印刷プレビュー
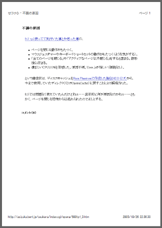
デフォルトCSSでbody要素に色(background-color)が指定されているサイトにおいて、印刷用のCSS(media="print")で background-color:#ffffff なりを指定してあっても、印刷プレビュー(shift+P)で見ると下の余白にデフォルトCSSのbody要素の色がそのまま残る(9.0 tp1)。わかりにくい説明より画像を見てもらった方が早い。
最初うちだけかなぁと思ったら、OperaサイトやWikiもやっぱり下の余白に背景画像・色が表示されている。
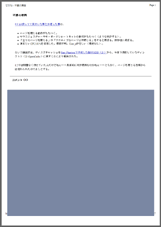
なんでだろ。確認してみたら8.0からみたい。
6.06
7.23
7.54 u2
8.00
個人的にはWebページを印刷することは殆どないし、インクがもったいないと思えばスタイルシートをオフにしたり、browser.cssとかuser.cssで適当に修正するので別に構わないと言えば構わないんだけど……せっかくOpera用に background-color: #ffffff 指定したのに反映されないのがちょっと気になるのです。
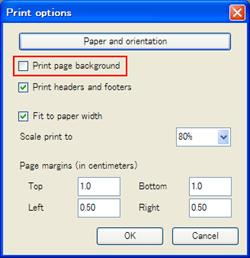
Print options(メニューのFile » Print options)で Print page background のチェック外したら解消された。

こんな設定あったんだね。7.54 u2まではデフォルトで上のチェックが外れていたというだけでした。
投稿者:芦塚 | 投稿日時: 2005年 10月26日(水) 23:09