まずは作ってみよう
初めてのHTMLというわけで、タイトル・見出し・段落だけの簡単なページを作ってみます。気楽にいきましょう。
ちなみに、今から始めるHTMLは正式には「HTML 4.01 Transitional」といいます。これ以外にもいろいろな種類のHTMLがあります。
目次
見出しをつけよう
それではさっそく簡単なページを作ってみましょう。今から下の文章をHTMLページに仕立て上げます。
石川のホームページ
石川のホームページへようこそ。
このサイトでは私の好きな音楽や映画、
小説などをレビューする予定です。
実はまだ何も作っていなかったりします。
完成までしばらく待っていてください。さて、この文章の見出しはどれでしょう。…言うまでもなく1行目の「石川のホームページ」ですね。人間はちょっと見るだけでどれが見出しなのか理解できます。ところが、コンピュータはただの文章を見ただけでは、どれが見出しなのかわからないんです。
そこでHTMLの登場です。これを使ってコンピュータにもどれが見出しかわかるようにマークをつけてあげます。どうやるのかというと、見出しの初めと終わりをそれぞれ <h1>、 </h1> という記号で囲んであげるだけです。いやー、実にシンプルですね。
<h1>石川のホームページ</h1>
石川のホームページへようこそ。
このサイトでは私の好きな音楽や映画、
小説などをレビューする予定です。
実はまだ何も作っていなかったりします。
完成までしばらく待っていてください。段落に分けよう
見出しの下は二つの短い段落に分かれていますね。人間は見た瞬間にどこからどこまでが段落になっているのかわかるんですが…何にもマークがついていないとやっぱりコンピュータは段落の切れ目がわからないんです。
今度は段落の初めと終わりを<p>、</p>で囲んであげましょう。
<h1>石川のホームページ</h1>
<p>石川のホームページへようこそ。
このサイトでは私の好きな音楽や映画、
小説などをレビューする予定です。</p>
<p>実はまだ何も作っていなかったりします。
完成までしばらく待っていてください。</p>タイトルをつけよう
この文書にタイトルをつけ加えましょう。タイトルは見出しと同じ「石川のホームページ」にしておきましょう。(別でもかまいません。)タイトルをつけるには「<title>タイトル文字列</title>」とするだけです。
<title>石川のホームページ</title>
<h1>石川のホームページ</h1>
<p>このサイトでは私の好きな音楽や映画、
小説などをレビューする予定です。</p>
<p>実はまだ何も作っていなかったりします。
完成までしばらく待っていてください。</p>文書型宣言を入れよう
最後に文書型宣言というのを入れてあげましょう。文書型宣言というのは、「この文書はHTMLですよー」とコンピュータに教えてあげるための、おまじないのようなものです。<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">、この文字列を一行目に追加してあげれば完成です。
正確には、「この文書はいろいろな種類のHTMLの内、『HTML 4.01 Transitional』で書いてありますよ」といった意味です。これがないと、どの種類のHTMLで書いてあるのかがわからなくなってしまうので、必ず書いてください。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<title>石川のホームページ</title>
<h1>石川のホームページ</h1>
<p>このサイトでは私の好きな音楽や映画、
小説などをレビューする予定です。</p>
<p>実はまだ何も作っていなかったりします。
完成までしばらく待っていてください。</p>保存して完成
作った文書を保存しましょう。Windowsの人はメモ帳などのテキストエディタを起動してください。Windowsじゃない人がいたらごめんなさい。
上の完成した文書をテキストエディタに入力しましょう。手で入力するのが面倒だったら、コピー&ペーストでもOK。
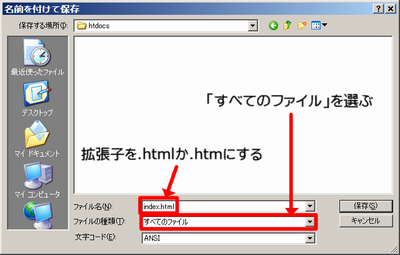
そして、メモ帳の人はメニューの[ファイル(F)]→[名前をつけて保存(A)...]を選んで、ファイルを保存してください。とりあえずマイドキュメントフォルダの中に"htdocs"という名前のフォルダを作って、そこに保存することにします。
ここから先は普通のテキストファイルを保存するときとは違うので、注意が必要です。ファイル名には日本語を使わないようにしてください。拡張子は一般的によく使われる".html"か".htm"にしましょう。
拡張子とは、ファイル名の中で、ピリオド(.)とその後ろに続く英数字の部分を言います。例えばファイル名が"foo.txt"だったら拡張子は".txt"になります。
「ファイルの種類(T)」は「すべてのファイル」を選んでください。これを忘れると拡張子が勝手に".txt"に変わってしまうので注意!

表示させる
ではでは、つくったファイルを表示させてみましょう。デスクトップの「マイ ドキュメント」からさっきのファイルを探してダブルクリック!

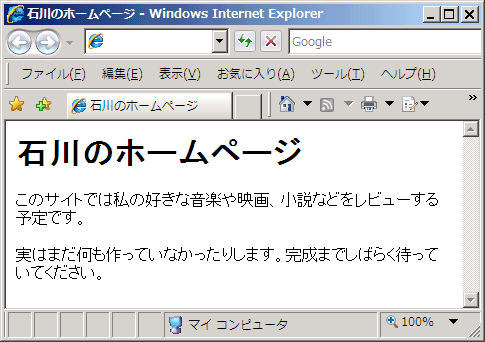
こんな風にブラウザに表示されれば成功です。何の飾りつけもないごくごくシンプルなページですが、これでも立派なHTML文書です。
ブラウザが起動しなかった人は、ファイルの拡張子が".html"か".htm"になっているかを確認してください。
まとめ
- 文書の最初には
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">と書く - タイトルは
<title>〜</title>で囲む - 見出しはは
<h1>〜</h1>で囲む - 段落は
<p>〜</p>で囲む
HTMLの基本の基本を勉強しましたが、どうでしたか?思っていたよりも難しくなかったのではないでしょうか。
もしかしたら、「黒い文字と白い背景だけで寂しいなぁ」と思った人もいるかもしれません。文字を格好よくデザインする方法は後々紹介します。
次は、HTMLの書き方のルールを説明します。
Information
現在の位置
- mynotes.jp
- > ホームページ作成講座
- > HTMLとCSS
- > まずは作ってみよう