HTMLの文法
要素とタグ
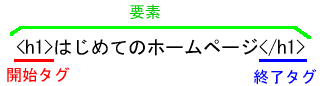
HTMLの概要で述べたように、HTMLでは文章中の見出しや段落などの要素をタグという記号で囲んで明示します。

図では<h1>が開始タグ、</h1>が終了タグです。
要素名は大文字小文字どちらでも記述することができます。しかし、XHTMLでは要素名を小文字で記述するルールになっているので、HTMLでもそれに倣い要素名を小文字で記述するのがよいでしょう。
要素の中には中身を持たないものがあります。例えば、改行を表すbr要素は中身がありません。このような要素を空要素と言います。空要素には終了タグがありません。終了タグを書いてはいけません。
空要素の例:<br>
要素の中にはタグを省略できるものがあります。例えば、段落を表すp要素は終了タグ</p>を省略できます。しかし、コンピュータは省略されたタグの位置を推測しないといけなくなり、コンピュータの処理が遅くなります。ですから、省略できるタグも省略しないほうがよいです。
<p>この段落は終了タグがあります。</p>
<p>この段落は終了タグがありません。要素の中には、別の要素を中身にとることができるものがあります。その場合、外側の要素を親要素、内側の要素を子要素と言います。下の例ではp要素が親要素、em要素が子要素です。
<p>…<em>…</em>…</p>要素の入れ子関係は正しく対応していないといけません。次の例はp要素とem要素が重なり合っているため間違いです。
<p>…<em>…</p>…</em>どの要素を子要素にすることができるのかは、DTDで定義されています。この定義に反した親子関係をもたせることはできません。例えばem要素はp要素を子要素にはできないので、
<em>…<p>…</p>…</em>とするのは、たとえ入れ子関係が正しくても不可能です。
属性
要素の中には属性を伴うものがあります。
<h1 id="title">はじめてのホームページ</h1>上の例ではh1要素がid属性を持っています。このとき、idが属性名、titleが属性値になります。
属性名は要素名と同じく大文字小文字を区別しません。しかし、これもXHTMLでは小文字で記述することになっているので、HTMLでも小文字で記述するのがよいでしょう。
属性値はダブルクオーテーション(")かクオーテーション(')で囲みます。属性値が半角英数字(a-zA-Z0-9)、ピリオド(.)、アンダースコア(_)、コロン(:)のみのときは引用符を省略することができますが、省略しないようにしましょう。
属性の中には論理型の属性があります。論理型の属性は、その属性が存在していれば「真(True)」、存在していなければ「偽(False)」を意味します。論理型の属性は属性名と属性値が同じになります。
<option selected="selected">…</option>論理型の属性は、属性名を省略し属性値だけを記述することができます。上の例は
<option selected>…</option>とすることができます。この場合は引用符をつけることはできません。古いユーザーエージェントの中には後者の省略した形しか認識できないものもあるので、論理型の属性値は属性名を省略するようにしましょう。
要素の中には特定の属性を必ず伴わないといけないものがあります。例えば、img要素にはsrc属性とalt属性が必須とされているので、それらを記述しないのは間違いです。
○:<img src="…" alt="…">×:<img src="…">(alt属性がない)
文書型宣言
HTMLでは使える要素、属性の名前や要素の親子関係などをDTD(Document Type Definition; 文書型定義)で定義しています。正しいHTMLを書くにはDTDの定義に従う必要があります。
HTML 4.01にはStrict DTD、Transitional DTD、Frameset DTDという三つのバージョンがあり、それぞれの文書型で利用できる要素や属性が異なっています。
- Strict DTD
- font要素などの見た目に関する要素が排除された、より理想的な文書型です。
- Transitional DTD
- 見た目に関する要素を「非推奨」という形で残した文書型です。
- Frameset DTD
- フレームページを作るための文書型です。Transitionalと同じく非推奨要素を使うことができます。
HTMLではどの文書型に適合するのかを文書型宣言(DOCTYPE宣言)で宣言します。文書型宣言はHTML文書の先頭に記述します。これは省略することができません。
- Strict DTD
-
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> -
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"> - Transitional DTD
-
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> -
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> - Frameset DTD
-
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd"> -
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN">
文書型宣言のURL部分は省略することができます。最新のブラウザは、文書型や文書型宣言のURLの有無で動作が変化します。具体的には文書型宣言の記述に応じて、仕様に沿った表示を行う標準モードと、古いバージョンに合わせた表示を行う後方互換モード(Quirksモード)との切り換えを行います。
| 文書型 | 宣言 | IE 6.0 | Firefox | Opera 7・8 |
|---|---|---|---|---|
| Strict DTD | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> |
標準 | 標準 | 標準 |
| Strict DTD | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"> |
標準 | 標準 | 標準 |
| Transitional DTD | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> |
標準 | 標準 | 標準 |
| Transitional DTD | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> |
互換 | 互換 | 互換 |
| Frameset DTD | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd"> |
標準 | 標準 | 標準 |
| Frameset DTD | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"> |
互換 | 互換 | 互換 |
文字参照
HTMLではキーボードなどから直接入力できない文字を参照するために、文字参照を利用することができます。文字参照には数値文字参照と文字実体参照があります。
- 数値文字参照
-
文字コードを指定して文字を参照する方法です。十進数か十六進数で指定します。
- 十進数であれば「
&#D;」とし、Dに数字を代入します。 - 十六進数であれば「
&#xH;」か「&#xH;」とし、Xに数字を代入します。
例えば、アルファベットの大文字「A」の文字コードは十進数65で、十六進数で41なので、数値文字参照を使い「
A」「A」と表すことができます。 - 十進数であれば「
- 文字実体参照
-
文字を参照するために、DTDで定義された特定のシンボル名を使う方法です。例えば「
é」は「é」を参照します。HTML中では以下の文字を文字参照によって記述する必要があります。
< → <> → >& → &
最初に二つはタグの開始と終了の文字になり、最後の一つは文字参照の開始文字になるからです。また、属性値のダブルクオーテーション中にダブルクオーテーションを記述するときは
" → "
とする必要があります。
文字実体参照は大文字小文字が区別されます。例えば、「
à」は「à」になりますが、「À」は「À」になります。
文字参照はアンパサンド(&)で始まりセミコロン(;)で終わります。文字参照のすぐ次の文字が改行やタグの開始文字<であれば、セミコロンを省略することができますが、それ以外の場合には省略できません。混乱を避けるために必ず最後にセミコロンをつけてください。
コメント
HTML中にコメントを記すことができます。
<!-- これはコメントです --><!-- このように 改行を含むこともできます -->
コメント中に二つ以上連続したハイフン(-)を続けることはできません。
<!-- これは -- 不正な --- コメントです -->コメントの始まりの<!と最初の--の間には空白文字類を含むことはできませんが、最後の--と>の間には含めることができます。もちろん、あえて含める必要はありません。
Information
現在の位置
- mynotes.jp
- > ホームページ作成講座
- > HTML 4.01リファレンス
- > HTMLの文法