Lynxでアクセシビリティチェック
Lynxとは有名なテキストブラウザの一つです。このソフトを使って、テキストのみの環境でも問題なくページを見ることができるかチェックしてみましょう。
目次
Lynxを入手
Lynx for Win32 (by patakuti)からWindows対応版のLynxを入手してください。
Lynxの操作方法
Lynxはすべての操作をキーボードで行います。詳しい操作方法は、Lynx ヘルプメニュー:キー入力コマンドを参照してください。
| キー | 操作 |
|---|---|
| Space, Page-Down, Ctrl-f, + | 1画面下にスクロール |
| b, Page-Up, Ctrl-b, - | 1画面上にスクロール |
| ↓ | 次のリンクを選択 |
| ↑ | 前のリンクを選択 |
| →, Enter, Ctrl-j | リンク先の文書へ移動 |
| ←, u | 前の文書へ戻る |
| Ctrl-r | 再読み込み |
| m | メイン画面に戻る |
| d | リンクをダウンロード |
| g | URLを指定して開く |
| o | オプション設定 |
| q | 終了 |
| / | 検索(nで次を検索、Nで前を検索) |
| a | ブックマークに登録 |
| v | ブックマークを開く |
| BackSpace | 履歴を開く |
| Ctrl-g | キャンセル |
Lynxの特徴
Lynxには次のような特徴があります。
- 画像が表示できない
- テーブルを表示する機能が弱い
- font要素などで見た目を変えられない
- フレーム未対応
- CSS未対応
- JavaScript・Flashなども使えない
JavaScriptに頼ったページ、テーブルを使ってレイアウトしたページなどはうまく表示されません。しかし、HTMLを適切に使ったページであれば、問題なく表示できます。
チェックしてみよう
Lynxを起動する準備はできましたか?それではLynxを使ってアクセシビリティのチェックをしてみましょう。
よい例
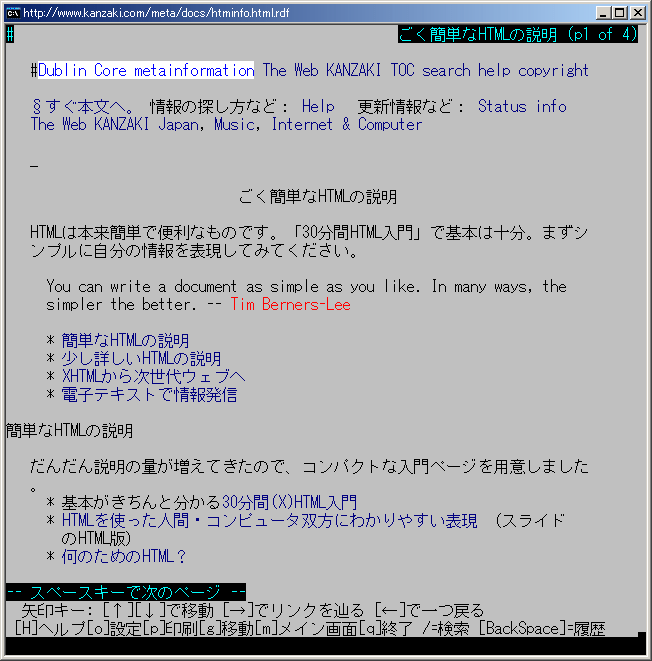
最初はウェブ界の第一人者、神崎正英氏のごく簡単なHTMLの説明にアクセスしてみます。Lynxを起動したら、gを押してください。アドレスが入力できるようになるので、「http://www.kanzaki.com/docs/htminfo.html」と入力してEnterを押します。

「ごく簡単なHTMLの説明」のページが表示されましたか?できたらスペースキーを押してください。画面が下にスクロールします、上にスクロールするにはbを押します。
次は↑や↓を押すとリンクが選択されます。Enterか→で移動してください。ひとつ前のページに戻るには←を押します。
慣れてきたらいろいろ探索してみましょう。アクセシビリティの高いサイトは、テキストのみ環境でも問題なく閲覧できることがわかると思います。
自分のページをチェック
よい例を見たところで、自分のページをチェックしてみましょう。
表示が崩れるようなページは、HTMLの書き方が間違っているか適切でありません。そんな方はHTMLとCSSの説明を見て、正しい書き方を覚えてください。
参考サイト
まとめ
- Lynxでアクセシビリティがチェックできる
- HTMLの書き方が間違っているときれいに表示されない
次回、アクセシビリティを高めるための項目を詳しくチェックしていきます。
Information
現在の位置
- mynotes.jp
- > ホームページ作成講座
- > 誰でも見られるホームページ
- > Lynxでアクセシビリティチェック