テキスト
インデント
text-indentプロパティはインデント(字下げ)を行うプロパティです。正確には、ブロックボックス中の行ボックスが含む最初のインラインボックスのインデントを指定します。値に指定できるのは<長さ>と<パーセント値>です。負の値も指定できます。このプロパティが適用されるのはブロックレベル要素、インラインブロック要素、セル要素です。
値が負であったり、もしくは大きすぎると、最初のインラインボックスはブロックボックスからあふれることになります。その際はoverflowプロパティが影響します。
- 例
-
p { text-indent: 1em }![(図)[1emのインデント]左に1emのインデントが取られます。](indent1.png)
位置揃え
text-alignプロパティはブロックボックス中のインライン要素の内容をどのように揃えるかを指定します。
left- 左揃えにします。
right- 右揃えにします。
center- 中央揃えにします。
justify- 両端揃えにします。
"left"、"right"、"center"は、インラインボックスを行ボックス中にどのように並べるのかを指定することになります。"justify"はインラインボックスを行ボックスに合わせて引き伸ばすことを意味します。
- 例
-
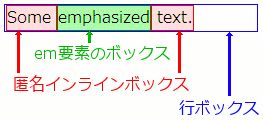
Some <em>emphasized</em> text.text-align: left
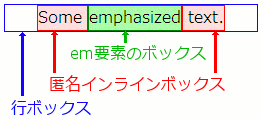
text-align: center
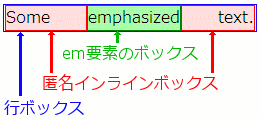
text-align: justify
white-spaceプロパティの算出値が"pre"か"pre-line"なら、"justify"の実効値は初期値"left"になります。
ユーザーエージェントは"justify"を"left"か"right"として扱ってよいとされています。
テキストの装飾
text-decorationプロパティはテキストに施す装飾を指定します。値は以下のキーワードです。"none"以外のキーワードは複数指定できます。
none- テキストを装飾しません。
underline- テキストに下線を引きます。
overline- テキストの上に線を引きます。
line-through- テキストの中心に線を引きます。
blink- テキストを点滅させます。この値が指定されてもユーザーエージェントはテキストを点滅させなくてもよいとされています。
このプロパティは全ての要素に適用できます。インラインレベル要素に適用した場合はその要素が生成する全てのボックスに影響します。その他の要素に適用した場合、通常フローにあるブロックレベルの子孫要素と通常フローにあるインラインレベルの子要素を含む匿名インラインボックスに装飾効果が表れます。絶対位置決めされた要素、フロート、インラインテーブル要素、インラインブロック要素の子孫には影響を与えません。
下線、上付き線、中心線はテキストのみに適用されます。画像などには影響しません。装飾する線の色はcolorプロパティの値を利用します。
- 例
del { text-decoration: line-through }
文字および単語の間隔
letter-spacingプロパティは文字と文字の間隔を指定するプロパティです。値には"normal"と<長さ>が指定できます。値を<長さ>として指定すると、その値はデフォルトの文字間隔に加えられます。文字間隔自体を指定するのではありません。
- 例
-
body { letter-spacing: 0.1em }
word-spacingプロパティは単語間の間隔を指定します。値はletter-spacingプロパティと同く、"normal"と<長さ>です。<長さ>はデフォルトの単語の間隔にその値を加えることになります。単語の間隔を決めるアルゴリズムはユーザーエージェントに依存します。
大文字化と小文字化
text-transformプロパティは、要素のテキストの大文字化・小文字化を行います。値は以下のキーワードです。
none- 何もしません。
capitalize- それぞれの単語の1文字目を大文字にします。
uppercase- 全ての文字を大文字にします。
lowercase- 全ての文字を小文字にします。
- 例
-
p:first-line { text-transform: uppercase }
空白文字類の扱い
white-spaceプロパティは空白文字類の扱いを宣言します。値に指定できるのは以下のキーワードです。
| キーワード | スペース | 改行 |
|---|---|---|
normal |
一つにまとめる | 行ボックスを満たす位置で行う |
pre |
そのままにする | ソース上の改行と生成内容に"\A"がある位置で行う |
nowrap |
一つにまとめる | 行わない |
pre-wrap |
そのままにする | ソース上の改行と生成内容に"\A"がある位置、および行ボックスを満たす位置で行う |
pre-line |
一つにまとめる。 | ソース上の改行と生成内容に"\A"がある位置、および行ボックスを満たす位置で行う |
Information
現在の位置
- mynotes.jp
- > ホームページ作成講座
- > CSS 2.1のエッセンス
- > テキスト