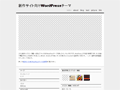
創作サイト向けWordPressテーマ

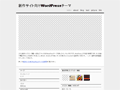
【動作サンプル】【ダウンロード】【設置方法】【アップデート方法】
※最終更新日2019年4月18日(WordPress 5.1.1及びスマートフォン対応)
「創作サイト向けWordPressテーマ」はその名の通り、創作(イラスト・漫画・小説・詩・写真など)サイト向けのWordPressテーマです。日記を書くためのブログと、作品を発表するためのブログを両立させる(所謂「CMS」的に使う)ことを目標に作りました。プラグインを入れなくてもスマートフォンに対応しているのも特徴の一つです。
例えば、ブログサイトで過去ログを辿っているとき、管理人の日記と作品が混ざって表示されて面倒だと思ったことはありませんか? 管理人の人柄と作品は分けて見たいという人も多いでしょう。創作サイト向けWordPressテーマは、カスタム投稿タイプを使っているので、日記は日記、イラストはイラストと完全に分かれています。
また、イラストにつけられたカテゴリー・タグをクリックするとサムネイル一覧を、小説につけられたカテゴリー・タグをクリックすると小説のタイトルとあらすじを一覧表示するよう、閲覧しやすくするための工夫もしています。
最初にテキストエディタでfunction.phpを開いて初期設定しなければいけませんが、テーマをサーバにアップロードした後は全てWordPress側でコンテンツを管理できます。キービジュアル(ホームの大きな画像)は管理画面からアップロードできます。メニュー(about、note、picture、text)の名前や並びも管理画面から好きに設定できます。
ちなみにIE7以下はデザイン用CSSが適応されないようになっています(最低限閲覧できるようにそれ用のCSSは書いてあります)。
テーマのダウンロードと必須プラグイン
以下のリンクからテーマとテーマを動かすためのプラグインをダウンロードしてください。「テーマ本体」と「WP hn Convert」は必須です。
テーマ

デフォルト ver. 2013-03-10(zip)※現在修正中
【表示サンプル:iPhone/Mac Safari】
- モノクローム ver. 2019-04-18(zip)
【表示サンプル:iPhone/Mac Safari】【動作サンプル】
プラグイン
- 【転載】WP hn Convert
- 必須プラグイン。見出しレベルを調節します。これがないとテーマがきちんと表示されません。必ず拡張子「.php」の形式で保存してください。
- 【転載】WordPress Disable Revisions and Autosave plugins
- 任意プラグイン。データベースを圧迫する自動保存やリビジョンを無効にします。必ず拡張子「.php」の形式で保存してください。
- WP No Category Base
- 任意プラグイン。カテゴリーアーカイブのURLから「/category」を取り除きます。ブログっぽさが薄まるのでオススメ。
設置方法
- 「創作サイト向けWordPressテーマ本体」のfunction.phpをテキストエディタで開いて初期設定を適宜変更します。
- 「創作サイト向けWordPressテーマ本体」と「WP hn Convert」をアップロードします。
- 「創作サイト向けWordPressテーマ本体」と「WP hn Convert」を有効にします。
- 「パーマリンク設定」を空更新します(ダッシュボード→設定→パーマリンク設定→変更を保存)。
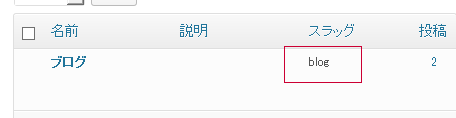
- デフォルトカテゴリー「未分類」の名前とスラッグを変更します(ダッシュボード→投稿→カテゴリー)。スラッグは「blog」推奨。
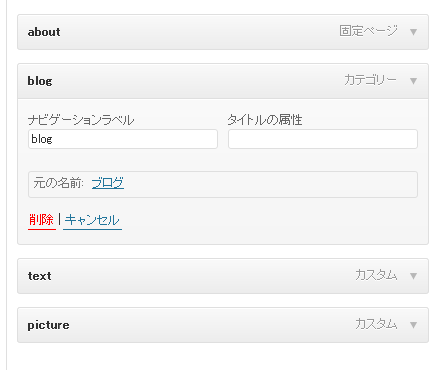
- カスタムメニューを作ります(ダッシュボード→外観→メニュー)。ご自分のコンテンツに合わせてメニューを作ってください。並び替えもできます。作成したメニューは「テーマの場所」の「カスタムナビゲーション」を選択するとブログ上でも表示されます。初めてカスタムメニューを作る方は作業に戸惑うかもしれません。詳しくは管理画面/外観/メニュー (WordPress Codex 日本語版)をご覧ください。モノクロームを使用する場合はtitle属性を入力してください。
- キービジュアルを設定します(ダッシュボード→外観→ヘッダー→カスタムヘッダー)。
- 設定終了。お疲れ様でした。
一応下に補足説明しましたが、説明を読むより実際自分で触った方が分かりやすいと思うので、テストブログでも作ってテーマに慣れてください。説明下手で申し訳ないです。
アップデート方法
最新の「創作サイト向けWordPressテーマ本体」をダウンロードし、function.phpをテキストエディタで開いて初期設定を書き換えてください。その後テーマ本体をアップロードすれば作業終了です。
以前と「設置方法」が変更されている場合もあるのでときどきご確認ください。
【補足】記事内で使う見出しについて
個別ページでは記事タイトルがh1となっています。新しい記事をつくるときはh2から使ってください。個別ページ以外のページでは「WP hn Convert」が自動で見出しレベルを調節してくれます。
【補足】homeのサイト説明が表示されている部分をブログ記事にしたい
今お使いのhome.phpを開き、新home.phpの内容に書き換えてアップロードしてください。その際ファイル名は「home.php」、文字コードは「UTF-8」になっているか確認お願いします。きちんと上書きできていれば、サイト説明があったページにブログの記事が1件表示されているはずです。
表示件数を調整したい場合は5行目<?php query_posts('&posts_per_page=1'); ?>の「1」の部分を書き換えてください。
【補足】カスタム投稿タイプ「picture」について
投稿画面の「アイキャッチ画像」で設定した画像がpictureアーカイブやpictureにつけられたタグの一覧でサムネイルとして使われます。せっかく画像をアップロードしてもアイキャッチ画像として設定していなければ一覧で表示されません。また、一つの記事に一つのアイキャッチ画像しか設定できません。よって、一つの記事に複数画像をアップロードしても一覧サムネイルに表示されるのは記事一件につき一つのサムネイルだけです。
【補足】カスタム投稿タイプ「text」について
投稿画面の「抜粋」で設定した文章がtextアーカイブやtextにつけられたタグの一覧で表示されます。抜粋にはあらすじや注意書きを書くことをおすすめします。
【補足】「picture」、「text」のどちらか一方しか使わない場合
片方だけしか使わない場合、使わない方のコードをsidebar.phpから削除してください。管理画面に記事作成ボタンが残っていますが無視してください。function.phpからコードを削除すれば管理画面にも表示されなくなりますが、分からない人は触らない方が無難です。
【補足】各アーカイブにおける記事の表示について
- pictureアーカイブやpictureにつけられたタグは上から古い順に「ダッシュボード→1ページに表示する最大投稿数」で設定した数だけ表示されます。ここで使われるサムネイルは投稿画面で設定した「アイキャッチ画像」のものです。
- textアーカイブやtextにつけられたタグは上から古い順に「ダッシュボード→1ページに表示する最大投稿数」で設定した数だけ表示されます。抜粋とは、投稿画面の「抜粋」に入力した文章のことです(抜粋を入力していない場合は文頭の百数文字が使われます)。
- 年・月・日別アーカイブは上から古い順に10件表示されます。
- ブログのカテゴリーの記事表示数は上から古い順に「ダッシュボード→1ページに表示する最大投稿数」で設定した数だけ表示されます。
今後の予定
- 現バージョンの不具合が見つかり次第直す。
- 着せ替え可能な新しいデザインを作る。
- 「モスバーガーのきれいな食べ方」のようなページの説明を分かりやすく書き直す。
今後も対応する予定がないもの
- コメント・トラックバック
- 「続きを読む」機能を使ったときの表示の不都合(※表示が少し変になるだけで「続きを読む」機能自体は問題なく使えます)
- 子カテゴリー、子ページまわりの表示の不都合(※表示が少し変になるだけで子カテゴリー、子ページ自体は問題なく使えます)
参考
更新履歴
- デフォルト ver. 2012-03-28
- とりあえず公開。
- デフォルト ver. 2012-09-20
- コードの記述ミスを修正した(function.phpの
function custom_text_title_en()とするべきところをfunction custom_text_en_title()になっていた)。
- デフォルト ver. 2012-09-22
- コードの記述ミスを修正した(taxonomy-text-tag.phpの
function custom_text_title_en()とするべきところをfunction custom_text_en_title()になっていた)。複数タグを指定した場合の区切り、関数名も変更した。
- デフォルト ver. 2013-02-11
- デフォルト ver. 2013-03-10
- スマートフォンに微妙に対応した。
- カスタム投稿タイプの個別ページのclassを変更した(text-tag→taxonomy-text-tag、picture-tag→taxonomy-picture-tag)。
- キービジュアルのサイズを変更した(710px→700px)。
- 検索フォームの「keyword(s)」のテキストを表示するのにJavaScriptでなくplaceholder属性を使うようにした。
- class変更に伴い、CSSも一部修正。
- モノクローム ver. 2015-07-22
- スマートフォンに正式に対応した。
- 一部class、id変更。
- モノクローム ver. 2019年4月18日
- WordPress 5.1.1対応。デフォルトはWordPress 5.1.1に対応できるまで公開停止とする。
表示確認用
坂取キヒロ
www@nrym.org
公開日: 2012年3月28日
最終更新日: 2022年6月12日