HTMLの基本形
やっとHTMLの基本形が完成します。言語や文字コードの指定、作者・説明・キーワードの示し方などを扱います。
親要素・子要素の話しもあります。
目次
ヘッダと本文
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<title>石川の日記</title>
<h1>日記</h1>
<h2>5月25日: ホームページの作成開始</h2>
<p>今日からホームページをつくることにしました。
わからないこともたくさんあるけれど、がんばるぞ!</p>
<h2>6月3日: ちょっとはわかってきたかも</h2>
<p>ホームページをつくるためにはHTMLというものを使うらしいです。
難しそうと思っていたけれど、説明を読んでいくうちに意外と
簡単そうな気がしてきました。</p>
<p>早く格好いいホームページを作りたいです。</p>前回作った日記ページです。今回はこれをヘッダと本文に分けてあげましょう。
ヘッダっていうのは、言わば本の奥付です。タイトルや作者などがこれに属します。本文はもちろん本の中身にあたる部分です。
ヘッダはhead要素、本文はbody要素です。それぞれ<head>〜</head>、<body>〜</body>で囲み、ヘッダと本文のグループに分けてあげましょう。
さらに、HTML全体をhtml要素として<html>〜</html>で囲みます。
ついでに、日本語で文章を書く人はhtml要素のlang属性を"ja"にしておきましょう。<html lang="ja">としてください。英語で書く人は"ja"を"en"にします。
これでHTMLの基本の型が完成です。\(^o^)/
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html lang="ja">
<head>
<title>石川の日記</title>
</head>
<body>
<h1>日記</h1>
<h2>5月25日: ホームページの作成開始</h2>
<p>今日からホームページをつくることにしました。
わからないこともたくさんあるけれど、がんばるぞ!</p>
<h2>6月3日: ちょっとはわかってきたかも</h2>
<p>ホームページをつくるためにはHTMLというものを使うらしいです。
難しそうと思っていたけれど、説明を読んでいくうちに意外と
簡単そうな気がしてきました。</p>
<p>早く格好いいホームページを作りたいです。</p>
</body>
</html>親要素と子要素

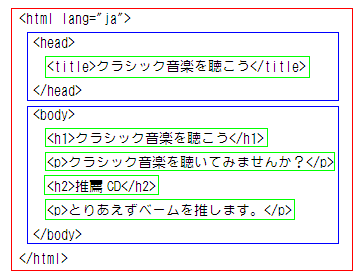
上の図ではhtml要素の中にhead要素とbody要素が入っています。さらにhead要素の中にtitle要素が、body要素の中にh1要素・h2要素とp要素が入っています。○○要素の中に○○要素があり、さらにその中に○○要素があり…というように、ちょうど入れ子の関係になっています。
外側の要素を親要素、内側の要素を子要素といいます。例えばtitle要素はhead要素の子要素、head要素はtitle要素の親要素です。
親要素と子要素が正しく組み合わさっていないといけません。
<h1>〜<p>〜</h1>〜</p>
このように、開始タグと終了タグが正しく組み合わさっていないものはエラーになります。
文字コード・言語
パソコンは、「あ」「亜」「a」などの文字を「82A0」「889F」「61」のように数値に直してデータを保存します。そのとき、どの文字にどの数値が対応しているかを決めるのが文字コードです。
文字コードにはいろいろな種類があります。meta要素を使ってファイルの文字コードを指定しましょう。つくったファイルの文字コードに合わせて次のリストの中から選んでください。(WindowsのほとんどのテキストエディタはShift_JISで保存します。)これは<head>〜</head>の中で、なおかつタイトルなどで日本語が登場する行より上に書いてください。
- Shift_JIS (SJIS)
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">- EUC-JP
<meta http-equiv="Content-Type" content="text/html; charset=EUC-JP">- JIS (ISO-2022-JP)
<meta http-equiv="Content-Type" content="text/html; charset=ISO-2022-JP">- UTF-8
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
これを省略すると文字化けという悲劇が起こることがあります(T_T)。忘れず書くようにしてください。
ところで、このmeta要素には終了タグ</meta>がありません。終了タグを持たない要素を空要素といいます。
空要素には終了タグをつけてはいけません。次の例は間違いです。
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS"></meta>
文字コードのついでに言語も示しておきましょう。
<meta http-equiv="Content-Language" content="ja">さっきと同じように、英語で書く人は"ja"を"en"に変えてください。
作者・説明・キーワード
meta要素を使うと、文字コードや言語以外に作者・ページの説明・キーワードを示すことが出来ます。
<meta name="author" content="石川 一靖">
<meta name="keywords" content="HTML,CSS,入門,初心者">
<meta name="description" content="HTMLの文法や守ったほうがいい原則、実体参照などの説明です。">これも当然<head>〜</head>内です。
authorが作者、keywordsがキーワード、descriptionが説明を表しています。キーワードはカンマ(,)で区切ってたくさん指定することができます。これを指定しておくと、検索エンジンに引っかかりやすくなるかもしれません。
Googleなどの検索エンジンは検索結果にdescriptionの内容を表示してくれます。
テンプレート
とりあえずHTMLの基本形が完成しましたが、これを毎回キーボードで入力するのはたいへんです(汗)。というわけで、テンプレートを作ってみました。どんどん自分でカスタマイズして、使いやすいものにしてください。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Language" content="ja">
<meta http-equiv="Content-Style-Type" content="text/css">
<meta name="keywords" content="キーワード">
<meta name="description" content="説明">
<meta name="author" content="作者">
<title>タイトル</title>
</head>
<body>
<h1>見出し</h1>
<p>本文</p>
</body>
</html><meta http-equiv="Content-Style-Type" content="text/css">、この1行はまだ説明していませんが、後々CSSを使うときに毎回書くことになるのであらかじめ加えておきました。
まとめ
- 本文を
<body>〜</body>、ページの情報の部分を<head>〜</head>で囲む - HTML全体を
<html>〜</html>で囲む - 外側の要素を親要素、内側の要素を子要素という
- 終了タグのない要素を空要素という
- meta要素で文字コード・言語・作者・説明・キーワードなどを示す
短くするといいつつ短くなっていないかも…。次回HTML第1部最終回です。
Information
現在の位置
- mynotes.jp
- > ホームページ作成講座
- > HTMLとCSS
- > HTMLの基本形