視覚効果
あふれと切り抜き
通常ブロックボックスの内容はそのボックスの内辺の内側に収まっていますが、ときには内容がボックスからあふれる(overflow)ことがあります。
- 改行ができず、行ボックスがブロックボックスよりも横に長くなる場合
widthプロパティが指定されたボックスの横幅が、包含ブロックの横幅よりも長くなる場合- 内容の高さが包含ブロックの
heightプロパティで指定された高さよりも高くなる場合 - ボックスが絶対位置決めされている場合
- 子孫ボックスのマージンが負の値を持つ場合
text-indentプロパティが負の値や、ブロックボックスの幅よりも大きい値である場合
ボックスが内容からあふれるとき、overflowプロパティによってボックスを切り抜くか切り抜かないか、切り抜くならスクロール機能を提供するかしないかを指定できます。
あふれ
overflowプロパティはブロックボックスの内容があふれるときに、あふれた内容を切り抜くかどうかを指定します。このプロパティはその要素の全ての内容に影響しますが、表示域を包含ブロックとする(position:fixed)子孫要素には影響しません。値は以下のキーワードです。
visible- あふれた内容を切り抜きません。
hidden- あふれた内容を切り抜き、それを表示するためのスクロール機能を提供しません。
scroll- あふれた内容を切り抜きます。また、内容があふれるかどうかに関わらずスクロールバーを表示します。
auto- ユーザーエージェントに依存します。ユーザーエージェントはあふれた内容を表示するためのスクロール機能を提供するべきであるとされています。
スクロールバーはボーダー領域の内辺とパディング領域の外辺の間に置かれます。
- 例
-
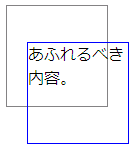
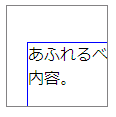
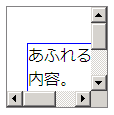
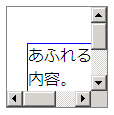
<div> <p>あふれるべき内容。</p> </div>div { overflow:??; width: 100px; height: 100px; border: 1px solid gray } p { position: relative; top: 20px; left: 20px; width: 100px; height: 100px; border: 1px solid blue}以下は、上の例で
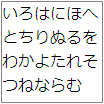
div要素のoverflowプロパティに値を設定したときの図です。visible
hidden
scroll
auto
切り抜き
切り抜き領域(clipping region)は要素のボーダーボックスのどの部分が表示されるのかを定めます。デフォルトでは要素は切り抜かれませんが、clipプロパティにより切り抜き領域を明示することができます。日本語にすると分かりづらいのですが、切り抜き領域とは切り抜いて(clipping)表示される領域のことであり、切り抜かれる(clipped)領域ではありません。
auto- 切り抜きません。
rect(<上>, <右>, <下>, <左>)- 四つの引数にボーダー辺からのオフセット量を与えて切り抜き領域を指定します。<上>と<下>は上ボーダー辺からの、<左>と<右>は左ボーダー辺からのオフセット量となります(書字方向が左から右の場合)。引数は<長さ>もしくはキーワード"
auto"を取ります。"auto"のときは、上・右・下・左の各ボーダー辺までの距離と同じになります。
- 例
-
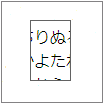
div { clip: rect(20px, 70px, 80px, 30px); width: 100px; height: 100px; border: 1px solid gray }
切り抜かれる前が上の図のようだったとすると、切り抜いた後は下の図のようになります。

可視性
visibilityプロパティは生成されたボックスが表示されるかしないかを指定します。
visible- ボックスを表示します。
hidden- ボックスを表示しません。
collapse- 17.5.5 Dynamic row and column effects - Tablesを参照してください。テーブル関連でない要素に指定された場合は"
hidden"と同じです。
display:noneはボックス自体を生成しません。それに対し、visibility:hiddenは生成されたボックスを非表示にします。そのため、非表示にされていてもその他のボックスの配置に影響します。
Information
現在の位置
- トップ
- > CSS 2.1のエッセンス
- > 視覚効果