Operaのよいところ
Kurumaさん と manateeさん が全部言ってくれた感があるが、僕も少しく書いてみることにする。
以下、特にカスタマイズしなくても手軽に使える2つの機能「ズーム」と「ウィンドウ幅で表示(ERA)」について。
ズーム
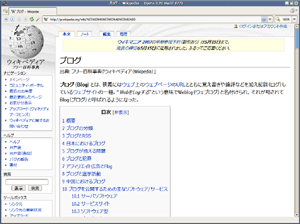
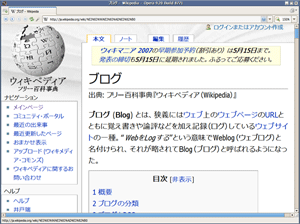
上は ブログ - Wikipedia をOperaで表示させた状態。これを150%拡大すると以下のようになる。
フォントサイズだけではなく、画像やレイアウトも含めて拡大してくれている。単にフォントサイズを大きめに設定しただけではレイアウトが崩れてしまい、逆に判読が厳しくなるサイトも少なくない今日この頃、この機能のあるなしは僕の中で非常に大きい。
操作
| キー | 倍率 | アクション |
| 6 | 100% | Zoom to, 100 |
| 7 | -100% | Zoom out, 100 |
| 8 | +100% | Zoom in, 100 |
| 9(-) | -10% | Zoom out, 10 |
| 0(+) | +10% | Zoom in, 10 |
もしあなたがOperaを使っていて、ズーム機能をよく知らないというのならば、試しに 0(+) や 9(-) を押してみると良い。元の倍率(100%)に戻すには 6 を押そう。また、Ctrl を押しながらマウスホイールをぐりぐり回しても良いし、ズームメニュー(標準ではビューバーの右端にある)から倍率を選択・入力しても良い。
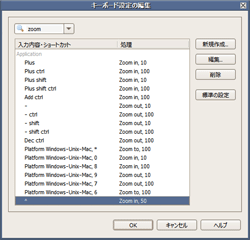
ちなみに、僕は読みづらいサイトではいつも150%にすると決めているので、
Button*, "Zoom50"="Zoom in, 50, , "Zoom50", "Zoom" + Show popup menu, "Zoom Menu""
というボタンをツールバーに置いて、適当なキー(^)に
^=Zoom in, 50
と割り当てている。
ウィンドウ幅で表示(ERA)
Operaのレンタリングモードのうち、デスクトップOperaで主に用いる機能としては、F11 によるフルスクリーン、Shift+F11 による SSR(Small-Screen Rendering)、Shift+P による印刷プレビュー等があるが、その中で僕が最も気に入っているのが 、Ctrl+F11 による ERA(Extensible Rendering Architecture) だ。綾金市オペラハウスの解説が簡潔でわかりやすいので、ERA?ハァ?という人は先ずリンク先のドキュメントに目を通してほしい。以下は僕の蛇足的解説。
Webページ
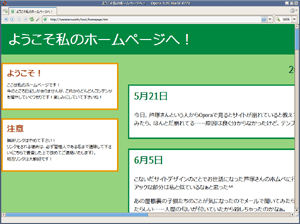
例えばこのようなサイトがあったとする。見た通り横スクロールバーが表示されており、文章も画面端で切れてしまっている。画面外の文章を読むためにはスクロールバーをぐりぐりしなければならないところ、ビューバーの「ウィンドウ幅で表示」ボタンか Ctrl+F11 を押すと、
このように画面サイズに収めて表示してくれる。多少レイアウトが変わってしまうものの、とりあえずコンテンツを参照できるようにはなる。
テキストファイル
テキストファイルをOperaで読むということはあまり無いかもしれないが、ソフトウェアの更新履歴や何かの仕様書等、目にする機会がないということもない。適当な文字数で改行されていないファイルは通常、上のように横スクロールバーが表示されるが、ビューバーの「ウィンドウ幅で表示」ボタンか Ctrl+F11 を押すと、
このように右端で折り返される。似て非なるものだが、テキストエディタの「ウィンドウの右端で折り返し」みたいな感じ。
画像ファイル
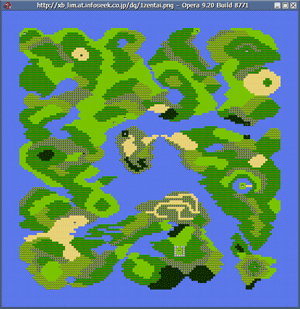
巨大な画像を読み込むこともあるかもしれない。上の例だと画像の一部分しか表示されておらず、ドラクエっぽい地図なのはわかるんだけど これはどこ? ノアニール? ポルトガはどこ? となってしまう。丹念にスクロールしてもいいが、ビューバーの「ウィンドウ幅で表示」ボタンか Ctrl+F11 を押せば、
やあ、アレフガルドでしたか、とわかる。わかるんだよ。似て非なるものだが、画像編集ソフトの「画面サイズに合わせる」みたいな感じ。
設定
もしあなたがOperaを使っていて、横スクロールバーが表示されるサイトを頻繁に訪問するならば、
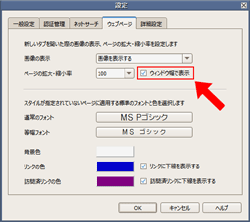
設定 » ウェブページ » ウィンドウ幅で表示 のチェックをオンにしよう。こうしておくと常にERAが有効となる。これが原因で表示が崩れるサイトがあったなら、ボタンや Ctrl+F11 を押してその都度オフにすればいい。
参考リンク
他にもたくさん取り上げるべき点はあるとは思うが、この2つの機能にこそOperaの根っこの部分が最も表れていると感じたので、「Operaのよいところ」として多少贔屓目であれこれ書いてみた。そして、まだまだ語り足りない気持ちをそのままに、次の一言を附してこの文章を閉じたいと思う ― 独自レンダリングエンジンゆえの悲しさもあれば、だからこそ味わえる面白みもあるのだ、と。
投稿者:芦塚 | 投稿日時: 2007年 5月13日(日) 18:40