Notifier Skin
メールの送受信、新着ニュースフィードメッセージ、ファイルのダウンロード完了、ポップアップブロックの通知、テキスト・リンクの検索ウィンドウ、

のカスタマイズ覚え書き。
Notifier Skin セクション
ポップアップ通知ウインドウをカスタマイズするには、適用しているスキン(Opera\profile\skin\***.zip)の skin.ini 内 Notifier Skin セクションを書き換える必要がある。例として Opera Standard(standard_skin.zip)を見てみる。
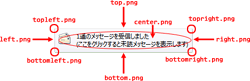
![]()
[Notifier Skin]
Type = BoxTile
Tile Left = edit/left.png
Tile Top = edit/top.png
Tile Right = edit/right.png
Tile Bottom = edit/bottom.png
Corner Topleft = edit/topleft.png
Corner Topright = edit/topright.png
Corner Bottomright = edit/bottomright.png
Corner Bottomleft = edit/bottomleft.png
Tile Center = notifier/center.png
Color = Window
Padding Left = 6
Padding Bottom = 6
Padding Right = 6
Padding Top = 6
Spacing = 6
Type,Tile,Corner
Typeキーに BoxTile が指定されている場合、以下に Tile Left や Corner Topleft のようにTile キーと Cornerキーを使って9つまでの画像を指定
するようになっている。
edit,notifier 内を見ればわかるが、ほぼ点に等しいPNG画像が上下左右にそれぞれに敷き詰められるようになっており、Tile Centerキーで指定されている center.png は、幅1ピクセル、高さ127ピクセルで、それが横方向に並ぶようになっている。試しにこれらの指定を外してみると、
![]()
[Notifier Skin]
Color = Window
Padding Left = 6
Padding Bottom = 6
Padding Right = 6
Padding Top = 6
Spacing = 6
という具合になる。
Color
Colorキーはその要素の画像が描画される前に描画される背景色を指定するもの
で、CSS のように #f4c782 などの指定ができるが、Windowという値を使うことで、Operaはシステムで定義されている色をウィンドウ内部に使うこと
ができるとのこと。
Padding
ツールバーのスキン要素の Padding とはツールバーの端とその内容との間のスペース
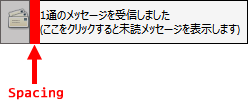
のことで、上下左右を指定することができる。Notifier Skin セクションの場合は次の赤い部分がそのスペースに当たる。
![]()
なお、Margin は Notifier Skin セクションにおいては用いられず、指定しても反映はされない。
Spacing
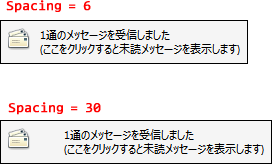
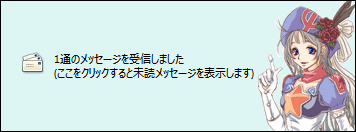
Spacing は アイコンとテキストとの間のスペース
を指定するキーで、例えば 6 と 30 ではそれぞれ以下の様になる。

カスタマイズ
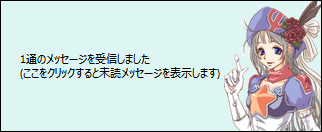
以上のことを応用すると、次のような通知ウィンドウを作成できる。

[Notifier Skin]
Type = Box
Corner Topright = optn/operatan.png
Padding Left = -28
Padding Bottom = 50
Padding Right = 100
Padding Top = 50
Spacing = 20
Color = #ddf5f3
Border = 1
Type,Corner
Typeキーに Box という値を指定しているが、これはBoxTileと同じように、9つまでの画像によって指定されるもの
で、BoxTile と違うところはTile画像が並べられ
ず、中央表示される
点。上の場合は Corner Topright(右上の角)に operatan.png(100×139)のみを指定している。これは、Tile Right(右)や Corner Bottomright(右下の角) よりも Corner Topright の方が収まりが良かったため。
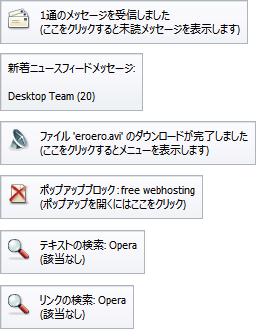
参考までに、上下左右四隅にそれぞれ別のスマイルアイコンを Box で指定した場合は次のようになる。
![]()
Padding
画像サイズ分のスペースを取るようにしている。具体的に言えば、画像の幅が100pxなので Padding Rightキーも100px、Padding Top,Botoomキー は縦139pxが表示できるように適当に調整してそれぞれ50px。また、Padding Leftキーを -28 としているのは、アイコン(buttons\mail.png)を消すため。
![]()
ちなみに、このアイコンの変更方法はわからなかった。
Spacing
アイコンが表示されていないので、この値が事実上 Padding Left となっている。

Border
Borderキー を指定することで境界線を描画できる。値はピクセル。
文字
Text Colorキーで文字色が指定できたが、Text Bold(太字),Text Underline(下線)キーは指定しても反映されなかった。なお、表示されるテキストを変更するには、日本語なら ja.lng(Opera\locale\ja\ja.lng あるいは Opera\profile\ja.lng)内の、
-2101352284="%u通のメッセージを受信しました"
417170167="%s\n(ここをクリックすると未読メッセージを表示します)"
を適当に書き換えればよい。
問題点
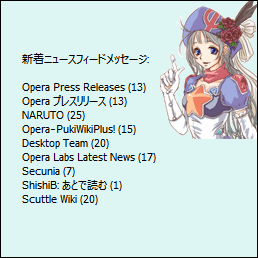
ニュースフィードの受信通知の際にはテキストが切れてしまい(Padding Leftキーに -18 を指定した弊害)、登録フィードが多いとおぺらたんが浮いてしまう。

そこで、Padding Left を 20 に、Spacing を 6 にしてアイコンを表示させると、

[Notifier Skin]
Type = Box
Corner Topright = optn/operatan.png
Padding Left = 20
Padding Bottom = 50
Padding Right = 100
Padding Top = 50
Spacing = 6
Color = #ddf5f3
Border = 1
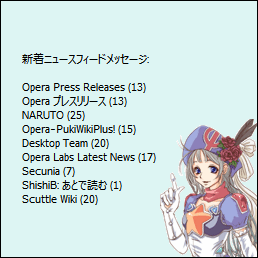
以下のようにテキストが全て表示されるようになり、

さらに Corner Toprightキーではなく Corner Bottomrightキーに画像を指定すれば、

[Notifier Skin]
Type = Box
Corner Bottomright = optn/operatan.png
Padding Left = 20
Padding Bottom = 50
Padding Right = 100
Padding Top = 50
Spacing = 6
Color = #ddf5f3
Border = 1
果たして期待通りの描画となった(うちの環境だとガクガクするが)。また、間を取って Tile Right でもいいかもしれない。ここら辺は好みなので、参考までにそれぞれのフラッシュとスキン(通知以外はデフォルトのボタンセット)を上げておく。
- おぺらたんポップアップ通知ウインドウ(3MB くらい)
- Padding Leftキーに-18を指定してアイコンを非表示にしたもの
- アイコンを表示させ右上の角に画像を指定したもの
- アイコンを表示させ右下の角に画像を指定したもの
- アイコンを表示させ右に画像を指定したもの
個人的な感想としては、何の通知なのか直感的に知るためにもアイコンは表示させておき、画像も右上角に適したものを選別すればいいんじゃないかと思う。
参考リンク
- Opera Community - Customize
- Idiot Site / Opera 7のスキンの仕様(Internet Archive)
- Opera Browser Wiki :: Advanced skin.ini-guide for Opera 8.x/9.x - Notifier Skin
- Sorry for being late - Abandoned Depot - by ma31
投稿者:芦塚 | 投稿日時: 2007年 3月2日(金) 00:59