ドライブ・ディレクトリ毎にfaviconの指定
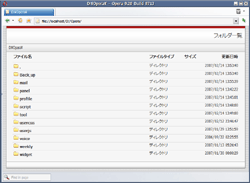
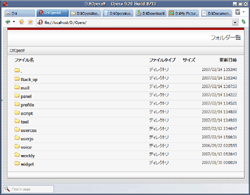
Opera では、例えば D:\Opera\ をアドレス欄に入力して移動すると、
といった感じでローカルファイル・フォルダを閲覧することができ、これを簡易ファイラや簡易画像ビューアとして使っている人もいるかと思う。
この opera:drives における favicon は、通常はデフォルトアイコンが適用されたり、また Obook や GreaseOpera のアイコンが誤って適用されたりするんだけど、そこをドライブ・ディレクトリ毎に異なる自分好みの favicon を適用する UserJS がある。
favicon と言っても、タブやアドレス欄に表示される favicon で、ブックマークパネル内の favicon はやっぱり opera6.adr で指定してやる必要がある。
念のため導入方法を。
- 適当な favicon を作成する(JPEGやPNGでも可)。
- 1の favicon を適当な場所に保存する。
- ここのコードをコピーして適当な名前で UserJS ディレクトリに保存。
- 5行目に favicon を適用させたいディレクトリを指定。
- 35行目に2のパスを指定。
適用する favicon の数だけ UserJS を用意しなくてはならないのがちょっと面倒だけど ※、マニアックなカスタマイズを好む人はそういう労苦を厭わないものだ。ちなみに、この UserJS を使ってWebページに対しても favicon の指定ができるが、先述の通りブックマークパネル内の favicon は opera6.adr で指定されているものが適用されるし、仮に opera6.adr 内のicoファイル指定や profile\images 内のicoファイルを全て削除してもやっぱり変な風に適用されたりするので微妙。
というわけで、Opera で UserCSSディレクトリ開いてCSSファイルを編集したり(CSSファイルをOperaで開いた後 View document source)、画像フォルダを開いてアレなWebコミックを Shift+X(早送り)で次々閲覧したりと、普段から opera:drives を多用している人にはちょっと耳寄りなお話しでした。
渡邉さんが単一ファイルで複数ディレクトリの favicon を指定するやつを書いてくれた!
7行目以下の例に倣って記述。もちろん、コメント(//)は外すこと。
投稿者:芦塚 | 投稿日時: 2007年 2月14日(水) 17:12