ボックスの種類
目次
ボックスには
- ブロックボックス
- インラインボックス
- ランインボックス
など、いくつかの種類があります。このページではボックスの種類と、ボックスが設置する包含ブロックの定義について説明します。
ボックスの種類
ボックスの種類を決めるのがdisplayプロパティです。値には以下のキーワードを指定します。
block- ブロックボックスを生成します。
inline-block- ブロックボックスを生成します。ただし、それ自体は置換要素と同様インラインボックスの中に配置されます。
inline-blockの内側はブロックボックスと同じように整形されます。 inline- インラインボックスを生成します。
list-item- 主ブロックボックスとリストのマーカーボックスを生成します。リストマーカーのページで詳しく説明します。
none- ボックスを生成しません。子孫要素の
displayプロパティは無視されます。 run-in- 文脈によってブロックボックスかインラインボックスを生成します。
table,inline-table,table-row-group,table-column,table-column-group,table-header-group,table-footer-group,table-row,table-cell,table-caption- テーブル関連要素と同様の振る舞いをします。詳細は仕様書の17 Tablesを参照してください。
ブロックボックス
CSSではdisplayプロパティの値が
blocklist-itemtablerun-in(文脈による)
である要素をブロックレベル要素と言います。HTMLにも同じ言葉がありますがCSSとは定義が違うので混同しないよう注意してください。
ブロックレベル要素は主要ブロックボックスを生成します(ただし、display:tableである要素を除く)。主要ブロックボックスの中にはブロックボックスかインラインボックスのどちらか一方のみを含むことができます。
主要ブロックボックスはブロック整形文脈に加わります。
匿名ブロックボックス
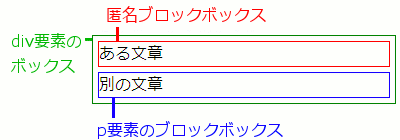
以下のような文書があるとします。(div要素とp要素はdisplay:blockであると仮定します。)
<div>
ある文章
<p>別の文章</p>
</div>上に述べたように主要ブロックボックスの中にはブロックボックスかインラインボックスのどちらか一方しか含めることができません。ですから、p要素がブロックボックスを生成するため、その前にある「ある文章」もブロックボックスでなければなりません。そこで、「ある文章」の部分には匿名ブロックボックス(anonymous block box)が生成されると考えます。

こうすることで、div要素のボックスの中にブロックボックスしか存在しない状態にするのです。
匿名ブロックボックスのプロパティは親から継承され、継承しないプロパティについては初期値が使われます。
インラインボックス
displayプロパティの値が
inlineinline-tablerun-in(文脈による)
である要素をインラインレベル要素と言います。これもまたHTMLのインライン要素とは別物です。
インラインレベル要素はインライン整形文脈に加わります。
匿名インラインボックス
以下のような文書があるとします。(p要素はdisplay:block、em要素はdisplay:inlineであると仮定します。)
<p>ある<em>強調された</em>文章。</p>p要素は主要ブロックボックスを生成し、em要素はインラインボックスを生成します。すると、匿名ブロックボックスの場合と同様の理由で「ある」と「文章」もインラインボックスにならなければいけません。そこで、それらを匿名インラインボックス(anonymous inline box)と考え、p要素のブロックボックスの中をインラインボックスだけの状態にします。
匿名インラインボックスのプロパティも、継承可能なものは親から継承され、不可能なものは初期値が利用されます。
ランインボックス
displayプロパティがrun-inのボックスはランインボックス(run-in box)と呼ばれます。ランインボックスは状況に応じてブロックレベルボックスかインラインレベルボックスになります。
- ブロックボックスを含むなら、ランインボックスはブロックボックスになる。
- 直後にフロートでもなく絶対位置決めされていないブロックボックスが続くなら、ランインボックスはそのブロックボックスの最初のインラインボックスになる。(そのブロックボックスがランインボックスで始まっているか、ランインボックスである場合を除く。)
- それ以外の場合、ランインボックスはブロックボックスになる。
ランインボックスは通常のボックスと同じように、ソース文書上の親要素からプロパティを継承します。
- 例
-
<dl> <dt>ランインボックス</dt> <dd>状況によってブロックボックスにも インラインボックスにもなるボックス。<dd> <dl>dl, dd { display: block } dt { display: run-in } dt:after { content: ": " }この例では、ランインボックスの後続がブロックボックスであるため、ランインボックスはインラインボックスになります。

包含ブロック
ボックスの位置やサイズは包含ブロック(containing block)と呼ばれる矩形領域を基準に計算されることがあります。例えばwidthプロパティの<パーセント値>は包含ブロックの横幅を参照します。また、絶対位置決めされたボックスは包含ブロックを基準に配置されます。包含ブロックの定義を知らなければpositionプロパティを使いこなせないでしょう。包含ブロックの定義を理解しておくことは非常に重要です。
包含ブロックの定義は以下の通りです。
- ルート要素の場合、「連続」グループのメディアなら表示域の長方形、「ページ」グループのメディアならページ領域を包含ブロックとする。これは初期包含ブロック(initial containing block)と呼ばれる。
positionプロパティが"static"か"relative"である要素の場合、直近の祖先であるブロックレベル要素、セル要素、インラインブロック要素のボックスの内辺を包含ブロックとする。positionプロパティが"fixed"である要素の場合、「連続」グループのメディアなら表示域の長方形、「ページ」グループのメディアならページボックスを包含ブロックとする。positionプロパティが"absolute"である要素の場合、直近の祖先でpositionプロパティが"absolute"か"relative"か"fixed"である要素によって包含ブロックが設置される。- その直近の祖先要素がインラインレベル要素なら、最初に生成されるボックスの上パディング辺、左パディング辺を包含ブロックの上辺、左辺とし、最後に生成されるボックスの下パディング辺、右パディング辺を包含ブロックの下辺、右辺とする。(
direction:ltrの場合。direction:rtlなら左右が逆になる。) - そうでないなら、その直近の祖先要素のパディング辺を包含ブロックとする。
- その直近の祖先要素がインラインレベル要素なら、最初に生成されるボックスの上パディング辺、左パディング辺を包含ブロックの上辺、左辺とし、最後に生成されるボックスの下パディング辺、右パディング辺を包含ブロックの下辺、右辺とする。(
以上の定義を表にしてまとめると次のようになります。
| 要素 | 定義 |
|---|---|
| ルート要素 | 表示域の長方形 |
position:normal |
直近の祖先であるブロックレベル要素、セル要素、インラインブロック要素のボックスの内辺 |
position:relative |
|
position:absolute |
直近の祖先でpositionプロパティが"absolute"か"relative"か"fixed"である要素のパディング辺。該当する要素がなければ初期包含ブロック。 |
position:fixed |
表示域の長方形 |
- 例
-
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <link rel="stylesheet" href="style.css" type="text/css" media="screen,print"> <title>包含ブロックの説明</title> </head> <body> <p id="p1"><em id="em1">最初</em>の段落です。</p> <div id="div1"> <p id="p2"><em id="em2">2番目</em>の段落です。</p> </div> </body> </html>html, body, p, div { display: block } em { display: inline } em#em1 { position: absolute } div#div1 { position: relative } em#em2 { position: absolute }この例では、まず
html要素によって初期包含ブロックが設置されます。その他、positionプロパティが"static"(初期値)か"relative"である要素は、最も近い祖先のブロックボックスを包含ブロックとします。ただし、position:absoluteであるem#em1は、positionプロパティが"static"でない要素が祖先に存在しないため、初期包含ブロックを包含ブロックとします。em#em2はposition:relativeであるdiv#div1のボックスのパディング辺を包含ブロックとします。要素と対応する包含ブロック 要素 包含ブロック html初期包含ブロック bodyhtmlp#p1bodyem#em1初期包含ブロック div#div1bodyp#p2div#div1em#em2div#div1
Information
現在の位置
- mynotes.jp
- > ホームページ作成講座
- > CSS 2.1のエッセンス
- > ボックスの種類