HTMLの概要
HTMLとは何か
まず最初にお話しするのは「HTMLとは何するものぞ」というテーマです。このページをご覧の方なら、「おそらくHTMLはホームページを作るために使うんだろう」と予想しているでしょう。HTMLはホームページを作るために使う言語 ? その定義も間違いではありませんが、完全な正解でもありません。HTMLについてより正確に理解するために、「なぜHTMLを使うとホームページが作れるのか」という点にまで、立ち入ってみることにしましょう。
HTMLとはHyperText Markup Languageの略です。この単語が表しているように、HTMLの特徴は
- マークアップ言語である
- ハイパーテキストである
という2点にあります。これら二つの言葉「マークアップ言語」と「ハイパーテキスト」が一体何を表しているのかを、簡単に説明したいと思います。
マークアップ言語としてのHTML
最初にマークアップ言語とは何かを説明します。マークアップ言語とは素の文章にタグと呼ばれる記号をつけ、文章上の見出しや段落などの構造を明示するための言語です。と、いきなりマークアップ言語の定義を述べられても当惑されるでしょうから、簡単な例を挙げてみます。
まず、次のような素の文章を用意します。
はじめてのホームページ
今日からホームページを作ることにしました。ブログみたいな
お手軽サービスは使わずに、男らしく一からテキストエディタ
で作ります。
どうも、ホームページを作るにはHTMLという言語を使うらしい
のです。私に日本語以外の言語が使えるのか、少々不安です。上の例では「はじめてのホームページ」が文章の見出しになっていて、その後に二つの段落が続いています。見出しや段落などの文章の構成要素のことを、HTMLではそのまま文字通り要素と言います。
人間であれば上のような文章を一目見るだけで、文脈や文字の配置などからどこにどんな要素(見出しや段落)があるのかが分かります。しかし、コンピュータは素の文章を見ただけでは、どこが見出しでどこが段落なのかを見分けることができません。そこで、コンピュータが理解できるように見出しや段落などの要素を明示する必要があります。
HTMLでは要素の始まりと終わりをタグと呼ばれる記号で囲むことで、コンピュータに対して要素の在り処を示します。
<見出し>はじめてのホームページ</見出し>
<段落>今日からホームページを作ることにしました。ブログみたいな
お手軽サービスは使わずに、男らしく一からテキストエディタ
で作ります。</段落>
<段落>どうも、ホームページを作るにはHTMLという言語を使うらしい
のです。私に日本語以外の言語が使えるのか、少々不安です。</段落><見出し>や</段落>などの記号がタグです。見出しとなる部分を開始タグ<見出し>と終了タグ</見出し>で囲んでいます。こうすることで、コンピュータは囲まれた箇所が見出し要素であると理解できるようになります。このように、要素を開始タグと終了タグで囲んで印(マーク)をつける作業がマークアップです。
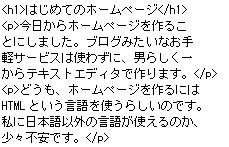
上の例では説明上分かりやすくするため<見出し>タグや<段落>タグを使いましたが、HTMLでこれらのタグを使うことはできません。HTMLでは見出し=h1、段落=pと定義されているので、次のように書きます。
<h1>はじめてのホームページ</h1>
<p>今日からホームページを作ることにしました。ブログみたいな
お手軽サービスは使わずに、男らしく一からテキストエディタ
で作ります。</p>
<p>どうも、ホームページを作るにはHTMLという言語を使うらしい
のです。私に日本語以外の言語が使えるのか、少々不安です。</p><h1>から</h1>までをh1要素、<p>から</p>までp要素と言います。
スタイルシートとは
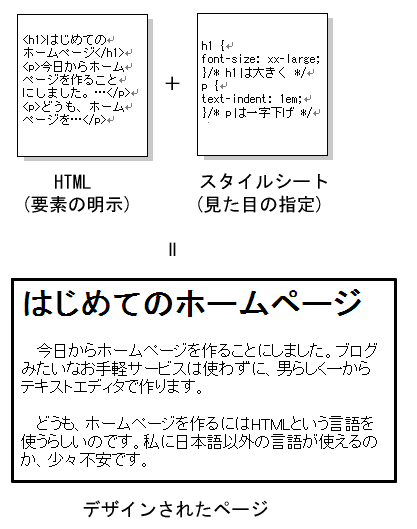
上の例では見出しや段落の場所を示しただけで、見出しをどのように表示するか、段落をどのように表示するかまでは示していません。HTMLをどのように表示するかはスタイルシートで定義します。例えばスタイルシートで「見出しは大きな文字で表示、段落は頭を一字下げて表示」のような指示をします。

HTMLで要素を示し、スタイルシートで要素の見た目を示す、この両者がそろってデザインされたHTMLページが完成します。
スタイルシートの中で最もよく利用されている言語がCSS(Cascading Style Sheets)です。ほとんどの場合、HTML文書を完成させた後に、CSSを使ってその見た目をデザインします。
スタイルシートとは、文章を表現する仕組みのことです。CSSのようなスタイルシート言語に限らず、ブラウザのデフォルト表示もスタイルシートの一種です。音声ブラウザであれば文章をどのように読み上げるのかを、スタイルシートが決定します。
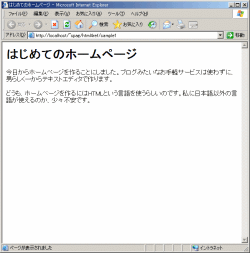
適用されるスタイルシートが変われば、HTML文書がどのように表示(もしくは表現)されるのかも変わります。
| HTML | + | スタイルシート | = | 結果 |
|---|---|---|---|---|
 |
+ | Internet Explorerのデフォルトスタイル |
= |  |
 |
+ | オレンジスタイル |
= |  |
 |
+ | 冬スタイル |
= |  |
 |
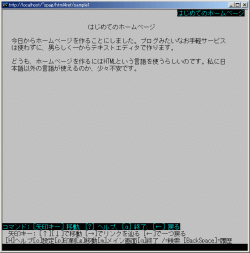
+ | Lynxのデフォルトスタイル |
= |  |
Lynxというブラウザは始めて耳にした方もいるかもしれません。Lynxとはテキストしか表示できないブラウザでテキストブラウザと呼ばれます。CSSを適用させることもできません。それでもLynx独自のスタイルシートを適用しHTML文書を表示します。このように、HTML文書は適用されるスタイルシートによって表示のされ方が変わるので、必ずしも製作者の意図したとおりに表示されているとは限りません。
構造と見た目の分離
HTMLを利用するときのポイントは、HTMLで文章の構成要素を示し、見た目の指定はスタイルシートで行うことです。実はHTMLでも見た目の指定を行うことは可能ですが、それはできるだけ避けたほうがよいのです。その理由を理解するために、HTMLで見た目の指定を行う方法と、HTMLで構造をの指定を行いスタイルシートで見た目を指定する方法とを比較してみます。
- HTMLで見た目の指定
-
<font size="+3">はじめてのホームページ</font>HTMLで文字の大きさを+3します。
- HTMLで構造を示し、スタイルシートでスタイル指定
-
<h1>はじめてのホームページ</h1>HTMLで「はじめてのホームページ」が見出し(h1要素)であると明示します。
h1 { font-size: 14px; }CSSで見出し(h1要素)の文字サイズを14pxにします。
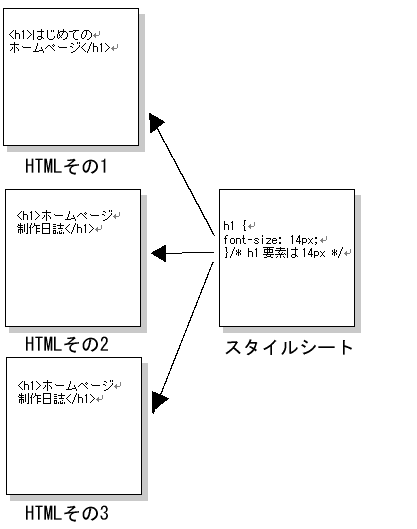
上の方法はHTMLしか使っていないので一見簡単そうです。確かに簡単なのですが、実際は下の方法のほうが優れています。スタイルシートを使えば、一つのスタイルシートで指定したデザインを複数のHTMLに適用することができるのです。

この方法ならスタイルシートを一つ作っておくだけで、全てのページのデザインを行うことができます。しかも、後からデザインを変更しようと思ったら、スタイルシートを書き直すだけで済みます。これが見た目の指定をHTMLで行う方法であるとそうもいきません。デザインを変えようと思ったら、全てのHTML文書を開き該当箇所を修正しなければいけません。
また、HTMLで文章構造を示しておくとより多くの環境に対応できるようになります。見出しの文字列を<h1>〜</h1>で囲んでおけば、コンピュータは囲まれた部分が見出しであると認識できます。CSSに対応していないブラウザであっても、センタリングしたり文字を大きくするなどして見出しを見出しのように表示することができます。音声ブラウザであれば、見出しの部分は大きな声で読み上げて目立たせることができます。<font size="+3">〜</font>では囲まれた部分が何であるのか分からないため、そのようなことはできません。
HTML文書を利用するのはブラウザとは限りません。検索エンジンのクローラーはウェブページを巡回して保存しています。見出しの文字列を<h1>〜</h1>で囲んでおけば、検索エンジンは「見出しの文字列=キーワードである」と認識し、見出しに含まれる単語で検索をかけたときに上位に表示されやすくなります。
私の使っているテキストエディタであれば、大見出し、小見出しの並び方を元に、文章のアウトラインを表示することができます。これも、<font size="+3">〜</font>ではどれが見出しか分からないため、この機能が使えなくなります。
見出しに限ったことではありませんが、HTMLでしっかりした文章構造を明示しておくとコンピュータで処理しやすくなります。
ハイパーテキストとしてのHTML
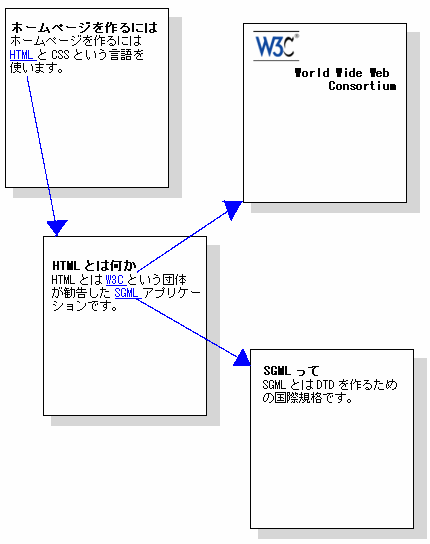
さて、マークアップ言語の説明が長くなってしまいましたが、次はハイパーテキストの説明です。ハイパーテキストとはハイパーリンクを辿ることで、別の文書へ渡り歩くことができる文書のことです。図のように、ハイパーリンクを辿ってゆくことで次々と別のページに移動することができます。

さらに、膨大な数のページとページがハイパーリンクで結び付けられあたかもくもの巣のようになった状態、これがWWW(World Wide Web; 世界的規模のくもの巣)の正体です。
ハイパーリンクがあまりに当たり前のものであるため、その便利さを実感できないかもしれません。そこで、もし仮にインターネットが使えない環境で調べ物をしたらどうなるかを考えて見ましょう。まずは図書館に行き、検索端末などから関連図書を検索します。書籍の整理番号などをメモし、書架へ向かいます。目当ての本の索引からキーワードを見つけ、該当ページを読みます。必要な情報が見つからなければ、別の本を持ってきて同じように索引からキーワードを引きます。このように、本であれば索引と本文の間を何度も往復したり、別の本と今読んでいる本との間を行き来することになります。ハイパーリンクが使えれば、キーワードをクリックするだけで該当ページや参考文献へ移動できるのです。
まとめ
「なぜHTMLを使うとホームページが作れるのか」は理解できたでしょうか。
- HTMLを使って文章構造を明示しておけば、普通のブラウザ・テキストブラウザ・音声ブラウザ・検索エンジンのクローラーなど、様々なコンピュータプログラムがHTMLを処理することができる
- HTMLを使ってハイパーリンクを行うことで、WWWの世界に加わることができる
というのが答えです。HTMLを使う際の注意点は
- 文章構造の明示をHTMLで行い、見た目の指定はスタイルシートで行う
- HTMLで見た目の指定を行うと、コンピュータが処理しづらくなる
でした。HTMLをフル活用しようと思ったらスタイルシート言語、主にCSSの習得が必要になります。
次のページではHTMLの文法について説明します。
Information
現在の位置
- mynotes.jp
- > ホームページ作成講座
- > HTML 4.01リファレンス
- > HTMLの概要