いくつかの2chコピペブログ用にUserCSS書いた
2ch コピペブログの特徴としては、
- 極小フォントサイズ
- カラフルなフォントカラー
- どこまでも続くサイドバー
- どこまでも続くコメント
- 怪しげな JavaScript
が挙げられるんじゃないかと思う。何も 2ch コピペブログに限ったことじゃないし、全てに当てはまることでもないんだけどさ。
1 は Opera なら 設定 » 詳細設定 » フォント の [最小フォントサイズ] を 14 か 16 にしておけば取りあえず判読不可な状態からは脱出できるし、2 はまあページ制作者の配慮みたいなものだと思えばいいし、5 はどうしても気になるならコンテンツブロックで弾くか JavaScript をオフにすればいい。しかし 3 と 4 はありえない。「2ちゃんねる」という事を考慮すれば 4 こそがコンテンツみたいな所があるのかもしれないけど、ありえない。3 とか意味不明。
そんなわけで、サイドバーとコメントを取っ払って、ついでにフォントサイズ・カラーを適当に調整して、個人的に気になるところを色々弄った UserCSS(ユーザスタイルシート)を書いた。対象ブログは ニュー速クオリティ、日刊スレッドガイド、アルファルファモザイク、ハムスター速報 2ろぐ の4つ。
なぜ4つかと言うと、2chコピペブログの人気ページ のフィードや Notitle を始めとした色々なブログで紹介されるやつの中から気になったエントリだけを読む、というのが僕のスタイルで、その中で最も多く目にするのがこれら4つのブログだから。正確には5つなんだけど、それは後述。
2chコピペブログ用 UserCSS
注意
- Opera 用 UserCSS という用途で書いた。
- 似たようなレイアウトになってしまうのでそれぞれのブログの特徴を出そうと足掻いた。
- あまり細かくチェックしていない。
- エントリ以外のページ(トップページや検索等々)はあまり考慮していない。
- おかしな所やここはこうした方がスマートじゃんとかあったら教えて。
- ページ製作者がレイアウト変えたらそれまで。
使い方
- CSS ファイルをダウンロードして適当な場所に保存する。
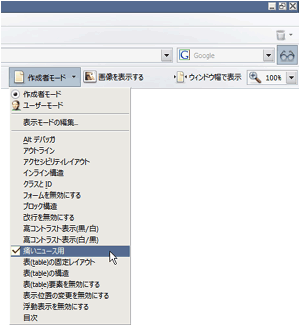
- CSS ファイルを適用したいブログにアクセスして、右クリックメニューから [サイト設定の編集] を選択。» 画像
- サイト設定 » 表示設定 の [ユーザースタイルシート] で CSS ファイルを選択して OK を押す。» 画像
- 適用されないようならリロード(Ctrl+
LR or F5)。
ニュー速クオリティ
日刊スレッドガイド
アルファルファモザイク
ハムスター速報 2ろぐ
ここは9.25用と9.50 用がある。9.25用の方はコメント欄の「コメント」という見出しっぽいやつが消せなかった。9.50用の方は CSS3 の E:nth-child(n) を使ってすっきり。
- 925_hamster.css (9.25用)
- 950_hamster.css (9.50用)
痛いニュース(ノ∀`) は?
Opera のサイト設定はドメインごとの指定になるので、痛いニュース(http://blog.livedoor.jp/dqnplus/)で UserCSS を指定すると独自ドメインじゃない他の livedoor ブログ(http://blog.livedoor.jp/*****/)でもスタイルが適用されてしまって残念なことになる。
僕はと言えば、他にいくつか livedoor ブログを購読しているものの、そのほとんどのブログが全文フィード吐いてくれているのであまり残念とは思わない。僕と似たような環境の人や、livedoor ブログで見てるのは痛いニュースしかねぇんだよちくしょうという人はどうぞ。
痛いニュース(ノ∀`)
cssSigMod.js を使う
cssSigMod.js を導入すれば、そういう残念な思いをしなくていいかもしれない。これは特定のサイトの BODY 要素に ID,CLASS 属性値を追加する UserJS。Opera の UserJS については User JavaScript - Opera-PukiWikiPlus! 参照。
例:痛いニュース
cssSigMod.js を UserJS ディレクトリ に放り込んだら、スクリプトの32行目辺りを、
(function() {
var sites = [
// idが優先される。
{
url: /^http:\/\/blog\.livedoor\.jp\/dqnplus/,
id: 'livedoor-dqnplus',
class: 'livedoor-dqnplus'
}
];
という風にしてやる。正規表現とかよくわからんけどこれで大丈夫みたい。本当に大丈夫か? で、この状態でhttp://blog.livedoor.jp/dqnplus/にアクセスして cssSigMod.js が読み込まれると、
<body id="livedoor-dqnplus">
上のように BODY 要素へ ID 属性値が追加されるので、
#livedoor-dqnplus div#wrapper,
#livedoor-dqnplus div#content {
float: none !important;
}
等と UserCSS で指定していれば、http://blog.livedoor.jp/dqnplus/のみに任意のスタイルが指定されるというわけ。やったね! ちなみに、この例で適用する CSS ファイルはこちら(cssSig_itainews.css)。ただ、他の CSS ファイルみたいにサイト設定で指定するんじゃなくて、Local CSS Files Directory に放り込んでスタイルメニューでオンにしてやる方がいいと思う。
テンプレートを作成している人達の間で CSSシグネチャ 流行らないかな。型番みたいな感じで。
痛いニュースに UserCSS を適用する場合、以下の UserJS を導入するという手もあります。一瞬で適用されてグーです。
仕組みとしては style 要素を生成して @import ルールを用いて Base64 でエンコードした痛いニュース(ノ∀`)用 CSS を読み込ませる
@importでdataスキームを使うより平文をそのまま書き込んだ方が効率がいい気がするので平文で書き込む。
- 続・妄想的日常(2chコピペブログ)用にUserCSS書いた - おぺら ぷらす あるふぁ。 - by karakara
- イミフwwwうはwwwwおkwwwwのUser.CSS書いた - Oddeye - by maplebread
maplebreadさんが精力的に UserCSS を書いておられます。2ch コピペブログ用のものは以下(芦塚のブックマークより)。
投稿者:芦塚 | 投稿日時: 2008年 2月1日(金) 21:19