あれこれポップアップをUserJSとして使う
MultiPopup で title, alt, herf, src, cite, datetime 属性をポップアップさせて満足していたが、今度はポップアップされた cite 属性のURL先にジャンプしたくなった。動作の理想としては、rep2 のレスポップアップ。何か良い方法はないかとあれこれやってみるが上手くいかず、泣きながら検索していたら、
という記事を見つけた。で、「これは Opera の UserJS でも可能なのでは?」と思ってやってみたら上手くいったので、こっちを採用した次第。
あれこれポップアップ を入手
配布元のやつはOperaでは上手く動作しないので、次のリンク先からOpera9で動くように微修正
したものをダウンロード。
解凍して展開されたファイル一式を自分のサーバーにアップロード。
UserJS をインストール
けんたろさんの記事のコメント欄から拝借。
// ==UserScript==
// @name ArekorePopup Anywhere
// @namespace http://kentarok.org/mt/2005/05/20/201510#c1128
// @description ArekorePopup Anywhere!
// @include *
// ==/UserScript==
(function(){
var s=document.createElement("script");
s.charset="UTF-8";
s.src="http://example.com/ArekorePopup.js";
var t=document.createElement("link");
t.rel = "stylesheet";
t.href = "http://example.com/ArekorePopup.css";
document.body.appendChild(s);
document.body.appendChild(t);
}
)();
ArekorePopup.js, ArekorePopup.css のパスをそれぞれ書き換えて適当な名前で UserJS ディレクトリに保存。
ツールチップを非表示にする
ツールチップが同時に表示されるとアレなので、設定 » 詳細設定 » ブラウジング » ツールチップを表示する のチェックを外す。
適用
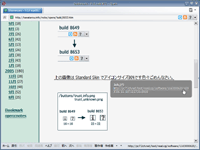
下の画像は Shishimushi - 9.10 build8653 内 <ins> 要素の title, cite, datetime 属性をポップアップさせた状態。
ArekorePopup.js を編集することにより、alt 属性を追加したり、表示時間や表示位置を変更したりと色々自分好みに設定できる。
面倒臭い人向け
kawatarou.info に各種ファイルをアップしておいたので、次の UserJS をインストールするだけでOK(なはず)。
ただし、以下の点に注意。
- 自分好みの設定ができない。
- サーバーダウン時には適用されない。
- 適用者が多いと読み込みが遅くなるかもしれない。
- 僕が悪いことを覚えたら、適用者を困らせることができる。
また、僕はローカルサーバーにファイル一式を置いて そっちの方を読み込ませているので、何か不具合があってもすぐには気付けません。だから、もしそういうのがあったら言って下さい。あと、設定を変えるつもりはあんまりないです。
ポップアップされねーよ
あれこれポップアップがサイト側で導入されていると動かない場合が多いが、それがOpera9対応版だと大丈夫っぽい。
- あれこれポップアップ が導入されているページ
- あれこれポップアップ・動作サンプルぺージ
- Opera9対応版 が導入されているページ
- いわゆる「闇黒式引用」
動作しないページでどうしてもポップアップさせたいのなら、Firefox使うしかないのかな。Firefoxでも上手く動作しないページもあるけどさ。
Lightbox JS 然り、こういうのはユーザーが適用するものであって、サイト制作者が導入するものではないと思うんだけどねぇ……とは言いながらも、スクリプト自体はありがたいので使わせてもらうことにする。ちゅっす。
今は MultiPopup を使っている。
投稿者:芦塚 | 投稿日時: 2006年 11月30日(木) 00:04