
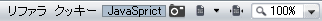
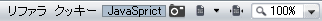
ツールバーに置くことができるボタンです。例えば「よくJavaScriptのオンオフを切り替えるんだけど、いちいちF12からメニューを呼び出すのが面倒」という場合はJavaScriptのボタンをツールバーに置くことにより、クリック一つで簡単に切り替えられるようになります。また、ボタンの状態でJavaScriptが有効か無効かも確認できるようになります。

上の画像だと四角い枠で囲まれているものは有効になっていることを表しています。つまりJavaScriptは有効になっていて、リファラとCookieは無効になっています。
私が使っているボタンなど。転載100%です。配布元の記載がないものはSpecial Buttons(Opera IRC+)やドラッグアンドドロップで追加できるカスタムボタン集(Opera Browser Wiki)からいただきました。ありがとうございます。
| ボタン | 説明 |
|---|---|
| ボタン | 説明 |
| file -1 | ファイル名の数字を減らす。連番になっているページをボタン連打で一気に見ることができる。たまに「リンクは切ってあるがサーバ上に残っているデータ」も見ることができる。【例】http://example.com/2.html → http://example.com/1.html(2008/05/09/Opera - Shishimushi) |
| file +1 | ファイル名の数字を増やす。【例】http://example.com/2.html → http://example.com/3.html(2008/05/09/Opera - Shishimushi) |
| Star | 未ブックマーク時は「ブックマークに追加」ダイアログを出し、既ブックマーク時はサイドバーのブックマークパネルを開いて、現在のページをハイライト。ブックマークパネルを常用している人におすすめ。「あれ? このページブクマしたっけ?」と迷わなくなる。(既にブックマークしていたら色が変わるボタン - by edvakf in hatena) |
| Reload CSS | ユーザースタイルシートを更新する。ユーザースタイルシートを書き直す度に再起動しなくて済む。(UserCSSの更新 - Shishimushi) |
| 参照モード | バージョン9.50以降用。タブを二分割し、画面を切り替えることなく次々とリンク先を参照しながら本文を読むことができる。(Shishimushi - 参照モード(仮称)) |
| 編集モード | バージョン9.50以降用。アクティブなページとページソースを左右に並べて、反映を確認しながら作業ができる。(Shishimushi - 参照モード(仮称)) |
| Lock tab | タブの保護と解除。 |
| メニューバー | メニューバーの表示と非表示。また、メインメニュードロップダウンも可能。 |
| Dragonfly | Dragonflyの起動と終了。(Opera 9.50 - Shishimushi) |
| JavaScript | JavaScriptの有効と無効。【自分用】JS |
| 最上部 | ページの最上部へ移動。 |
| 最下部 | ページの最下部へ移動。 |
| 親階層 | ページの親階層へ移動。 |
| 全て閉じる | 全てのページを閉じる。 |
| リファラ | リファラの有効と無効。【自分用】R |
| クッキー | クッキーの有効と無効。【自分用】C |
| UserJS | ユーザーJavaScriptの有効と無効。 |