ボックスのサイズ
目次
横幅とマージン
widthプロパティはブロックレベル要素、置換要素によって生成されるボックスの内容領域の横幅を指定するプロパティです。非置換インライン要素には適用されません。値は<長さ>、<パーセント値>、"auto"を取ります。<長さ>に負の値は指定できません。
widthプロパティ、margin-leftプロパティ、margin-rightプロパティ、leftプロパティ、rightプロパティの利用値はボックスの種類に依存します。幅やマージンの算出は以下のように場合分けして考えます。
- 位置決めスキームや要素の種類(ブロックレベル、インラインレベル、インラインブロック)
- 置換要素か非置換要素か
非置換ブロックレベル要素
非置換のブロックレベル要素の横幅の利用値は以下の等式を満たすようにして決定されます。
margin-left+border-left-width+padding-left+width+padding-right+border-right-width+margin-right(+ スクロールバーの幅) = 包含ブロックの横幅
- 上記のプロパティの内一つが"
auto"の場合、そのプロパティを変数として上記の等式を解く。 widthとマージンプロパティの一つ以上が"auto"の場合、マージンプロパティの"auto"の値を0とし、widthについて上記の等式を解く。margin-leftとmargin-rightがともに"auto"の場合、両者の値が等しくなるように上記の等式を解く。- 上記のプロパティが全て"
auto"以外の場合、上の等式を満たすには値が「制限されすぎている」状態であり、いずれかの利用値を無視しなければいけない。包含ブロックが"ltr"("rtl")ならmargin-right(margin-left)の指定値を無視し、それについて上記の等式を解く。
非置換フロート
margin-left、margin-rightの算出値が"auto"なら、それらの利用値は0になります。
widthの算出値が"auto"なら、利用値は内容に合わせて縮めた幅(shrink-to-fit width)になります。
"shrink-to-fit width"は次の公式によって導き出されます。
- shrink-to-fit width = min(max(preferred minimum width, available width), preferred width)
min()関数は引数のうち最も小さいものを、max()は最も大きいものを返す関数とします。"preferred minimum width"、"available width"、"preferred width"の意味は次のようになっています。
- 望ましい幅(preferred width)
- 明示的な改行以外には改行を行わずに内容を整形して得られる幅。
- 望ましい最小の幅(preferred minimum width)
- 可能な限り改行を行うなどして得られる幅。(CSS 2.1において正確なアルゴリズムは定義されていない。)
- 利用可能な幅(available width)
- 包含ブロックの横幅 - (
margin-left+border-left-width+padding-left+padding-right+border-right-width+margin-right(+ スクロールバーの幅))
非置換で絶対位置決めされた要素
非置換で絶対位置決めされた要素に関するプロパティの利用値は以下の等式によって決まります。
left+margin-left+border-left-width+padding-left+width+padding-right+border-right-width+margin-right+right(+ スクロールバーの幅) = 包含ブロックの横幅
以下で「静的な位置」のleft(right)とは、その要素がposition:staticかつfloat:noneを持ち包含ブロックの最初のボックスであると仮定して配置したときの、包含ブロックの左辺(右辺)からボックスの左外辺(右外辺)までの距離を言います。
left、width、rightが全て"auto"の場合、margin-leftとmargin-rightで"auto"の値を0とする。包含ブロックが"ltr"("rtl")ならleft(right)を静的な位置に設定し、widthを「内容に合わせて縮めた幅」にする。そして、right("left")について等式を解く。-
left、width、rightが全て"auto"でない場合margin-leftとmargin-rightがともに"auto"なら、両者の値が等しくなるように等式を解く。ただし、その結果が負の値になるなら、包含ブロックが"ltr"("rtl")の場合margin-left(margin-right)を0としてmargin-right(margin-left)について解く。margin-leftとmargin-rightのいずれかが"auto"なら、そのプロパティについて等式を解く。margin-leftとmargin-rightがどちらも"auto"でないなら、上の等式を満たすには値が「制限されすぎている」状態であり、包含ブロックが"ltr"("rtl")のならrightの値を無視し、それについて等式を解く。
- それ以外の場合、まず
margin-leftとmargin-rightで"auto"の値を0とする。left、right、widthのいずれかが"auto"なら、それについて等式を解く。leftかrightのいずれかとwidthが"auto"なら、widthを「内容に合わせて縮めた幅」にし、値が"auto"であるプロパティについて等式を解く。leftとrightが"auto"でwidthが"auto"でないなら、包含ブロックが"ltr"("rtl")の場合、left(right)を静的な位置に設定し、right(left)について等式を解く。
非置換インラインレベル要素
widthプロパティは適用されません。また、leftプロパティ、rightプロパティ、margin-leftプロパティ、margin-rightプロパティの値が"auto"のときは、利用値が0になります。
置換要素
置換要素については位置決めスキームや要素の種類によらず、横幅の算出方法が共通しています。
heightとwidthがともに"auto"の場合- 要素が内在サイズの横幅を持つなら、それを
widthの利用値とする。 - 要素が内在サイズの横幅を持たず高さと内在比を持つなら、
width= (高さ) * (内在比) とする。
- 要素が内在サイズの横幅を持つなら、それを
widthが"auto"で要素がheightの算出値を持つ場合、width= (height) * (内在比) とする。- それ以外の場合、
widthを"300px"とする。(もし300pxが大きすぎるなら、2:1の比率でデバイスにフィットする最大矩形の幅を使用するべきである。)
マージン、left、rightの算出方法は以下の通りです。
- インラインレベル要素かフロートの場合は、
margin-left、margin-rightの算出値が"auto"なら、利用値は"0"とする。 - ブロックレベル要素の場合は、非置換ブロックレベル要素の場合と同じ。
- 絶対位置決めされた要素の場合
leftとrightがともに"auto"なら、包含ブロックが"ltr"("rtl")の場合left(right)を静的な位置に設定する。leftとrightのいずれかが"auto"なら、margin-leftとmargin-rightで"auto"の値を"0"とする。margin-leftとmargin-rightがともに"auto"なら、両者の値が等しくなるように等式を解く。ただし、その結果が負の値になるなら、包含ブロックが"ltr"("rtl")の場合margin-left(margin-right)を0としてmargin-right(margin-left)について解く。- "
auto"を取るプロパティが一つしかないなら、それについて等式を解く。 - 値が「制限されすぎている」なら、包含ブロックが"
ltr"("rtl")の場合right(left)を無視し、それについて等式を解く。
横幅の最小値と最大値
min-widthプロパティとmax-widthプロパティにより、ボックスの最小・最大幅を指定できます。
計算方法は以下のようになります。
- 上述の方法でまず仮の横幅を算出する。
- 仮の横幅が
max-widthよりも大きいなら、今度はwidthの算出値をmax-widthに置き換えて上述の方法で再び計算する。 - その結果が
min-widthよりも小さいなら、今度はwidthの算出値をmin-widthに置き換えて上述の方法で再び計算する。
高さとマージン
heightプロパティはブロックレベル要素、インラインブロック要素、置換要素の内容領域の高さを指定するプロパティです。非置換インライン要素には適用されません。値は<長さ>、<パーセント値>、"auto"を取ります。<長さ>に負の値は指定できません。
値に<パーセント値>を指定したとき、包含ブロックの高さが明示的に示されておらず、かつ要素が絶対位置決めされていない場合は、算出値で"auto"になります。また、ルート要素に対する<パーセント値>の指定は、初期包含ブロックを参照します。<パーセント値>を包含ブロックの高さに基づいて計算させたいときは、包含ブロックの高さを明示しなければいけません。
非置換ブロックレベル要素
この節ではoverflow:visibleである非置換ブロックレベル要素について説明します。
margin-topとmargin-bottomで"auto"の値は"0"になります。
heightが"auto"のときは次のようにして高さを求めます。
- 要素がインラインレベルの子要素しか持たない場合、一番上の行ボックスの上辺と一番下の行ボックスの下辺との距離を
heightとする。 - 要素がブロックレベルの子要素しか持たない場合
- 要素が幅0でない上パディングや上ボーダーを持つ(最初の子のボックスと上マージンを相殺しない)かその要素がルート要素なら、一番上のブロックボックスの上外辺を内容領域の起点とする。
- 要素が幅0でない上パディングも上ボーダーも持たない(最初の子のボックスと上マージンを相殺する)なら、一番上のブロックボックスの上ボーダー辺を内容領域の起点とする。
- 要素が幅0でない下パディングや下ボーダーを持つ(最後の子のボックスと下マージンを相殺しない)なら、一番下のブロックボックスの下外辺を内容領域の終点とする。
- 要素が幅0でない下パディングも下ボーダーも持たない(最初の子のボックスと下マージンを相殺する)なら、一番下のブロックボックスの下ボーダー辺を内容領域の終点とする。
非置換で絶対位置決めされた要素
非置換で絶対位置決めされた要素に関するプロパティの利用値は以下の等式によって決まります。
top+margin-top+border-top-width+padding-top+height+padding-bottom+border-bottom-width+margin-bottom+bottom(+ スクロールバーの高さ) = 包含ブロックの高さ
以下で「静的な位置」のtopとは、その要素がposition:staticかつfloat:noneを持ち包含ブロックの最初のボックスであると仮定して配置したときの、包含ブロックの上辺からボックスの上外辺までの距離を言います。
top、height、bottomが全て"auto"の場合、margin-topとmargin-bottomで"auto"の値を0とする。、heightを「内容に基づいた高さ」にする。そして、bottomについて等式を解く。-
top、height、bottomが全て"auto"でない場合margin-topとmargin-bottomがともに"auto"なら、両者の値が等しくなるように等式を解く。margin-topとmargin-bottomのいずれかが"auto"なら、そのプロパティについて等式を解く。margin-topとmargin-bottomがどちらも"auto"でないなら、上の等式を満たすには値が「制限されすぎている」状態である。よって、bottomの値を無視し、それについて等式を解く。
- それ以外の場合、まず
margin-topとmargin-bottomで"auto"の値を0とする。top、bottom、heightのいずれかが"auto"なら、それについて等式を解く。topかbottomのいずれかとheightが"auto"なら、heightを「内容に基づいた高さ」にし、値が"auto"であるプロパティについて等式を解く。topとbottomが"auto"でheightが"auto"でないなら、topを静的な位置に設定し、bottomについて等式を解く。
非置換インライン要素
heightプロパティは適用されません。非置換インライン要素の高さはフォントに基づいて算出されますが、具体的な方法はユーザーエージェントの実装に任されています。(例えば、エムボックスを使う、アセンダとディセンダの幅の最大ととるなど。)
置換要素
置換要素については位置決めスキームや要素の種類によらず、横幅の算出方法が共通しています。
heightとwidthがともに"auto"の場合- 要素が内在サイズの高さを持つなら、それを
heightの利用値とする。 - 要素が内在サイズの高さを持たず横幅と内在比を持つなら、
height= (横幅) * (内在比) とする。
- 要素が内在サイズの高さを持つなら、それを
heightが"auto"で要素がwidthの算出値を持つ場合、height= (width) * (内在比) とする。- それ以外の場合、
heightを、2:1の比率で高さが150pxを超えず横幅がデバイスの横幅を超えない最大矩形の高さとしなければならない。
マージン、left、rightの算出方法は以下の通りです。
- インラインレベル要素、ブロックレベル要素、インラインブロック要素、フロートの場合は、
margin-left、margin-rightの算出値が"auto"なら、利用値は"0"とする。 - ブロックレベル要素の場合は、非置換ブロックレベル要素の場合と同じ。
- 絶対位置決めされた要素の場合
topとbottomがともに"auto"なら、topを静的な位置に設定する。bottomが"auto"なら、margin-topとmargin-bottomで"auto"の値を"0"とする。margin-topとmargin-bottomがともに"auto"なら、両者の値が等しくなるように等式を解く。ただし、その結果が負の値になるなら、包含ブロックが"ltr"("rtl")の場合margin-top(margin-bottom)を0としてmargin-bottom(margin-top)について解く。- "
auto"を取るプロパティが一つしかないなら、それについて等式を解く。 - 値が「制限されすぎている」なら、
bottomを無視し、それについて等式を解く。
その他の場合
overflow:visibleでないブロックレベル要素- 非置換インラインブロック要素
- 非置換フロート
以上の場合は、次のようになります。
margin-topとmargin-bottomで"auto"の値を"0"とする。- 高さは「内容に基づいた高さ」にする。
内容に基づいた高さ
- 要素がインラインレベルの子要素しか持たない場合、一番上の行ボックスの上辺と一番下の行ボックスの下辺との距離を
heightとする。 - 要素がブロックレベルの子要素しか持たない場合、一番上のブロックボックスの上外辺と一番下のブロックボックスの下外辺との距離を
heightとする。 - 絶対位置決めされた子要素は無視する。
- 相対位置決めされたボックスは、相対位置決めされていないものとして考える。
- フロートの下外辺がその要素のボックスの下辺より下になるなら、フロートの下外辺がボックスの下辺より上になるよう高さを増やす。ただし、ここで考慮するフロートは直接の子であるフロートか通常フローにある子孫のフロートで、絶対位置決めされたボックスの中にあるフロートなどは含めない。
高さの最小値と最大値
min-heightプロパティとmax-heightプロパティにより、ボックスの最小・最大の高さを指定できます。
計算方法は以下のようになります。
- 上述の方法でまず仮の高さを算出する。
- 仮の高さが
max-heightよりも大きいなら、今度はheightの算出値をmax-heightに置き換えて上述の方法で再び計算する。 - その結果が
min-heightよりも小さいなら、今度はheightの算出値をmin-heightに置き換えて上述の方法で再び計算する。
行ボックスの高さ
- 行ボックス内にあるそれぞれのインラインボックスの高さを計算する。
vertical-alignプロパティに従って、インラインボックスの垂直方向の位置揃えを行う。- 最も高い位置にあるボックスの上辺から最も低い位置にあるボックスの下辺までの距離を行ボックスの高さとする。
- その高さが
line-heightプロパティで指定した行ボックスの最小の高さより小さいなら、その最小の高さに必要な高さを加える。
line-heightプロパティ
インラインレベル要素から成るブロックレベル要素、セル要素、表題要素、インラインブロック要素に対して、line-heightプロパティはその要素が持つ行ボックスの最小の高さを指定します。
インラインレベル要素に対しては、行ボックスの高さの計算に使われる高さを指定します。ただし、置換インライン要素はline-heightプロパティではなくheightプロパティを用います。
line-heightプロパティには以下の値が利用できます
normal- 適切な値を利用値にするようユーザーエージェントに伝えます。"
normal"は"1.0"から"1.2"までの値として扱うことが推奨されています。 - <長さ>
- 長さを直接指定します。
- <数値>
- 要素のフォントサイズにその数値を掛けた値が利用値になります。算出値は指定値と同じです。
- <パーセント値>
- 要素のフォントサイズにそのパーセント値を掛けた値が算出値になります。
<長さ>と<パーセント値>は算出値の段階で絶対的な値に解決されます。それに対して<数値>は利用値になってから値が決まります。よって、<長さ>と<パーセント値>は絶対的な値が継承され、<数値>は指定値がそのまま継承されることになります。
- 例
-
<p><em>強調</em>された文。</p>p { line-height: 1.2; font-size: 10px } em { font-size: 15px; }line-heightプロパティを<数値>で指定した場合、p要素のline-heightプロパティは算出値が"1.2"、利用値は10px * 1.2 = 12pxとなります。em要素は算出値の"1.2"が継承されるので、利用値は15px * 1.2 = 18pxとなります。p { line-height: 1.2em; font-size: 10px } em { font-size: 15px; }一方、このように
line-heightプロパティを相対単位の<長さ>で指定した場合、p要素のline-heightプロパティの算出値は10px * 1.2 = 12px、利用値も"12px"となり上記の例と同じです。しかし、em要素に継承されるのは算出値の"12px"なので、em要素の利用値は上の例と異なり"12px"となります。font-sizeプロパティが"16px"なので、グリフが行ボックスを突き抜ける形になります。line-heightプロパティの値 要素 指定値 算出値 利用値 指定値が<数値> p要素 1.2 1.2 10px * 1.2 = 12px em要素 1.2 (継承) 1.2 15px * 1.2 = 18px 指定値が<長さ>(相対単位) p要素 1.2em 10px * 1.2em = 12px 12px em要素 12px (継承) 12px 12px
垂直方向の位置揃え
vertical-alignプロパティは行ボックス内におけるインラインボックスの垂直方向の位置揃えを指定します。
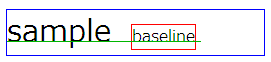
baseline- ボックスのベースラインを親ボックスのベースラインに揃えます。ボックスがベースラインを持たなければ、ボックスの下外辺と親のベースラインを揃えます。

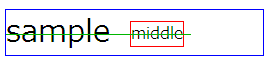
middle- ボックスの中心点を親ボックスのベースラインにx-heightの半分を加えた位置に揃えます。

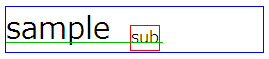
sub- ボックスのベースラインを親ボックスの下付き文字として適当な位置に揃えます。

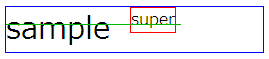
super- ボックスのベースラインを親ボックスの上付き文字として適当な位置に揃えます。

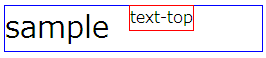
text-top- ボックスの上辺を親の内容領域の上辺に揃えます。

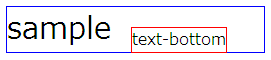
text-bottom- ボックスの下辺を親の内容領域の下辺に揃えます。

- <パーセント値>
- 指定された
line-heightプロパティに対するパーセント値の量だけボックスを上に持ち上げます(負の値なら下げます)。"0%"は"baseline"と同じです。 - <長さ>
- 指定された長さだけボックスを上に持ち上げます(負の値なら下げます)。"0cm"は"
baseline"と同じです。
以下の値は行ボックスに関連して要素の位置を揃えます。要素は自身に関連して位置を揃える子要素を持つかもしれず、またその子要素は自身に関連して位置を揃える子孫を持つかもしれないため、以下の二つの値は整列されたサブツリーの境界を利用します。インライン要素の整列されたサブツリー(aligned subtree)は、その要素とvertical-alignプロパティの算出値が"top"か"bottom"でないインラインレベルの子要素のサブツリーを包含します。サブツリーの上辺はサブツリーの中で最も高い位置にあるボックスの上辺、下辺は最も低い位置にあるボックスの下辺になります。
top- 整列されたサブツリーの上辺を行ボックスの上辺に揃えます。
bottom- 整列されたサブツリーの下辺を行ボックスの下辺に揃えます。
- 例1
-
<p>sample <span class="top">top</span></p>span.top { vertical-align: top; font-size: 15px; border: 1px solid red } p { font-size: 30px; border: 1px solid blue }vertical-align:topである要素が子要素を持たなければ、自身の上辺が行ボックスの上辺に揃います。![(図)[top]の上辺が行ボックスの上辺に揃う](top1.png)
- 例2
-
<p>sample <span class="top">top <span class="super">super</span></span></p>span.top { vertical-align: top } span.super { vertical-align: super } span { font-size: 15px; border: 1px solid red } p { font-size: 30px; border: 1px solid blue }vertical-align:topである要素が子孫要素を持つなら、自身と子孫要素の内で最も高い位置にあるボックスの上辺が行ボックスの上辺に揃います。![(図)[super]の上辺が行ボックスの上辺に揃う](top2.png)
Information
現在の位置
- mynotes.jp
- > ホームページ作成講座
- > CSS 2.1のエッセンス
- > ボックスのサイズ