特定のサイトを好みのデザインに 1
何を今更……なネタだけど、やり出したら結構面白かったので記事にする。よく利用するサイトのスタイルを自分好みに弄り倒すというもので、del.icio.usとかはてなで使える。その他のサイトでもry
上はtemp_h氏のGoogle CSSファイル(ほんの少し弄ってます)を適用した、Google検索結果。別サイトだ……
手順
- user.js … user.js(cssSig.js)をダウンロード。
- user.css … user.cssを用意。
- opera6.ini … opera6.iniを書き換える。
- スタイルオプション … Operaの設定。
- 使用 … CSSを有効にする。
- その他
user.js
ダウンロード
次のリンク先からダウンロード。
ダウンロードしたJavaScriptファイルを、設定 » 詳細設定 » コンテンツ » JavaScriptオプションの「ユーザーJavaScriptファイル」で指定したディレクトリに放り込む。Temporary-Depot閉鎖に伴い、jsファイルをうちのサーバーに上げておいた。
修正
9行目以降は、
var sites = {
'URL' : '代替名'
・
・
・
};
となっているので、適用させたいサイトのURLと任意のid名(<body id="xxxxxx">)を指定する。代替名は指定しなければ適当に設定される。 ※
あとは…
browser.cssやuser.cssへ好きなように書けばいいのだけれど、サイト毎にオン・オフを容易に切り換えられる以下の方法をおすすめ。
user.css
例えばGoogleの場合、上のJavaScriptファイル内を
var sites = {
'www.google.com/search' : 'google-search',
};
と書き換えたらなら(いや既に書いてあるんだけど)、テキストエディタを開いて
body#google-search {
color : #ffffff;
background-color : #7a87a3;
}
#google-search img {
display : none;
}
と、もう好きなように書く。書いたuser.cssは適当なファイル名にして Opera/profile/styles以下に保存。stylesディレクトリがなければ作成。Googleの素敵なCSSファイルがさっきのtemp_h氏のところにある。temp_h氏作・Googleの素敵なCSSファイルは以下。Temporary-Depot閉鎖に伴い、cssファイルをうちのサーバーに上げておいた。
opera6.ini
Operaを終了させた状態で、opera6.iniへ以下を追記する。
[Local CSS Files]
Name 12=google.css(表示するuser.cssの名前)
File 12=C:\Program Files\Opera\profile\styles\user.css(user.cssまでのフルパス)
12番から記述。opera6.iniに[Local CSS Files]という項目がなければ、最終行以降にそのまま追記してやればいい。
スタイルオプション
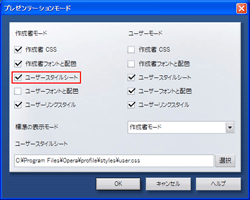
Operaを起動し、設定 » 詳細設定 » コンテンツ » スタイルオプションで、「作成者モード」の「ユーザースタイルシート」のチェックを入れる。
こうすると、普通に閲覧する際にもuser.cssを適用する(作成者モードでもuser.cssを選択できる)ことになり、作成したuser.cssをサイト作成者CSSに上書きするような感じになる。
使用
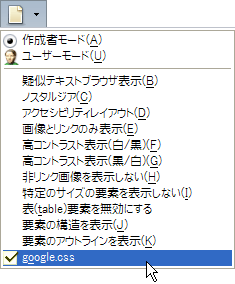
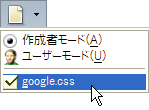
ツールバー上のボタンの▼をクリックして、追加したuser.cssにチェックを入れておく。これでJavaScriptがオンの状態であるならば、指定サイトを閲覧する度に作成したCSSファイルが適用されるです。

Opera起動中に書き換えたCSSファイルは、チェックを外してもう一度チェックし直せば反映される。余談だが、広告ブロックもbrowser.cssやuser.cssに書いたりするよりこうやって使う方が良い。
その他
▼が押しにくい
ツールバー上のボタンの▼が押しにくく、うっかりするとユーザーモードに切り替わっちゃうとお悩みの方は、
Button**, 67445="Select author mode > Select user mode, , , 67446 + Show popup menu, "Style Menu""
というのを
Button**, "スタイルシート"="Show popup menu, "Style Menu", , "Style Menu", "Select author mode""
としてみたら如何?ボタンを押してもユーザーモードには直接切り替わらず、メニューが表示されるだけ。ユーザーモードへの切替えはshift+G。僕はこうやって使ってます。
ボタンを用意してみた。
【参考】 Opera - Button
スタイルメニュー
Opera/styles/user以下にはデフォルトで色々user.cssが用意されている。最初は面白がって使うもそのうち飽きてきて、cssSig.js使いだしてからはその一覧表示が疎ましくなってきた人へ。
OperaDef6.ini内の[Local CSS Files]を
;[Local CSS Files]
;Name 1=Emulate text browser
;Translated name 1=69483
;File 1=C:\Program Files\Opera850\styles\user\textonly.css
とコメントアウトして、 ※ opera6.iniの方は
[Local CSS Files]
Name 1=google.css(表示するuser.cssの名前)
File 1=C:\Program Files\Opera\profile\styles\user.css(user.cssまでのフルパス)
と1番から記述する。

まあ、1から記述した内容をOperaDef6.iniに上書きしてもいいけど、なんとなく非推奨。僕のメニューはこんな感じ。

CSSが思うように反映されない
Opera側の設定(JavaScriptフォルダの指定とかJavaScriptオフとか)ではなく、単純な記述ミス(閉じてないとか変なの混ざってるとか)でもないのに自分の書いたCSSが上手く反映されない場合は、! importantを使うとか。
9.0 tp1の場合
9.0 tp1では以下の方法もあります。
投稿者:芦塚 | 投稿日時: 2005年 10月16日(日) 03:36