リストマーカー
display:list-itemである要素は初期ブロックボックスの他にマーカーボックスを生成します。
![(図)[1.][1番目のリストアイテム]...](markerbox1.png)
マーカーのスタイル
list-style-typeプロパティはマーカーのスタイルを指定するプロパティです。
none- マーカーを表示しません。
disccirclesquare- これらの値はユーザーエージェントの実装に任されています。一般に、"
disc"は黒丸、"circle"は白丸、"square"は黒い正方形で表示されるようです。
decimal- 10進数です。(1, 2, 3 …)
decimal-leading-zero- 頭に0を付けた10進数です。(01, 02, 03 … 98, 99)
lower-roman- 小文字のローマ数字です。(i, ii, iii … )
upper-roman- 大文字のローマ数字です。(I, II, III … )
lower-latinlower-alpha- 小文字のアルファベットです。(a, b, c … z)
upper-latinupper-alpha- 大文字のアルファベットです。(A, B, C … Z)
lower-greek- 小文字のギリシア文字です。(α, β, γ … ω)
armenian- アルメニア数字です。
georgian- グルジア数字です。
アルファベット、ギリシア文字の終わりをどう扱うかは定義されていません。長いリストには数字のマーカーを使うよう推奨されています。
"lower-greek"、"armenian"、"georgian"はCSS 2.1の仕様から削除されるかもしれません。
list-style-imageプロパティはリストマーカーとして使う画像の<URI>を指定します。画像を使わないならキーワード"none"にします。もし、URIで示された画像が入手不可能か値に"none"が指定されているなら、代わりにlist-style-typeプロパティで指定されたマーカーが使われます。
- 例
-
ul > li {
list-style-type: disc;
list-style-image: url("arrow.png")
}
HTML文書のリスト要素にこれらのプロパティを適用するときは注意が必要です。順不同リストのスタイルを変更するためにセレクタを
ul li { ... }
としてしまうと、
<ul>
<li>
<ol>
<li>このli要素にもマッチ</li>
</ol>
</li>
</ul>
入れ子にした序列リストにもマッチしてしまいます。そうならないためには、上の例のように子供セレクタを活用してください。
マーカーボックスの位置
list-style-positionプロパティはマーカーボックスの位置を指定します。"outside"ならマーカーボックスはリストアイテムのボックスの外に配置され、"inside"ならリストアイテムのボックスの中の最初のインラインボックスとして配置されます。初期値は"outside"です。CSS 2.1ではマーカーボックスの正確な配置については定義されていません。
- 例:
list-style-type:outsideの場合
![(図)[1.][1番目のリストアイテム]...](markerbox1.png)
- 例:
list-style-type:insideの場合
![(図)[[1.]1番目のリストアイテム]...](markerbox2.png)
簡略化リストプロパティ
list-styleプロパティは、上記のリストのスタイルに関するプロパティの簡略化プロパティです。値にはlist-style-typeプロパティ、list-style-imageプロパティ、list-style-positionプロパティに指定できる値を任意の順番で並べます。全て指定する必要はありません。
- 例
-
ul > li { list-style: disc url("cursor.png") outside }
ol > li { list-style: decimal outside }
内容生成
:before疑似要素・:after疑似要素にcontentプロパティを適用すると、要素の前後に新たな内容を生成します。生成された内容は元の要素一部となるため、内容はそのボックスの内側にレンダリングされます。また、:before疑似要素・:after疑似要素のプロパティについて、継承するものは元の要素から継承を行い、継承しないものは初期値を取ります。
- 例
-
p.caution:before { content: "注意: " }
p.caution {
color: red;
border: 1px solid green
}
上の例では、class="caution"であるp要素の前に 注意: という文字列を挿入します。文字列の色はp要素のcolorプロパティを継承するため赤色になります。ただし、p.caution:before自体はdisplayプロパティが初期値"inline"を持つため、インラインレベル要素となります。

contentプロパティには次の値が指定できます。"none"、"normal"、"inherit"以外は好きなだけ並べて内容をつなげることができます。
none- 内容を生成しません。
normal- 算出値で"
none"になります。(CSS3では別の意味になるかもしれません。)
- <文字列>
- 文字列の内容を生成します。
- <URI>
- URIで示された画像などのリソースを生成します。
- <カウンタ>
- 次節で説明します。
attr(X)- X属性の内容を生成します。
open-quoteclose-quoteno-open-quoteno-close-quote- 12.3 Quotation marks - Generated content, automatic numbering, and listsを参照してください。
"open-quote"、"close-quote"、"no-open-quote"、"no-close-quote"およびquotesプロパティはCSS 2.1の仕様から削除されるかもしれません。
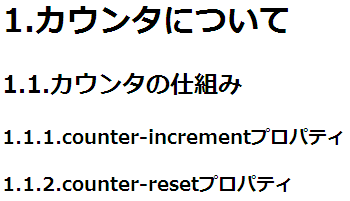
カウンタ
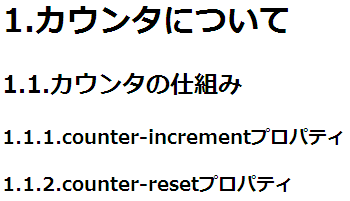
CSS 2.1ではカウンタによって自動的に番号を表示させることができます。例えば、見出し要素の内容の前に「1」「1.1.」「1.2.」等、見出しの位置とレベルに応じた番号を付けるなどです。counter-incrementプロパティとcounter-resetプロパティでカウンタを設定し、contentプロパティにcounter()関数やcounters()関数を指定して、設定したカウンタを表示させます。
カウンタは<識別子>によって名前を与えられます。counter-incrementプロパティは値に<識別子>を指定し、指定されたカウンタの値を1増加させます。<識別子>は複数指定でき、また<識別子>の後ろに<整数値>を付けることで増加量を設定できます。<整数値>は負の値も取り得ます。display:noneである要素や内容を生成しない疑似要素にこのプロパティを指定しても、カウンタの値は増加しません。
counter-resetプロパティは指定された<識別子>の名前を持つカウンタの値を0にリセットします。こちらもリセットする<識別子>を複数指定でき、また<識別子>の後ろに<整数値>を付けるとその値にリセットされます。
contentプロパティにの値にcounter()かcounters()関数を指定してカウンタを表示させます。これらの関数の引数にはカウンタの<識別子>を指定します。
- 例
body {
counter-reset: chapter
}
h1:before {
content: counter(chapter) ".";
counter-increment: chapter
}
h1 {
counter-reset: section
}
h2:before {
content: counter(chapter) "." counter(section) ".";
counter-increment: section
}
h2 {
counter-reset: subsection
}
h3:before {
content: counter(chapter) "." counter(section) "." counter(subsection) ".";
counter-increment: subsection
}
上の例ではTeXの\section{}、\subsection{}のような自動ナンバリングを行います。h1要素、h2要素、h3要素にそれぞれchapter、section、subsectionを対応させ、一つ上の見出し要素が現れるたびにそれらのカウンタを0にリセット、それぞれの見出し要素ごとにカウンタを増加させています。

プロパティがどのような順番で使われていても、カウンタの処理は
counter-resetプロパティによるカウンタのリセットcounter-incrementプロパティによるカウンタの増加contentプロパティによるカウンタの表示
の順番で行なわれます。
カウンタ関連のプロパティも通常のプロパティと同様にカスケーディング処理が行われます。従って、
h1 {
counter-reset: chapter;
counter-reset: imagenum
}
このような規則は後者のcounter-reset: imagenumだけが有効になります。もし、両方のカウンタをリセットしたいなら
h1 {
counter-reset: chapter imagenum
}
とします。
入れ子になったカウンタ
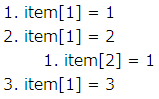
要素が入れ子になっているときは、カウンタも入れ子の関係になります。ある要素の子孫が同じ<識別子>のカウンタをリセットするなら、その要素は新しいカウンタのインスタンスを作成します。これはHTMLのリストによく似ています。
- 例
-
ol { counter-reset: item }
li { display: block }
li:before {
content: counter(item) ". ";
counter-increment: item
}
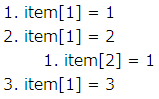
<ol>
<li>item[1] = 1</li>
<li>item[1] = 2
<ol>
<li>item[2] = 1</li>
</ol>
</li>
<li>item[1] = 3</li>
</ol>
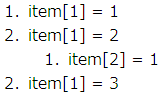
最初のol要素はitem[1](仮の名前です)というカウンタを作成します。ol要素の子孫であるol要素で、新たにカウンタのインスタンス(item[2])が作成されます。

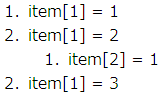
次のようにはなりません。

counter()関数とcounters()関数
counter()関数には次の二つの書式があります。
counter(<識別子>)counter(<識別子>, 'list-style-typeプロパティの値')
第2引数に"lower-roman"などlist-style-typeプロパティの値となるキーワードを指定すると、そのスタイルでカウンタを表示します。
counters()関数は同じ<識別子>を持つカウンタを<文字列>で区切ってつなげます。counter()関数と同様に、第3引数でリストのスタイルを指定できます。
counters(<識別子>, <文字列>)counters(<識別子>, <文字列>, 'list-style-typeプロパティの値')
- 例
-
ol { counter-reset: item }
li { display: block }
li:before {
content: counters(item, "-", decimal) ".";
counter-increment: item
}
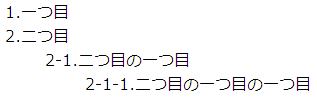
<ol>
<li>一つ目</li>
<li>二つ目
<ol>
<li>二つ目の一つ目
<ol>
<li>二つ目の一つ目の一つ目</li>
</ol>
</li>
</ol>
</li>
</ol>
識別子が"item"であるカウンタを"-"で連結して表示します。


![(図)[1.][1番目のリストアイテム]...](markerbox1.png)
![(図)[[1.]1番目のリストアイテム]...](markerbox2.png)