ボックスのボーダー・パディング・マージン
CSSにはボックスと呼ばれる考え方があります。これを理解すると、段落を枠線で囲んで囲み記事にしたり、ちょっと格好いい見出しをつくったりすることができるようになります。
目次
ボックスとは
まずは、次の例を見てください。
<h1>竹取物語</h1>
<p>今は昔、竹取の翁といふものありけり。野山に
まじりて竹を取りつつ、よろづのことに使ひけり。</p>竹取物語
今は昔、竹取の翁といふものありけり。野山にまじりて竹を取りつつ、よろづのことに使ひけり。
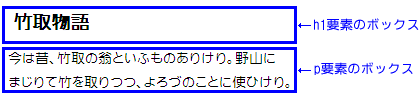
上の例ではh1要素とp要素の二つの要素が使われています。CSSでは、これらの要素を長方形のボックスとして扱います。図示すると下のような感じになります。

この「ボックス」に枠線をつけたり、横幅や高さなどを決めたりして自由に配置することで、いろいろなデザインが可能になるんです。では、「ボックス」についてもう少し掘り下げて見ていきましょう。
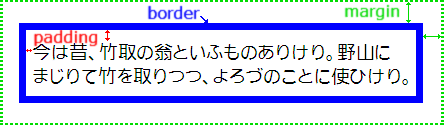
ボックスには三つの重要な要素があります。borderプロパティ、paddingプロパティ、marginプロパティです。
- border
- ボックスの周りの枠線
- padding
- 枠線と中身の間隔
- margin
- 枠線の外側の余白(となりのボックスまでの距離)

paddingやmarginの幅は自分の好きな大きさを指定でき、さらに上下左右に個別指定することも可能です。borderも同じく、幅・色・スタイル(線種)を上下左右、個別に指定できます。それでは、それぞれのプロパティの使い方を順番に見ていきましょう。
ボーダー
| プロパティ | border | border-left | border-right | border-top | border-bottom |
|---|---|---|---|---|---|
| 意味 | 上下左右の枠線 | 左側の枠線 | 右側の枠線 | 上側の枠線 | 下側の枠線 |
| 値 | [太さ(数値, thin, medium, thick)] [色] [スタイル(none, dotted, dashed, solid, double, groove, ridge, inset, outset)] | ||||
borderプロパティを使うと、枠線の太さのほかに枠線の色やスタイルを変えることができます。
太さは、数値にem、pxなどの単位をつけて指定します。thin(細い)、medium(普通)、thick(太い)などの特別な値を使うこともできます。ただし、%で指定することはできません。
色の指定は、red、blackなどの名前でも、#xxyyzzの形式でも、rgb(x, y, z)の形式でもどれでもかまいません。
スタイルは、none、dotted、dashed、solid、double、groove、ridge、inset、outsetの8パターンがあります。
とにかく使ってみましょう。「border: 」の後ろに、太さ・色・スタイルをスペースで区切って並べます。並べる順番は自由です。
.a { border: 2px red solid; } /* 太さ2px 赤色 実線 */
.b { border: 1px green dashed; } /* 太さ1px 緑色 ダッシュ */
.c { border: 3px blue double; } /* 太さ3px 青色 二重線 */表示すると下のような枠線がつきます。
- border: 2px red solid
- border: 1px green dashed
- border: 3px blue double
枠線のスタイルは"none"を除くと上にあげた8通りがあります。(noneにすると枠線を表示しません。)ブラウザによってサポートがまちまちだったりします。
- border: 2px red dotted
- border: 2px red dashed
- border: 2px red solid
- border: 3px red double
- border: 2px red groove
- border: 2px red ridge
- border: 2px red inset
- border: 2px red outset
borderプロパティのほかに、border-leftプロパティ、border-rightプロパティ、border-topプロパティ、border-bottomプロパティがあります。これを使うと枠線の上下左右を別々に設定することができます。
.a { border-left: 2px red solid; } /* 太さ2px 赤色 実線 */
.b { border-right: 1px green dashed; } /* 太さ1px 緑色 ダッシュ */
.c { border-top: 3px blue double; } /* 太さ3px 青色 二重線 */
.d { border-bottom: 5px purple solid; } /* 太さ5px 紫色 実線 */- border-left: 2px red solid
- border-right: 4px green solid
- border-top: 3px blue solid
- border-bottom: 3px blue double
この四つのプロパティを組み合わせて、見出しをデザインしてみましょう。
.a {
border-left: 10px blue solid;
border-bottom: 2px blue solid;
}
.b {
border-right: 5px red solid;
border-left: 5px red solid;
border-top: 1px red dotted;
border-bottom: 1px red dotted;
}左側を10px、下側を2pxの実線にした見出し
上下を1pxの点線、左右を5pxの実線にした見出し
どうですか?画像を使わなくても、ちょっと枠線をつけるだけで素敵な見出しがつくれそうですよね。あとはみなさんで工夫して、自分のページにぴったりのデザインを考えてみてください。
パディング
| プロパティ | padding | padding-left | padding-right | padding-top | padding-bottom |
|---|---|---|---|---|---|
| 意味 | 上下左右のパディング | 左側のパディング | 右側のパディング | 上側のパディング | 下側のパディング |
| 値 | 数値, パーセント値 | ||||
パディングとはボックスの枠線と中身の間隔のことです。paddingプロパティを使えば、上下左右のパディングを調整することができます。段落などに枠線をつけるときは、適度にパディングをとると読みやすくなります。
.a {
border: 1px dotted black;
padding: 10px;
}枠線を1pxの点線にして、パディングを10pxとった場合。文字の周りに10pxの余白ができている。
padding-leftプロパティ、padding-rightプロパティ、padding-topプロパティ、padding-bottomプロパティを使えば、上下左右のパディングを個別に設定することができます。
マージン
| プロパティ | margin | margin-left | margin-right | margin-top | margin-bottom |
|---|---|---|---|---|---|
| 意味 | 上下左右のマージン | 左側のマージン | 右側のマージン | 上側のマージン | 下側のマージン |
| 値 | 数値, パーセント値 | ||||
マージンとは枠線の外側にできる余白の部分を指します。marginプロパティを使って設定できます。隣のボックスとの距離を開けたいときに調整してください。
p {
border: 1px dotted black;
margin: 20px;
}一つ目の段落と二つ目の段落との間に20pxの余白があるはずです。
一つ目の段落
二つ目の段落
これもパディングの場合と同じように、margin-leftプロパティ、margin-rightプロパティ、margin-topプロパティ、margin-bottomプロパティを使えば、上下左右のマージンを個別に設定できます。
paddingプロパティとmarginプロパティは値をスペースで区切って複数指定することもできます。値の数に応じて上下左右のうち、どこが設定されるかが変わってきます。
| 値の数 | 設定される方向 |
|---|---|
| 1 | 上下左右をまとめて設定 |
| 2 | 上下、左右の順に設定 |
| 3 | 上、左右、下の順に設定 |
| 4 | 上、右、下、左の順に設定 |
たとえば、margin:10px 5pxなら、上下に10px、左右に5pxのマージンが設定されます。padding:8px 7px 6px 5pxなら、上に8px、右に7px、下に6px、左に5pxのパディングをとることになります。
これを使えば、padding-leftプロパティやmargin-bottomプロパティなどを使わなくても、上下左右のパディング・マージンを個別に指定することができます。
値が4つのときは「12時の方向から時計回りに設定される」と覚えておくといいでしょう。
幅と高さ
ボックスの幅と高さをwidthプロパティとheightプロパティで固定することもできます。
| プロパティ | width | height |
|---|---|---|
| 意味 | ボックスの幅 | ボックスの高さ |
| 値 | 数値, パーセント値 | |
.a {
border: 1px dotted black;
width: 300px;
height: 200px;
}幅300px、高さ200pxのボックス
注意してもらいたいことがあります。横幅を800pxなど大きな値にすると、場合によっては横スクロールバーが表示されてしまうかもしれないことです。一行読むたびに画面を横にスクロールさせるのは面倒です。
高さを固定してしまうと、ボックス内に文字が入りきらなかった場合ボックスの外にはみ出してしまうこともあります。heightプロパティとwidthプロパティを使うときは十分注意してください。
まとめ
| プロパティ | 意味 | 値 |
|---|---|---|
| border | 枠線の太さ・色・スタイル | [数値, thin, medium, thick] [色] [none, dotted, dashed, solid, double, groove, ridge, inset, outset] |
| padding | 上下左右のパディング | 数値, パーセント値 |
| margin | 上下左右のマージン | 数値, パーセント値 |
| width | 幅 | 数値, パーセント値 |
| height | 高さ | 数値, パーセント値 |
Information
現在の位置
- mynotes.jp
- > ホームページ作成講座
- > HTMLとCSS
- > 竹取物語