見出しのつけ方
HTML講座の第3回です。今回は大見出しや小見出しなどのつけ方、タイトルをつけるときの注意点などを紹介します。「何のためにHTMLを使うのか」というちょっと概念的な話題も扱います。
これからは次々にサンプルが出てくるので、自分でファイルを作って正しく表示できるか確かめてください。
目次
小見出しをつける
今度は日記のページを作ってみましょう。
日記
5月25日: ホームページの作成開始
今日からホームページをつくることにしました。
わからないこともたくさんあるけれど、がんばるぞ!
6月3日: ちょっとはわかってきたかも
ホームページをつくるためにはHTMLというものを使うらしいです。
難しそうと思っていたけれど、説明を読んでいくうちに意外と
簡単そうな気がしてきました。
早く格好いいホームページを作りたいです。さて、今回も見出しや段落をタグで囲んでいくんですが、前々回と違うところがあります。見出しに「大見出し」と「小見出し」の2種類があるんです。
大見出しはh1要素を使います。<h1>〜</h1>で囲めばOKです。小見出しはh2要素を使います。<h2>〜</h2>であげましょう。段落は…p要素で<p>〜</p>でしたね。それではタグで囲んでみましょう。文書型宣言も忘れないよう注意してください。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<h1>日記</h1>
<h2>5月25日: ホームページの作成開始</h2>
<p>今日からホームページをつくることにしました。
わからないこともたくさんあるけれど、がんばるぞ!</p>
<h2>6月3日: ちょっとはわかってきたかも</h2>
<p>ホームページをつくるためにはHTMLというものを使うらしいです。
難しそうと思っていたけれど、説明を読んでいくうちに意外と
簡単そうな気がしてきました。</p>
<p>早く格好いいホームページを作りたいです。</p>ファイルを保存してブラウザで表示させてみてください。Internet Explorerだと、<h1>〜</h1>で囲んだ大見出しの部分が一番大きく表示され、<h2>〜</h2>の小見出しの部分が2番目に大きく表示されているはずです。
このHTMLはtitle要素がない不完全な文書です。次の項目でタイトルをつけます。
タイトルは具体的に

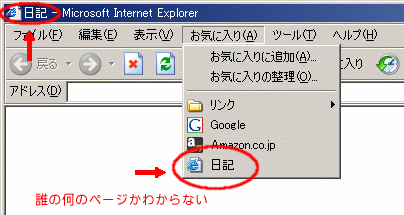
上の文章にタイトルをつけましょう。ただし今回は「日記」では不十分です。なぜででしょうか。
理由は「日記」だけではどこの誰の日記かわからないからです。タイトルはブラウザのタイトルバー以外にも、ブックマークや検索結果の表示に使われます。タイトルが「日記」では誰も見てくれないでしょう。(T_T)
ですから、タイトルは「誰それの日記」「日記 -- なんとかかんとかのページ」など、どこの誰のページなのかわかるようにしましょう。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<title>石川の日記</title>
<h1>日記</h1>
<h2>5月25日: ホームページの作成開始</h2>
<p>今日からホームページをつくることにしました。
わからないこともたくさんあるけれど、がんばるぞ!</p>
<h2>6月3日: ちょっとはわかってきたかも</h2>
<p>ホームページをつくるためにはHTMLというものを使うらしいです。
難しそうと思っていたけれど、説明を読んでいくうちに意外と
簡単そうな気がしてきました。</p>
<p>早く格好いいホームページを作りたいです。</p>見出しのレベル
h1要素とh2要素の二つ以外にもh3要素、h4要素、h5要素、h6要素が存在しています。まとめて見出し要素とかhn要素と呼ばれることもあります。(nには1?6までの数が入ります。)
<h1>〜</h1>で囲んだ部分が大見出し、<h2>〜</h2>で囲んだ部分が小見出し、<h3>〜</h3>で囲んだ部分が小小見出し、<h4>〜</h4>で囲んだ部分が小小小見出しと、数字が大きくなるほど見出しのレベルが下がっていきます。
それでは、見出しのレベルの使い方の例として下の文章を見てみましょう。
クラシック音楽を聞こう
1. クラシック音楽の歴史
1.1. バロック音楽
17世紀初頭から18世紀中葉までの音楽です。
組曲「四季」で有名なヴィヴァルディや音楽の
父ことバッハなどがいます。…
1.2. 古典派音楽
18世紀後半の音楽です。代表的な作曲家としては、
ハイドン、モーツァルト、ベートーヴェンが有名です。…
2. 有名な作曲家
2.1. ヨハン・ゼバスティアン・バッハ
18世紀を代表するドイツの作曲家です。
「大バッハ」と呼ばれることもあります。…
2.2. ルートヴィヒ・ヴァン・ベートーヴェン
古典派とロマン派の両方にまたがって活躍した人です。
交響曲第5番「運命」や第9番「合唱」は皆さんも
聞いたことがあるでしょう。…説明をつけておくと、まずレベル1の大見出し「クラシック音楽を聞こう」で、この文書全体がクラシック音楽に関するものだとわかります。さらにレベル2の見出しで「クラシック音楽の歴史」と「有名な作曲家」の二つのグループに分かれています。さらに「クラシック音楽の歴史」についてはレベル3の見出しで「バロック音楽」「古典派音楽」に細かく分けています。このように、見出しのレベルが下がるほど内容が細かく分かれていきます。
それでは、これをタグで囲んでみます。ついでにタイトルもつけます。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<title>クラシック音楽を聞こう</title>
<h1>クラシック音楽を聞こう</h1>
<h2>1. クラシック音楽の歴史</h2>
<h3>1.1. バロック音楽</h3>
<p>17世紀初頭から18世紀中葉までの音楽です。
組曲「四季」で有名なヴィヴァルディや音楽の
父ことバッハなどがいます。…</p>
<h3>1.2. 古典派音楽</h3>
<p>18世紀後半の音楽です。代表的な作曲家としては、
ハイドン、モーツァルト、ベートーヴェンが有名です。…</p>
<h2>2. 有名な作曲家</h2>
<h3>2.1. ヨハン・ゼバスティアン・バッハ</h3>
<p>18世紀を代表するドイツの作曲家です。
「大バッハ」と呼ばれることもあります。…</p>
<h3>2.2. ルートヴィヒ・ヴァン・ベートーヴェン</h3>
<p>古典派とロマン派の両方にまたがって活躍した人です。
交響曲第5番「運命」や第9番「合唱」は皆さんも
聞いたことがあるでしょう。…</p>- h1?h6要素は見出しを示すために使います。文字が大きくなるからといって、文字を大きくするために使ってはいけません。
- hn要素は原則としてh1から順番に使いましょう。特別な理由がない限りは、h2の次にh4を使うなど見出しのレベルを飛ばさないようにしてください。
「見出しが大きすぎる」とか「文字の色を変えたい」とか思った人もいるかもしれません。見出しの文字の大きさを変えたり色をつけたりする方法は、CSSの解説ページで紹介します。
HTMLは文章の役割を示す
いろいろな要素の使い方を紹介してきましたが、ここでちょっと立ち止まって「HTMLとは何ぞや」という問題を考えてみましょう。

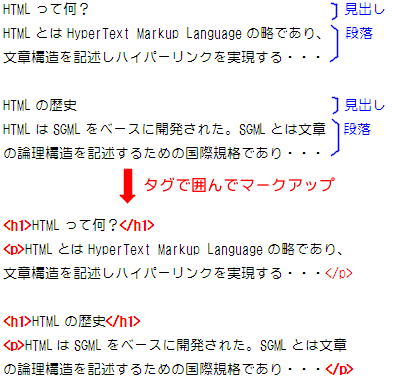
図を見てください。上の文章はタグのついていない真っ白な状態の文です。人間はこれを見るだけでも、どこが見出しでどこが段落になっているのかは大体わかります。この「見出し」や「段落」などの文章中の役割のことをHTMLの世界では要素と呼びます。
ところが、コンピュータは真っ白な状態の文を見ただけでは、どこにどんな要素があるのかわからないのです。そこで、どこが見出しでどこが段落なのかがわかるよう、タグで囲んであげます。この作業をマークアップといいます。
まとめて言うと、HTMLは段落や見出しなど、文章中の役割(=要素)を示すために使うってことです。
ちょっと話が先に進みますが、HTMLは「文字の色を変える」「枠線をつける」といった見た目に関することを苦手としています。できないことはないんですが、かなり貧弱です。見た目に関してはHTMLではなくCSSを使うと、ページを格好よくデザインできます。CSSはもうしばらくすると登場するので楽しみにしていてください。
HTMLはW3Cという団体が標準化を行っています。ほかにもMicrosoftやNTT DoCoMoなどの携帯電話会社が独自に拡張したHTMLもあります。
まとめ
- 見出しを示す要素はh1?h6まである
- h1要素が最も大きい見出しで、見出しのレベルが下がる順にh2、h3、h4、h5、h6要素を使う
- タイトルは、それを見ただけでどこのホームページなのかがわかるようにする
- 見出し、段落など文章の役割のことを要素という
- 要素をタグで囲むことをマークアップという
- HTMLは文章の役割(=要素)を示すために使う
次回でHTMLの基本形が完成します。「まだ基本形すら完成していなかったのかよ」って声が聞こえてきそうですが、第1回?第3回は重要なところなので大きくページを割きました。次回からはもっとスピードアップします。
Information
現在の位置
- mynotes.jp
- > ホームページ作成講座
- > HTMLとCSS
- > 見出しのつけ方