th要素 -- 見出しセル
基本データ
| 文書型 | 適用 | 子要素 | 開始タグ | 終了タグ | 分類 |
|---|---|---|---|---|---|
| Strict | ○ | インライン要素 ブロックレベル要素 | 必須 | 省略可 | tr要素の子要素 |
| Transitional | ○ | ||||
| Frameset | ○ |
属性
固有属性
- rowspan="下に連結するセル数"
- Strict: ○ | Transitional: ○ | Frameset: ○
- 自分自身を含めて何個のセルを下方向に連結するかを指定します。セルの結合を参照してください。
- colspan="右に連結するセル数"
- Strict: ○ | Transitional: ○ | Frameset: ○
- 自分自身を含めて何個のセルを右方向に連結するかを指定します。セルの結合を参照してください。
- scope="自分を見出しとするときのデータセルの対象範囲"
- Strict: ○ | Transitional: ○ | Frameset: ○
- 自分自身を見出しセルと見なしたとき、その対称となるデータの入っているセルの範囲を指定します。利用できる値は次のとおりです。
- row
- 同じ横の行の右側にあるセル
- col
- 同じたての行の下側にあるセル
- rowgroup
- 同じ横のグループ(thead要素、tfoot要素、tbody要素)の右側にあるセル
- colgroup
- 同じたてのグループ(colgroup要素)の下側にあるセル
- headers="自分自身の見出しとなるセルのID"
- Strict: ○ | Transitional: ○ | Frameset: ○
- 自分自身の見出しとなっているセルに設定されたID属性の値を指定します。見出しとなるセルが複数存在するときは、スペースで区切って複数列挙することができます。詳細な説明はheaders属性を参照してください。
- axis="セルのカテゴリ"
- Strict: ○ | Transitional: ○ | Frameset: ○
- セルをカテゴリに分類するときに、そのカテゴリ名を指定します。値には日本語を使うこともできます。詳細な説明はaxis属性を参照してください。
- abbr="セル内容を簡略化した文字列"
- Strict: ○ | Transitional: ○ | Frameset: ○
- セルの内容が長いときに、その内容を簡略化したものを記述します。例えば、
<th abbr="利益">売上総利益(損失)</th>のように書いておくと、音声ブラウザなどが簡略化した内容のほうを読み上げ、毎回「売上総利益(損失)」を読み上げるといった煩雑さを解消する効果があります。 - nowrap(非推奨)
- Strict: × | Transitional: △ | Frameset: △
- セル内の文字の改行を禁止します。この属性は非推奨です。
- CSSで代用
th { white-space: nowrap; }
- width="横幅"(非推奨)
- Strict: × | Transitional: △ | Frameset: △
- セルの横幅を指定します。この属性は非推奨です。
- CSSで代用
th { width: 幅; }
- height="縦幅"(非推奨)
- Strict: × | Transitional: △ | Frameset: △
- セルのたて幅を指定します。この属性は非推奨です。
- CSSで代用
th { height: 幅; }
- align="行揃え"
- Strict: ○ | Transitional: ○ | Frameset: ○
- セルの行揃えを指定します。利用できる値は次のとおりです。
- left
- 左揃え
- center
- 中央揃え
- right
- 右揃え
- justify
- 両端揃え
- char
- char属性で指定された文字に揃える(デフォルトは小数点を表す文字)。対応しているブラウザがほとんどありません。
- 左揃え
th { text-align: left; }- 中央揃え
th { text-align: center; }- 右揃え
th { text-align: right; }- 両端揃え
th { text-align: justify; }- 特定の文字で揃える(ピリオドの場合)
th { text-align: "."; }
- valign="垂直方向の位置揃え"
- Strict: ○ | Transitional: ○ | Frameset: ○
- セルの中身を垂直方向のどの位置にそろえるのかを指定します。利用できる値は次のとおりです。
- top
- 上揃え
- middle
- 中央揃え
- bottom
- 下揃え
- baseline
- 1行目の下端
- 上揃え
th { vertical-align: top; }- 中央揃え
th { vertical-align: middle; }- 下揃え
th { vertical-align: bottom; }- 1行目の下端
th { vertical-align: baseline; }
- char="行を揃える文字"
- Strict: ○ | Transitional: ○ | Frameset: ○
align="char"を指定したときに、どの文字で位置を揃えるのかを指定します。デフォルトでは小数点を表す記号(日本語ならピリオド)です。- charoff="セルの端からchar属性で示した文字までの空白"
- Strict: ○ | Transitional: ○ | Frameset: ○
align="char"を指定したときに、セルの左端からそろえる文字までの距離をピクセル値かパーセント値で指定します。- bgcolor="背景色"(非推奨)
- Strict: × | Transitional: △ | Frameset: △
- 横一行のセルの背景色をまとめて指定します。この属性は非推奨です。
- CSSで代用
th { background-color: #色; }
解説
一つの見出しセルを表す要素です。tr要素の子要素となり、自身の子要素にはインライン要素、ブロックレベル要素をともに含むことができます。
見出しではなくデータの入ったセルはtd要素を使います。th要素とtd要素で利用できる属性は共通です。見出しセルであるかデータセルであるかという点で両者を使い分けてください。
th要素には次のような属性が用意されています。
- colspan属性
- セルを横に結合
- rowspan属性
- セルをたてに結合
- scope属性
- 見出しセルの対象範囲
- id属性とheaders属性
- 見出しセルとデータセルの関連付け
- axis属性
- データをカテゴリに分類(n次元の表を作成)
セルの結合
次のような表でセルを結合する場合を考えます。
<table>
<tr>
<td>A1</td><td>B1</td><td>C1</td>
</tr>
<tr>
<td>A2</td><td>B2</td><td>C2</td>
</tr>
</table>| A1 | B1 | C1 |
| A2 | B2 | C2 |
- 横に結合
-
次の例ではB1とC1を横に結合します。横に2個分結合するので、colspan属性を使って
colspan="2"と記述します。B1セルが右側に伸びてくるので、C1セルを削除します。<table> <tr> <td>A1</td><td colspan="2">B1</td><!-- C1はなし --></tr> <tr> <td>A2</td><td>B2</td><td>C2</td> </tr> </table>A1 B1 A2 B2 C2 - たてに結合
-
次の例ではB1とB2を横に結合します。たてに2個分結合するので、rowspan属性を使って
rowspan="2"と記述します。B1セルが下側に伸びてくるので、B2セルを削除します。<table> <tr> <td>A1</td><td rowspan="2">B1</td><td>C1</td> </tr> <tr> <td>A2</td><!-- B2はなし --><td>C2</td> </tr> </table>A1 B1 C1 A2 C2
次のように、伸張したセル同士が重なってはいけません。
<table>
<tr>
<td>A1</td><td>B1</td><td rowspan="2">C1</td>
</tr>
<tr>
<td>A2</td><td colspan="2">B2</td><!-- ×ここでC1とB2が重なり合う-->
</tr>
</table>scope属性
次の表を見てください。
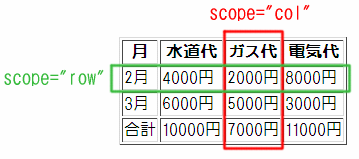
| 月 | 水道代 | ガス代 | 電気代 |
|---|---|---|---|
| 合計 | 10000円 | 7000円 | 11000円 |
| 2月 | 4000円 | 2000円 | 8000円 |
| 3月 | 6000円 | 5000円 | 3000円 |
「月」は見出しのセルになっていますが、これが右方向(「水道代」「ガス代」「電気代」)への見出しなのか、下方向(「2月」「3月」「合計」)への見出しなのかは、人間には分かってもコンピュータは理解できません。そこで、scope属性を使い見出しの方向を表します。
「月」のセルは下方向への見出しなので、
<th scope="col">月</th>とします。「2月」「3月」などは右方向への見出しとなっているので、
<td scope="row">2月</td>のようにします。
<table summary="2月?3月の光熱費。1列目が月、
2列目から4列目までがそれぞれ水道代、ガス代、電気代です。">
<caption>光熱費</caption>
<thead>
<tr>
<th scope="col">月</th><th scope="col">水道代</th><th scope="col">ガス代</th><th scope="col">電気代</th>
</tr>
</thead>
<tfoot>
<tr>
<td scope="row">合計</td><td>10000円</td><td>7000円</td><td>11000円</td>
</tr>
</tfoot>
<tbody>
<tr>
<td scope="row">2月</td><td>4000円</td><td>2000円</td><td>8000円</td>
</tr>
<tr>
<td scope="row">3月</td><td>6000円</td><td>5000円</td><td>3000円</td>
</tr>
</tbody>
</table>この表で「2000円」と書いてあるセルに注目すると、そのセルの見出しは「2月」と「ガス代」であることが分かります。scope属性に対応した音声ブラウザなら「2月 ガス代 2000円」と読み上げられます。

「2月」「3月」「合計」のセルを見出しセルとみなし、th要素としてもよいでしょう。
headers属性
次のような複雑な表の場合、scope属性で見出しの方向を示すことができないこともあります。
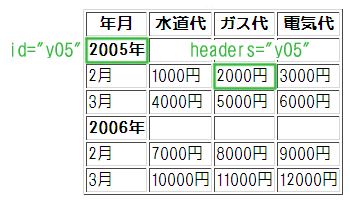
| 年月 | 水道代 | ガス代 | 電気代 |
|---|---|---|---|
| 2005年 | |||
| 2月 | 1000円 | 2000円 | 3000円 |
| 3月 | 4000円 | 5000円 | 6000円 |
| 2006年 | |||
| 2月 | 7000円 | 8000円 | 9000円 |
| 3月 | 10000円 | 11000円 | 12000円 |
上の表では「2005年」が「2月」「3月」「1000円」「5000円」などのセルの見出しになっています。このような複雑な表の場合、まず見出しとなっているセルにid属性を設定します。
<th id="y05">2005年</th>そして、データが入っているセルのheaders属性に見出しとなるセルのidを記述します。
<td headers="y05">2000円</td>こうすることで「2000円」のセルの見出しは「2005年」であると示すことができます。

<table summary="2005年、2006年の2月?3月の光熱費。">
<caption>光熱費</caption>
<thead>
<tr>
<th scope="col">年月</th>
<th scope="col">水道代</th>
<th scope="col">ガス代</th>
<th scope="col">電気代</th>
</tr>
</thead>
<tbody>
<tr>
<th id="y05">2005年</th>
<td></td><td></td><td></td>
</tr>
<tr>
<td scope="row" headers="y05">2月</td>
<td headers="y05">1000円</td>
<td headers="y05">2000円</td>
<td headers="y05">3000円</td>
</tr>
<tr>
<td scope="row" headers="y05">3月</td>
<td headers="y05">4000円</td>
<td headers="y05">5000円</td>
<td headers="y05">6000円</td>
</tr>
</tbody>
<tbody>
<tr>
<th id="y06">2006年</th>
<td></td><td></td><td></td>
</tr>
<tr>
<td scope="row" headers="y06">2月</td>
<td headers="y06">7000円</td>
<td headers="y06">8000円</td>
<td headers="y06">9000円</td>
</tr>
<tr>
<td scope="row" headers="y06">3月</td>
<td headers="y06">10000円</td>
<td headers="y06">11000円</td>
<td headers="y06">12000円</td>
</tr>
</tbody>
</table>axis属性
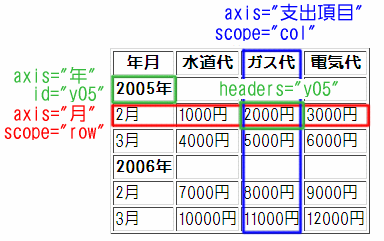
axis属性を使うと、見出しセルやデータセルをカテゴリに分けることができます。上の表データを、
- 「水道代」「ガス代」「電気代」→支出項目
- 「2005年」「2006年」→年
- 「3月」「4月」→月
と分類してみます。
<table summary="2005年、2006年の2月?3月の光熱費。">
<caption>光熱費</caption>
<thead>
<tr>
<th scope="col">年月</th>
<th scope="col" axis="支出項目">水道代</th>
<th scope="col" axis="支出項目">ガス代</th>
<th scope="col" axis="支出項目">電気代</th>
</tr>
</thead>
<tbody>
<tr>
<th id="y05" axis="年">2005年</th>
<td></td><td></td><td></td>
</tr>
<tr>
<td scope="row" axis="月" headers="y05">2月</td>
<td headers="y05">1000円</td>
<td headers="y05">2000円</td>
<td headers="y05">3000円</td>
</tr>
<tr>
<td scope="row" axis="月" headers="y05">3月</td>
<td headers="y05">4000円</td>
<td headers="y05">5000円</td>
<td headers="y05">6000円</td>
</tr>
</tbody>
<tbody>
<tr>
<th id="y06" axis="年">2006年</th>
<td></td><td></td><td></td>
</tr>
<tr>
<td scope="row" axis="月" headers="y06">2月</td>
<td headers="y06">7000円</td>
<td headers="y06">8000円</td>
<td headers="y06">9000円</td>
</tr>
<tr>
<td scope="row" axis="月" headers="y06">3月</td>
<td headers="y06">10000円</td>
<td headers="y06">11000円</td>
<td headers="y06">12000円</td>
</tr>
</tbody>
</table>axis属性を設定しておくと、コンピュータで表データの処理を行う助けになります。例えば、「2005年2月のガス代はいくらか」は「年=2005年、月=2月、支出項目=ガス代」となっているセルを探せばよくなります。

また、axis属性に対応した音声ブラウザなら、「年:2005年 月:2月 支出項目:ガス代 2000円」と、見出しにカテゴリ名をつけて読み上げることが可能になります。(残念ながら、axis属性に対応した音声ブラウザは今のところないようです。)
Strict DTDの定義
<!ELEMENT (TH|TD) - O (%flow;)* -- table header cell, table data cell-->
<!-- Scope is simpler than headers attribute for common tables -->
<!ENTITY % Scope "(row|col|rowgroup|colgroup)">
<!-- TH is for headers, TD for data, but for cells acting as both use TD -->
<!ATTLIST (TH|TD) -- header or data cell --
%attrs; -- %coreattrs, %i18n, %events --
abbr %Text; #IMPLIED -- abbreviation for header cell --
axis CDATA #IMPLIED -- comma-separated list of related headers--
headers IDREFS #IMPLIED -- list of id's for header cells --
scope %Scope; #IMPLIED -- scope covered by header cells --
rowspan NUMBER 1 -- number of rows spanned by cell --
colspan NUMBER 1 -- number of cols spanned by cell --
%cellhalign; -- horizontal alignment in cells --
%cellvalign; -- vertical alignment in cells --
>Information
現在の位置
- mynotes.jp
- > ホームページ作成講座
- > HTML 4.01リファレンス
- > th要素 -- 見出しセル