Operaを簡易ファイラとして使う
target="_blank" のメリットって何かなぁと考えてたら target属性 の使い道を思いついた。思いついたけど自分ではどうすることもできなかったので、takenさんとKurumaさんに泣きついた。
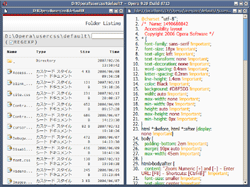
ありがとうござます。具体的には opera:drives を打ち込んで、こんな風に任意のディレクトリ内容とファイル内容を横に並べて、
左のファイルを次々に選択してがしがし右に開いていくというもので、左のリンク先は全て右で開かれる(右のタブの状態は変な言い方だけど「現在のタブを再使用する」に近い感じ)。実際の動作を見てもらった方が早いと思うのでWinkでフラッシュを作った。
- opera-drives-target.js の動作(4MB くらい)
導入方法は、Kurumaさんが書いてくれた operaDriveTarget.js を UserJSディレクトリ に放り込むだけなんだけど、file:// 以下全てに適用されてしまうので彼が断っているように常用は非推奨(次々とディレクトリを辿っていけない)。あらかじめそういう風に閲覧するディレクトリを指定しておく(5行目・例:file://localhost/D:/Opera/usercss/*)なり、ローカルファイルにアクセスする時は UserJS をオフにするなりの対処が必要。
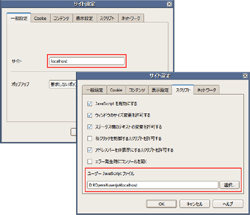
また、target="_blank" を無効にする例のアレを導入していると operaDriveTarget.js もまた無効になるので、設定 » 詳細設定 » コンテンツ » サイト設定の編集 » 追加 で、
という具合に別の UserJSディレクトリ を指定し、そこへ opera-drives-target.js を保存した方が良い。
実際の使い方としては、F2 でパスを入力して参照したいディレクトリへ直接ジャンプする、かな。具体的には次のような感じ。
- opera-drives-target.js を導入している際のアクセス方法(600KB くらい)
Shift + F6(左右に並べて表示)を押した際はアクティブなタブが左側になり、僕はファイル一覧が左側にある方がいいので 1 か 2 を押して表示タブを変えたというわけ。ちなみに、他に導入している関連 UserJS は以下。
| スクリプト | 説明 |
| css_highlight.user.js | CSSファイルを表示させた時に見やすく色付け & 行番号付加。 |
| customizeOperaDrives.js | opera:drivesでインクリメンタル検索ボックス+テーブルをソート可能に。 |
| js_highlight.user.js | JSファイルを表示させた時に見やすく色付け & 行番号付加。 |
| operaDriveTarget.js | ローカルディレクトリにアクセスした時、ファイルのリンク(a要素)に target="local" を付加する。 |
また、ファイルのアイコンは、dir.css(C:\Program Files\Opera\styles)へ
a[href$=".css"]::before {
content: "";
background : transparent url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAB3RJTUUH1wIaDyIS2dwS+QAAABd0RVh0U29mdHdhcmUAR0xEUE5HIHZlciAzLjRxhaThAAAACHRwTkdHTEQzAAAAAEqAKR8AAAAEZ0FNQQAAsY8L/GEFAAADYUlEQVR4nHXTa0yTVxzH8Ro10Rc44100alCktKi9xYeKlRaweONSkRCNQDZN5xQNiZcoibEaDSJRQxTFWoGKFKziDbkoYSwLinbW1jkclTxIndugVsRCRVrh59+qzztP8n13+jn/POeUx/u6SgpmZJ86MkVUfDz4pKlwZvLVc7OaKN31C+FNVednXa/QS2y87626uif6/L2/oDJPitNHclFzNhw7s8pwrXArjGfKUW/aj3rDamTvyGUjxKpEUWRysFCYOpoDyi5ZLLZnbjyq3gqb3YW2h1Wov/0YHnc7WPtdfPQNoKerE0UGk0umSMmLjEnjq9XpY3k8jAgAxosPrK96B9DR6wP7ZhCdlJPyfRzGt+Vyv8W27H2eSFVqqVyVIldrNBO0Uu2oAFBqbHn8kgAPbXxPvfb64erzwz80jMF/bsBpLcWBw3nYos2ExSDpPpcj1alUS8NT4+XjOOAFAW00wTM6+TnVQQ3SBM5KJXrv/QSz2QxtuhoOUzCqjgpYtYrZEqtgQjmAJcBNp7+l+qkPQz747bvg/V2Ddy2bA8CPaXGwFAThSfFYPL3MeGUyWTwHPCeg0elFXXsfmjr6wdI05qxJ8PyaiJ6GONiupMB8cBHu5weh+cQYlOwO9YlFEj0HtBFQ9OANjjV2o9bhwa3Wd/i70UhAEl7dUKCrhkF7RRgc5TPxh2EB1iwSuCIEknIO+IuAOzRBNU1wh+3Ho/8HcN/eCmPmOFRkRaO7Vg7T9jnQp02Dfnv4UEio1CYJEx3igD8JsHl8sNHoVvcH1LR5YCXkZpM9cLWFCZOxbkmYfzFf7I4RLmQj+NJKCV8SwwF2Alroxy20+SlBDrpGF11jL31QLzVInThV/D5CwPwmEyw+uFQozlAIxSEcYCXgHgHNBLB0ff9+fjxUD/XtfRScNXrkyrXmZVErV8YyihClSBTEARYCWmmTg2Kpl9R/nx/V16vto3KP67sV6vVFcSs2SjWajB90SuXIAJCTU6lzdrnpBfajs8s13ND80Fd2pXog/3RJ36Yd+13xms0vps6LsszgR99UJWTuUa/eNFer1Y4h88t/YYE0aZ6QSd45cY68asJspmH6fEUjX7aqVrIs5ap8+XpDVPyGQ0xs2s8CJiF6yfIN85UJ2vE6nS5w+ifB7We5P1UCqAAAAABJRU5ErkJggg==") left no-repeat !important; margin-right: 3px;
width: 16px;
height: 16px;
display: inline-block;
}
と、アイコンを表示させたい拡張子ごとに追記して表示させている。
パネルから使えたら thumbnailer.js と組み合わせてますます画像ビューアっぽく使えて最高なんだけど、パネル内では UserJS が効かないのね。残念。でもまあ、HTMLファイルやSVGファイル等を次々と閲覧する場合には、こんな具合に Opera をファイラみたいに使った方がいいよね!と一人満足げな芦塚でした。
時々でいいから、「リンク先となるタブを開く」のこと、思い出してあげて下さい。
伝説の剣が実は家の壁に掛かってた、みたいな。今までごめんな。
投稿者:芦塚 | 投稿日時: 2007年 2月27日(火) 19:18