Opera\profile\styles\)に放り込んで、tnstyle.css 内で、
@charset "UTF-8";
@import url(../tnclass.css);
@import url(../tnanchor.css);
@import url(../tntable.css);
@import url(../antinn.css);
/* 指定なき限りは普通に表示
*/
* {
font-style:normal;
font-weight:normal;
text-decoration:none;
text-align:left;
margin:0;
padding:0;
float: none;
}
:
とそれぞれのファイルを指定して使っています。
他にも、Web 上にはたくさんのユーザースタイルが公開されています。興味を持たれた方は、「ユーザースタイルシート」や「スタイルシートギャラリー」等で検索してみて下さい。
投稿者:芦塚 | 投稿日時: 2008年 6月29日(日) 12:13

![スタイルオプション の [表示モード] タブ](../../image/opera/styleoptionmode1_s.png)





![スタイルオプション の [表示モード] タブ1](../../image/opera/styleoptionmode2_s.png)
![スタイルオプション の [表示モード] タブ2](../../image/opera/styleoptionmode3_s.png)
![スタイルオプション の [表示モード] タブ3](../../image/opera/styleoptionmode4_s.png)
![スタイルオプション の [表示モード] タブ4](../../image/opera/styleoptionmode5_s.png)
![スタイルオプション の [表示モード] タブ6](../../image/opera/styleoptionmode6_s.png)