規則集合とコメント
規則集合、宣言
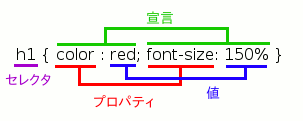
CSSの基本単位は規則集合(rule sets)(あるいは単に規則(rule))とよばれる構文です。一つの規則はセレクタ(selector)と宣言ブロック(declaration block)で構成されます。セレクタで文書中のどの要素に対してスタイルを適用するのかを示し、宣言ブロック中に具体的なスタイルの内容を記述します。
宣言ブロックは {} で囲まれ、その中にいくつか(0個でもよい)の宣言(declaration)を記述します。宣言はプロパティ(property)と値(value)をコロン(:)で区切ったものです。宣言が複数あるときは、それらをセミコロン(;)で区切ります。
これらの周りには、半角スペース、タブ、改行などの空白文字類を自由に入れることができます。

上の例は、最後の宣言の後にセミコロン(;)をつけて、次のように書くこともできます。
h1 {
color: red;
font-size: 150%;
}このようにすると、後でさらに宣言を書き加えたときにセミコロンを付け忘れて構文エラーになるのを防ぐことができます。この場合、最後のセミコロンの後に0個の宣言があると見なされます。
コメント
"/*" と "*/" で囲まれた部分はコメントとなります。コメントはレンダリングに何ら影響を与えません。空白文字類を書くことのできる場所ならどこでもコメントを挿入できます。
h1 {
color: red; /* 文字色を赤に */
font-size: 150% /* フォントサイズを150%に */
}また、特定の場所ではSGMLのコメント区切り子 "<!--"と"-->"を記述することができますが、これはCSSのコメント区切り子としては働きません。詳しくは14.5 Hiding style data from user agents - Style Sheets in HTML documentsを参照してください。
Information
現在の位置
- mynotes.jp
- > ホームページ作成講座
- > CSS 2.1のエッセンス
- > 規則集合