Operaでも Hit-a-Hint 使えるよ
matukoiさんやArtSaltさんが言われているように、Operaでも Hit-a-Hint が使えるよ。これすごくいいよ。
Hit-a-Hint ってなに?
インストールするとリンクへの移動が直観的に行えるようになる、Firefox のアドオン(拡張機能)。
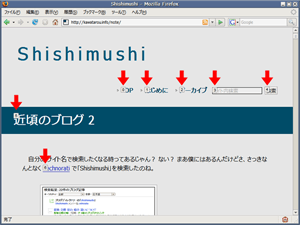
具体的に言うと、スペースキー(デフォルト)を押している間は、上の画像のように画面内のリンクに番号が振られる。そして、移動したいリンクの番号と同じキーを押すことにより、そのリンク先に移動できるというもの。
リンクの選択ならOperaでも Q,A とか Shift+←↑→↓でできるじゃん! という人、「直観的に」という点が重要なのです。言うなれば、画面内のリンク全てにアクセスキーを設けるようなものか。違うか。どうか。
Operaで使えるって?
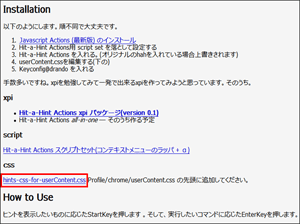
以下のページから UserJS と UserCSS をダウンロードしてそれぞれ適用することにより、Operaでも Hit-a-Hint のようなリンク移動が可能になる。
hints-css-for-userContent.css
ページ上部。すぐに見つかるが、せっかちなあなたはリンクパネルを開いて「hints-css-for-userContent.css」を貼り付け。ダウンロードしたら UserCSSディレクトリに放り込んでおく。
なお、UserCSSディレクトリの場所は opera:about(またはメニューのヘルプ » Operaについて)で確認でき、変更は Local CSS Files Directory で行える。
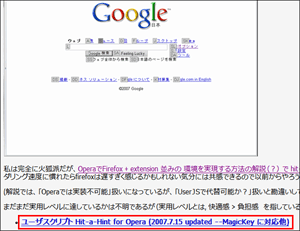
hit_a_hint_opera.js
ページ下部。すぐに見つかるが、せっかちなあなたはリンクパネルを開いて「hit_a_hint_opera.js」を貼り付け。ダウンロードしたら UserJSディレクトリに放り込んでおく。
なお、UserJSディレクトリの場所は、UserCSSと同じく opera:about(またはメニューのヘルプ » Operaについて)で確認でき、変更は User JavaScript File で行える。
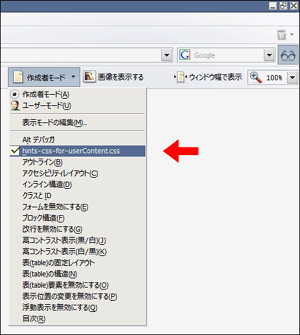
UserCSS の適用
Author Display Mode | User CSS にチェックしてあることを確認したら(デフォルトではオンになっているはず)、Operaを再起動してスタイルメニューで hints-css-for-userContent.css をオンにする。スタイルメニューはデフォルトではビューバーの中にある。
Operaで Hit-a-Hint
さて、適当なページを開いて B を押しっぱなしにしてみよう。
すると、このように画面内のリンクにキーが割り振られたと思う。リンクをキーで選んだら I か Enter でジャンプ。押しっぱなしが嫌な人は N で固定。消すには B か N。キーボードショートカットが被ってアレな人は、hit_a_hint_opera.js の47-49行目を自分好みに変えればいい。表示されるキーが小さすぎるという人は hints-css-for-userContent.css を次のように適当に弄る。
/* Name: Hit-a-Hint */
hints > span{
display:inline !important;
z-index:500 !important;
font:normal normal normal 10pt helvetica;
color:ButtonText !important;
background-color:ButtonFace !important;
border-color:ButtonShadow;
border-width:1px;
border-style:solid;
padding: 3px 5px 3px 5px !important;
position:absolute !important;
}
hints > span.focused{
background-color:ButtonShadow !important;
}
そんなわけで、さっそく修正しておきました。素敵なスクリプトとナイスな情報ありがとうございました。
投稿者:芦塚 | 投稿日時: 2007年 8月30日(木) 01:15