要素の親子関係
p要素(<p>〜</p>)の中にem要素(<em>〜</em>)が入っている形などをこれまでに見てきました。このように、ある要素の中に別の要素が入っていることを要素の親子関係といいます。今回はこの親子関係についてのルールをお話します。
目次
インライン要素とブロックレベル要素
今回は「要素の親子関係」についてお話します。これが結構難しいんですよ。URLの表記に続く第二の関門です。がんばってください!!
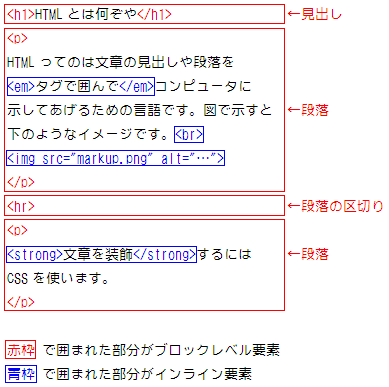
要素にはインライン要素とブロックレベル要素の2種類がありました。ブロックレベル要素とは段落(p要素)や見出し(hn要素)など、文章の大きなパーツとなる要素のことでした。ほかには横罫線(hr要素)が登場しました。
インライン要素はブロックレベル要素の中で使う要素でした。特定の場所を強調したり(em要素、strong要素)リンクを張ったり(a要素)する働きがあります。画像(img要素)、強制改行(br要素)もインライン要素です。

要素の種類は覚えておかないといけません。超重要ですよー。
- インライン要素
- em、strong、a、img、br
- ブロックレベル要素
- h1?h6、p、hr
インライン要素の中身
開始タグと終了タグで挟まれた部分を要素の中身といいます。これに関してとても重要なルールがあります。
インライン要素の中身はインライン要素のみです。ブロックレベル要素は使えません。次の例を見てください。
<em><a href="index.html">…</a></em>em要素の中でa要素が使われています。em要素はインライン要素で中身のa要素もインライン要素なので、これなら問題ありません。
<em><p>…</p></em>今度の場合はem要素の中でp要素が使われています。em要素はインライン要素なのに中身のp要素はブロックレベル要素、ということは…これは文法違反です。
こんな風に、中身に間違ったものを入れてしまうと一発でアウトなので気をつけないといけません。
ブロックレベル要素の中身
ブロックレベル要素の中身はどうかというと、これは要素ごとに異なります。なんでも中身にできる場合もあれば、インライン要素しか中身にできない場合もあります。
hn要素とp要素はどうかというと、この二つ要素の中身はインライン要素のみです。ブロックレベル要素はだめです。
<p>
なんとかかんとか
<a href="index.html">なんとかかんとか</a>
<em>なんとかかんとか</em>
</p>上の例ではp要素の中身になっているa要素、em要素ともにインライン要素なので問題ありません。ところが、次の場合はどうでしょう。
<p>
なんとかかんとか
<hr>
なんとかかんとか
</p>p要素の中身となっているhr要素はブロックレベル要素です。これまた文法違反でアウトです。
| 分類 | 要素名 | 中身 |
|---|---|---|
| インライン | em | インライン要素のみ |
| strong | ||
| a | ||
| img | なし | |
| br | ||
| ブロックレベル | h1?h6 | インライン要素のみ |
| p | ||
| hr | なし |
まとめ
- インライン要素の中身はインライン要素のみ、ブロックレベル要素は不可
- hn要素とp要素の中身もインライン要素のみ、ブロックレベル要素は不可
要素の親子関係は間違えやすいところです。なのにしっかり解説しているサイトは意外と少ないんです。そんなわけでこのページの内容をよーーく覚えておいてください。
次はリストの使い方です。
Information
現在の位置
- mynotes.jp
- > ホームページ作成講座
- > HTMLとCSS
- > 要素の親子関係