ボックス
ボックスモデル
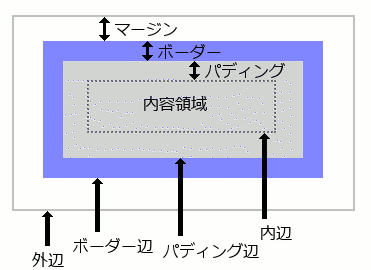
CSSでは文書ツリー中の要素から生成されるボックスを基本単位とします。ボックスは下図に示すようにマージン、ボーダー、パディング、内容領域の四つの領域に分かれ、それぞれの外枠を外辺(マージン辺)、ボーダー辺、パディング辺、内辺(内容辺)と言います。マージン、ボーダー、パディングはさらに上下左右の四つに分かれます。

ボックスの高さ、ボックスの横幅は以下のように計算されます。
- ボックスの高さ = 上下マージン + 上下ボーダー + 上下パディング + 内容領域の高さ
- ボックスの横幅 = 左右マージン + 左右ボーダー + 左右パディング + 内容領域の幅
詳細はボックスのサイズで説明します。
マージン
上下左右のマージン幅はmargin-topプロパティ、margin-bottomプロパティ、margin-leftプロパティ、margin-rightプロパティで指定します。値は<長さ>、<パーセント値>、"auto"を取ります。<長さ>には負の値も指定できます。<パーセント値>は包含ブロックの横幅を基準にします。(上下のマージンについてもそうであることに注意してください。)"auto"の場合は特殊な計算によって算出されます。ボックスのサイズを参照してください。
- 例
-
p { margin-top: 1em; margin-bottom: 1em; margin-left: 20px; margin-right: 40px }
marginプロパティを利用すると、上下左右のマージンを一つのプロパティで指定できます。簡略化プロパティを参照してください。
マージンの相殺
CSSでは隣接しているマージンが、以下のルールに従って一つにまとめられます。これをマージンの相殺(collapsing margins)と言います。
- 通常フローにあるボックスの垂直マージンは相殺される。
- マージンが全て正の値なら、最も大きいものがマージン幅となる。
- マージンに正と負の値が両方存在しているなら、最も大きいものと最も小さいものの差がマージン幅となる。
- マージンが全て負の値なら、絶対値の最も大きいものがマージン幅となる。
- 水平マージンは相殺されない。
- フロートのマージンは相殺されない。
- 絶対位置決めされたボックスのマージンは相殺されない。
overflowプロパティの値が"visible"以外の要素のマージンは、その内側の通常フローにある子要素とマージンを相殺しない。- インラインブロック要素のマージンは相殺されない。
- あるボックスの上マージンと下マージンが隣接するなら、それらのマージンは貫通するようにして相殺される。その場合
- 親の上マージンと相殺するときは、ボックスの上ボーダー辺と親の上ボーダー辺を一致させる。
- そうでないなら、親のマージンとは相殺しないか、もしくは親の下マージンとのみ相殺する。ボックスの上ボーダー辺の位置は、その要素が幅0でない上ボーダーを持っている場合と同じになる。
- クリアランスを持つ要素の上マージンは、親ブロックの下マージンと相殺しない。
- ルート要素のマージンは相殺されない。
覚えておきたいのは、基本的にマージンは隣接してさえいれば、親要素と子要素のボックスのマージンでも、また複数のマージンでも相殺が起こるということです。
- 例1
-
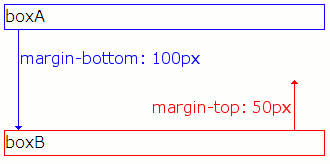
<div id="boxA">boxA</div> <div id="boxB">boxB</div>div#boxA { margin-bottom: 100px } div#boxB { margin-top: 50px }この例ではboxAの下マージンとboxBの上マージンが隣接します。そのためマージンが相殺され、マージンは100pxになります。

- 例2
-
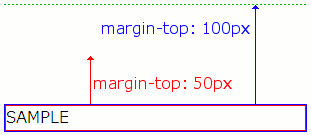
<div id="boxA"> <div id="boxB">SAMPLE</div> </div>div#boxA { margin-top:100px; padding: 0; border-style: none } div#boxB { margin-top:50px }この例ではboxAのパディング、ボーダーが存在しないため、boxAの上マージンとboxBの上マージンが隣接します。そのためマージンが相殺されマージンは100pxになります。

- 例3
-
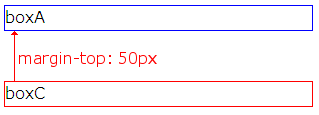
<div id="boxA">boxA</div> <div id="boxB"></div> <div id="boxC">boxC</div>div#boxA { margin-bottom: 20px } div#boxB { margin-top: 30px; margin-bottom: 40px padding: 0; border-style: none } div#boxC { margin-top: 50px }この例ではboxBが内容領域、パディング、ボーダを持たず、自身の上下マージンが隣接しています。そのため、boxBの上下マージン、それらと隣接するboxAの下マージン、boxCの上マージンとの間で相殺が起こり、マージンは50pxとなります。

パディング
上下左右のパディング幅はpadding-topプロパティ、padding-bottomプロパティ、padding-leftプロパティ、padding-rightプロパティで指定します。値には<長さ>、<パーセント値>を指定できます。パーセント値はmaringプロパティと同じく包含ブロックの横幅を基準にします。
paddingプロパティを使うと上下左右のパディングを一つのプロパティで指定できます。簡略化プロパティを参照してください。
ボーダー
ボーダーの幅
上下左右のボーダーの幅はborder-top-widthプロパティ、border-bottom-widthプロパティ、border-left-widthプロパティ、border-right-widthプロパティで指定します。値には<長さ>を指定しますが、負の値は認められません。また<長さ>の他にキーワード"thin"、"medium"、"thick"を指定できます。"thin" ≤ "medium" ≤ "thick"の順に太くなります。実際にどのような太さになるかはユーザーエージェントの実装に任されています。
border-widthプロパティなら、上下左右のボーダーの幅を一つのプロパティで指定できます。簡略化プロパティを参照してください。
ボーダーの色
上下左右のボーダーの色はborder-top-colorプロパティ、border-bottom-colorプロパティ、border-left-colorプロパティ、border-right-colorプロパティで指定します。値は<色>に限られます。また、キーワード"transparent"を指定すると透明になります。何も指定されていないときはcolorプロパティの算出値を使います。
border-colorプロパティは上下左右のボーダーの色をまとめて指定します。簡略化プロパティを参照してください。
ボーダーのスタイル
上下左右のボーダーのスタイルはborder-top-styleプロパティ、border-bottom-styleプロパティ、border-left-styleプロパティ、border-right-styleプロパティで指定します。値には以下のキーワードを指定します。初期値は"none"です。
none- 表示しません。
hidden- "
none"と同じですが、テーブル関連の要素に指定したときは例外があります。(参考: 17.6.2.1 Border conflict resolution - Tables) dotted- 点線になります。
- dotted
dashed- 破線になります。
- dashed
solid- 実線になります。
- solid
double- 二重線になります。
- double
groove- 刻み込まれた感じになります。
- groove
ridge- 浮き出した感じになります。
- ridge
inset- 埋め込まれた感じになります。
- inset
outset- 浮き上がった感じになります。
- outset
簡略化プロパティ
マージン、パディング、ボーダーの各プロパティには簡略化プロパティが定められています。これを利用すると上下左右のマージン、パディング、ボーダーを一つのプロパティで指定できます。
| プロパティ | 簡略化プロパティ |
|---|---|
margin-top, margin-bottom, margin-left, margin-right |
margin |
padding-top, padding-bottom, padding-left, padding-right |
padding |
border-top-width, border-bottom-width, border-left-width, border-right-width |
border-width |
border-top-color, border-bottom-color, border-left-color, border-right-color |
border-color |
border-top-style, border-bottom-style, border-left-style, border-right-style |
border-style |
これらの簡略化プロパティは値を一つから四つまで指定できます。値が一つのときは上下左右、二つのときは上下と左右、三つのときは上、左右、下、四つのときは上、右、下、左に各値が対応します。値が四つのときは上から時計回りと覚えておくといいでしょう。
- 例
-
p { padding: 1em } / * 上 = 右 = 下 = 左 = 1em */ p { padding: 1em 2em } /* 上 = 下 = 1em, 左 = 右 = 2em */ p { padding: 1em 2em 3em } /* 上 = 1em, 左 = 右 = 2em, 下 = 3em */ p { padding: 1em 2em 3em 4em } /* 上 = 1em, 右 = 2em, 下 = 3em, 左 = 4em */
| プロパティ | 簡略化プロパティ |
|---|---|
border-top-width, border-top-color, border-top-style |
border-top |
border-bottom-width, border-bottom-color, border-bottom-style |
border-bottom |
border-left-width, border-left-color, border-left-style |
border-left |
border-right-width, border-right-color, border-right-style |
border-right |
border-top, border-bottom, border-left, border-right |
border |
これらの簡略化プロパティでは、ボーダーの幅、色、スタイルを任意の順番で指定します。指定されなかったものについては初期値が利用されます。スタイルを指定しないと初期値の"none"が適用され、何も表示されなくなってしまうので注意してください。
- 例
-
h1 { border-left: 5px solid blue; /* 左ボーダー */ border-bottom: 2px dotted blue /* 下ボーダー */ }
Information
現在の位置
- mynotes.jp
- > ホームページ作成講座
- > CSS 2.1のエッセンス
- > ボックス